Bakery Cafe Pro Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Bakery Cafe Pro
- Author : misbahwp
- Support Forum : https://www.misbahwp.com/pages/community/
- License : GNU General Public License v3 or later
- Discription : Bakery Cafe Pro WordPress Theme is specially designed for Cafe websites of personal use or business. The premium theme has an elegant but luxurious, modern and sophisticated, beautiful and retina-ready design which is worth your every penny. It is a SEO-friendly theme which will make your website rank soon on all major search engines. It is mobile-friendly too with a responsive layout. It has been improved for performance, resulting in quicker page load times. It also has safe and clean codes. It supports RTL layout and is translation-ready. It is built using the Bootstrap framework, which makes it very user-friendly. There's a whole lot of features in this theme. Let's get to know them all in full. It makes use of the customizer API to access theme options.The logo, title, favicon and tagline all can be changed. You can use custom CSS/JS if you like. You can use shortcodes also to make your website more useful. Make your website stunning with the help of Advanced Color Options, Color Pallets and 100+ font family options.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
he first task is to log in to your WordPress admin area. Next, click on
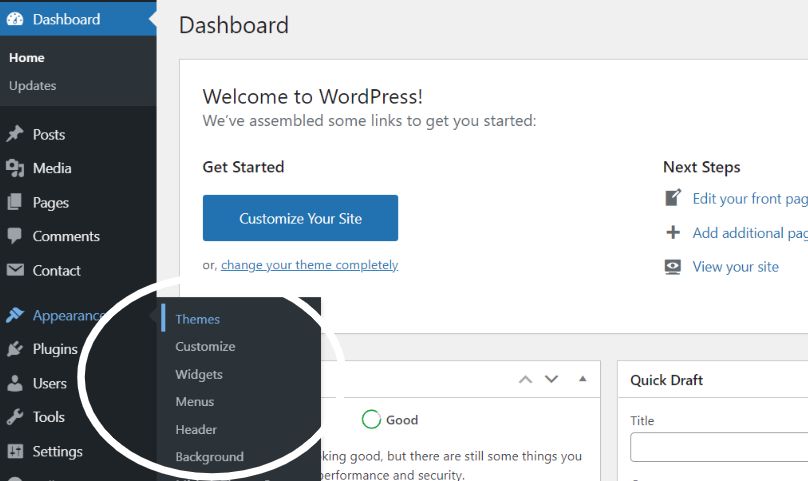
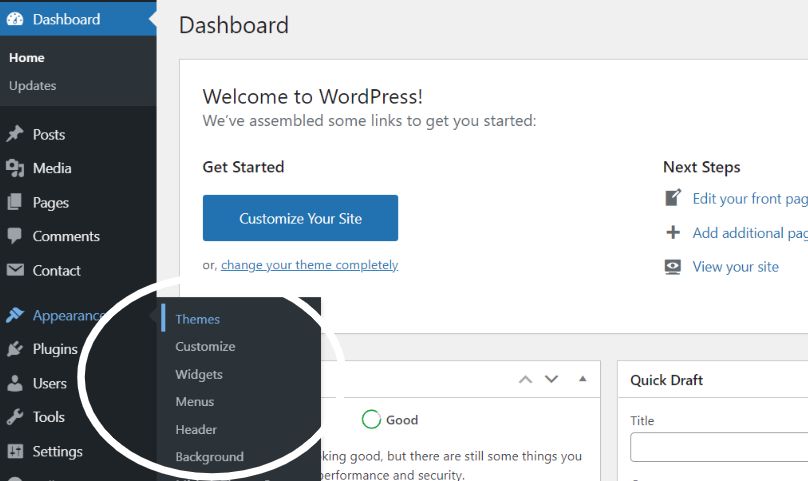
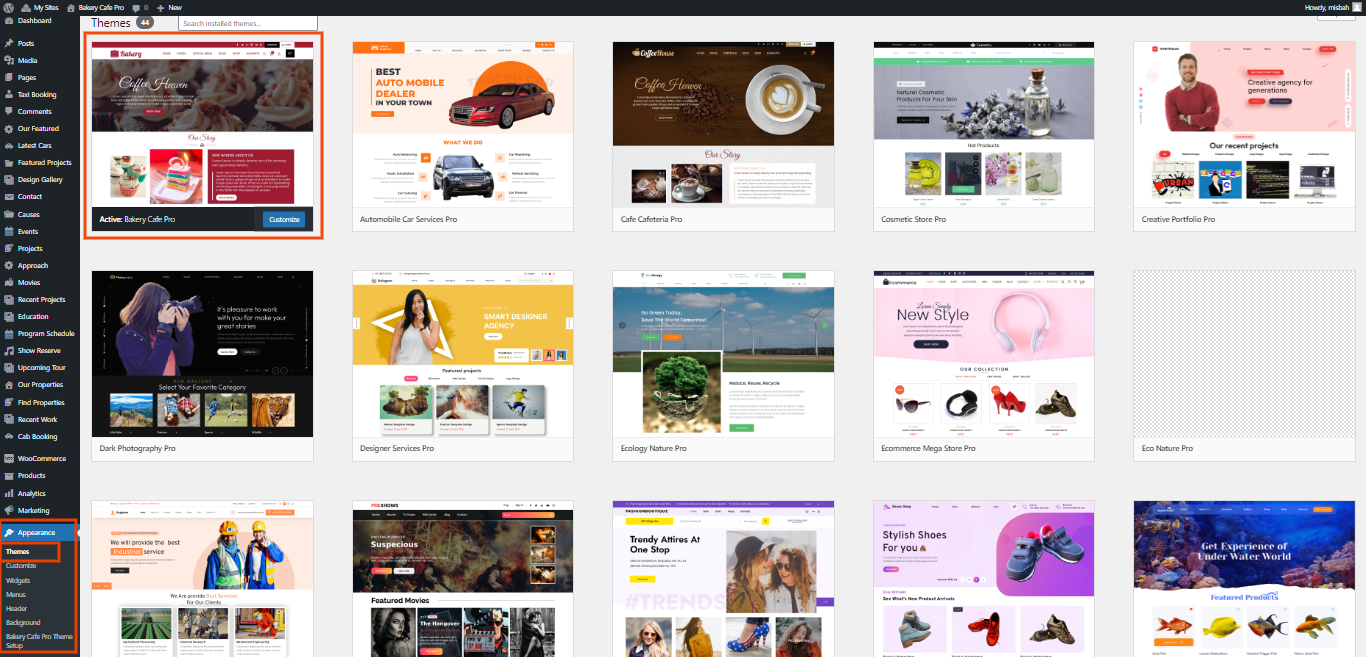
1. In dashboard click on Appearance >> Themes

2. Click on the Add New button at the top of the themes page once page is loaded

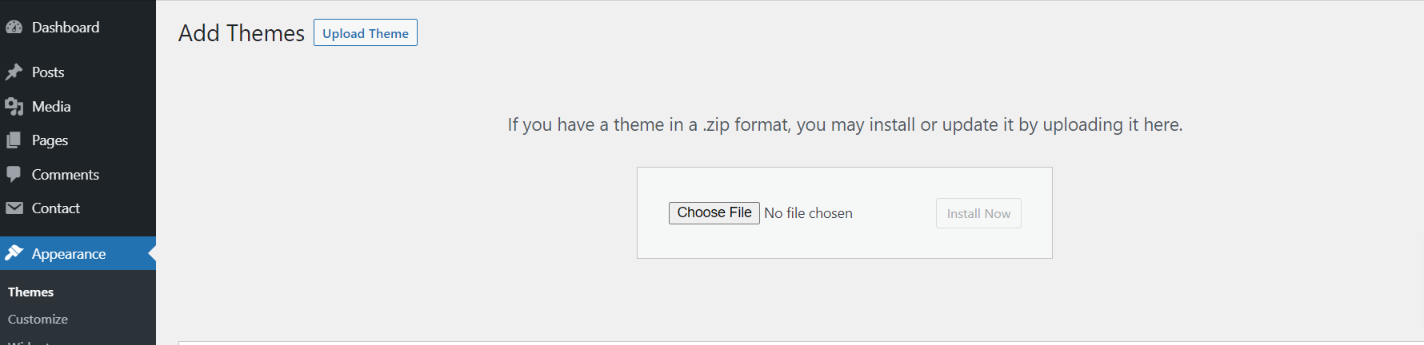
3. Click the button labelled as 'Upload Theme'.

Select the bakery-cafe-pro.zip theme from the Browse Button, then click the Install Now button

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Demo Importer -
Follow below instructions to setup bakery-cafe-pro theme.
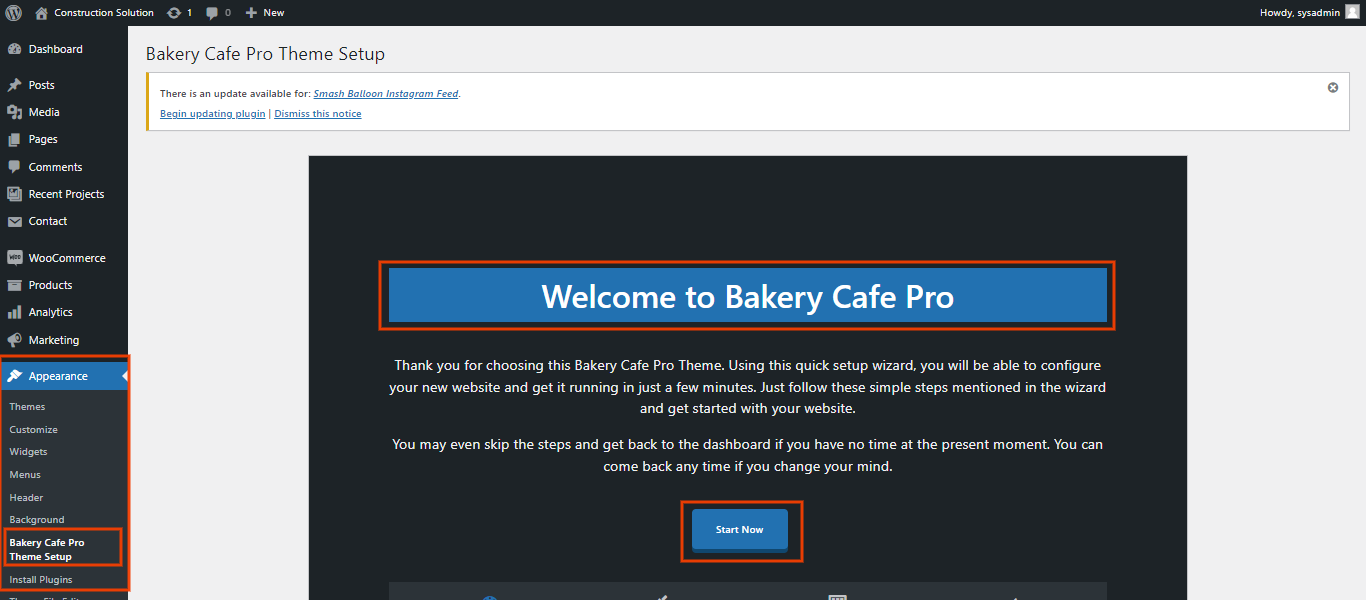
In the Dashboard, go to Appearance >> Bakery Cafe Pro Themes Setup
Once you are on the Bakery Cafe Pro themes setup, click on the start button.
As the demo importer process finish then check your site, all the content will imported and theme will display like live demo.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the Dashboard, click on Plugins >> Install Plugins.
Kirki
Plugin download link kirki
Contact Form 7
Plugin download link contact-form-7
WooCommerce
Plugin download link WooCommerce
Smash Balloon Instagram Feed
Plugin download link Smash Balloon Instagram Feed
Bakery Cafe Pro Theme Setup
Social Icon
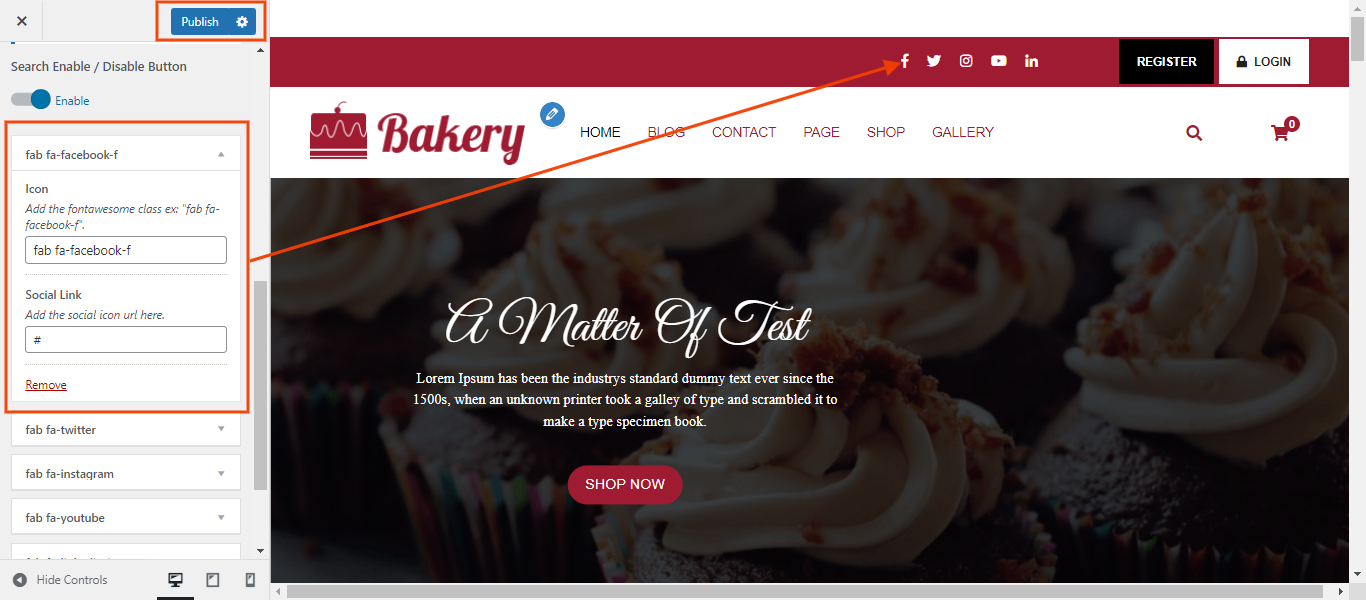
In order to proceed with Theme social icon, You can set social icons and set url link of social platforms, so follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Header Settings

You can set button text of header . You can set also link of button as per your choice . You can choose from this options for each header settings.

Logo Setup
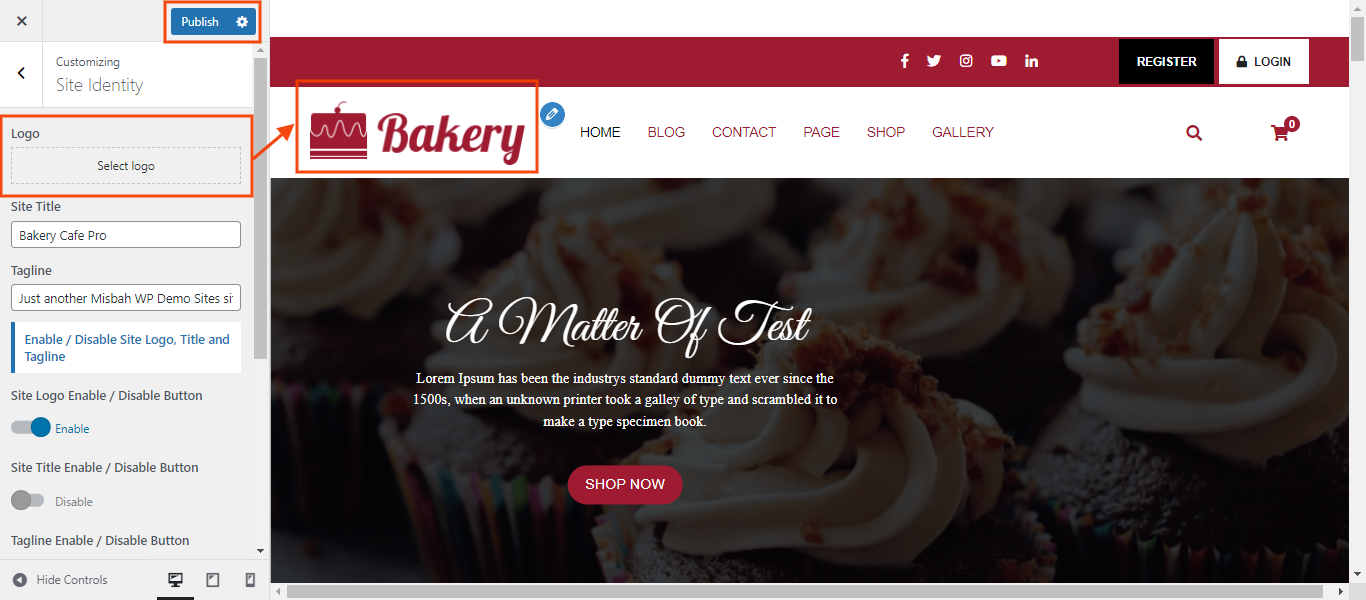
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Site Identity >> Logo Or Set Title and Tagline You can also make the tagline hidden.

In front end, it will look like this.

Slider Section
Slider Settings
In order to proceed with Theme Slider Settings , you can set slide show , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Slider Settings
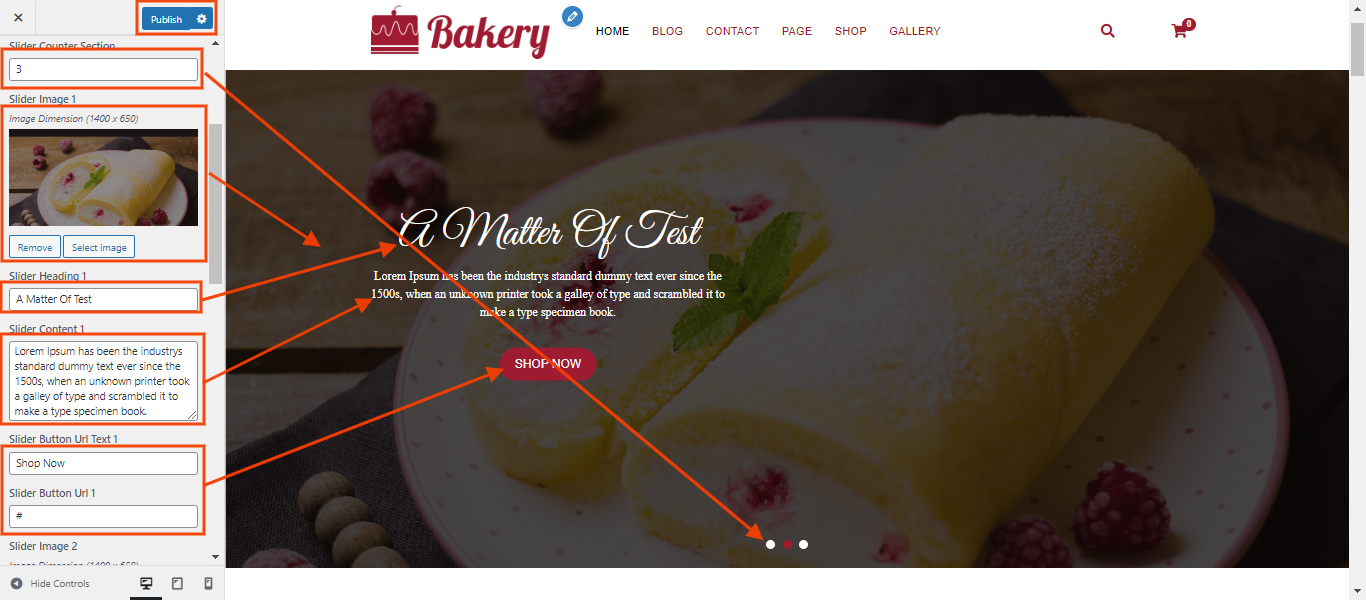
Select number slides to show. You can set heading and content.You can set button text with button url link. You can choose from this options for each slider option.

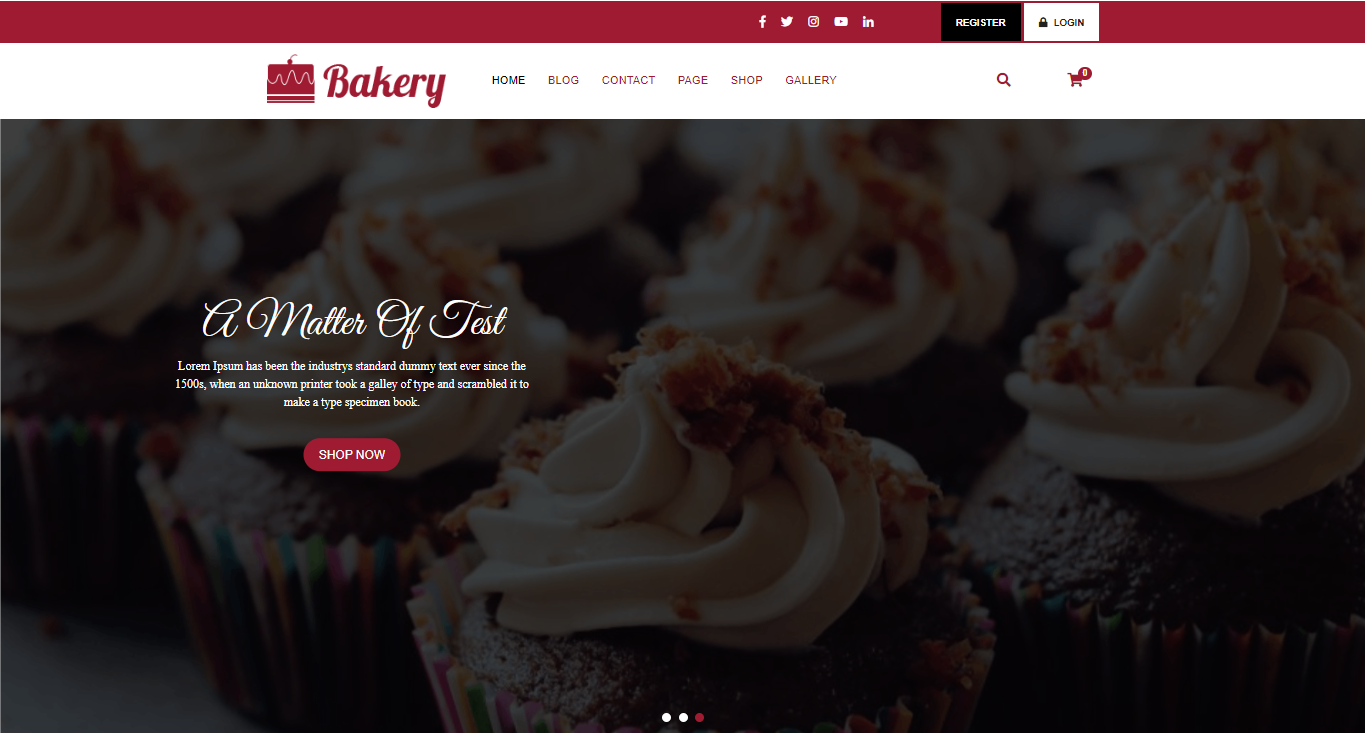
In front end, it will look like this.

Offer Section
Offer Settings
In order to proceed with Offer Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Offer Settings
You can set heading and content of section. You can select also number of products to show on section . You can choose from this options for each offer settings .

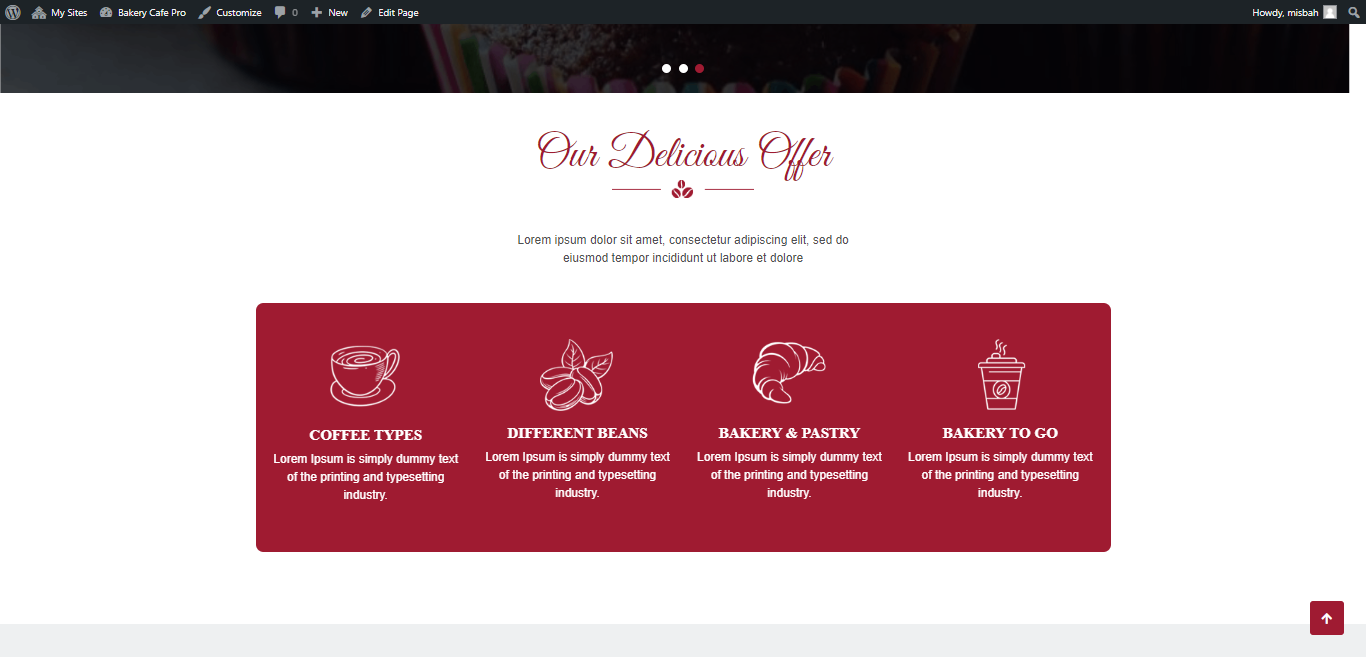
In front end, it will look like this.

About Us Section
About Us Settings
In order to proceed with About Us Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> About Us Settings
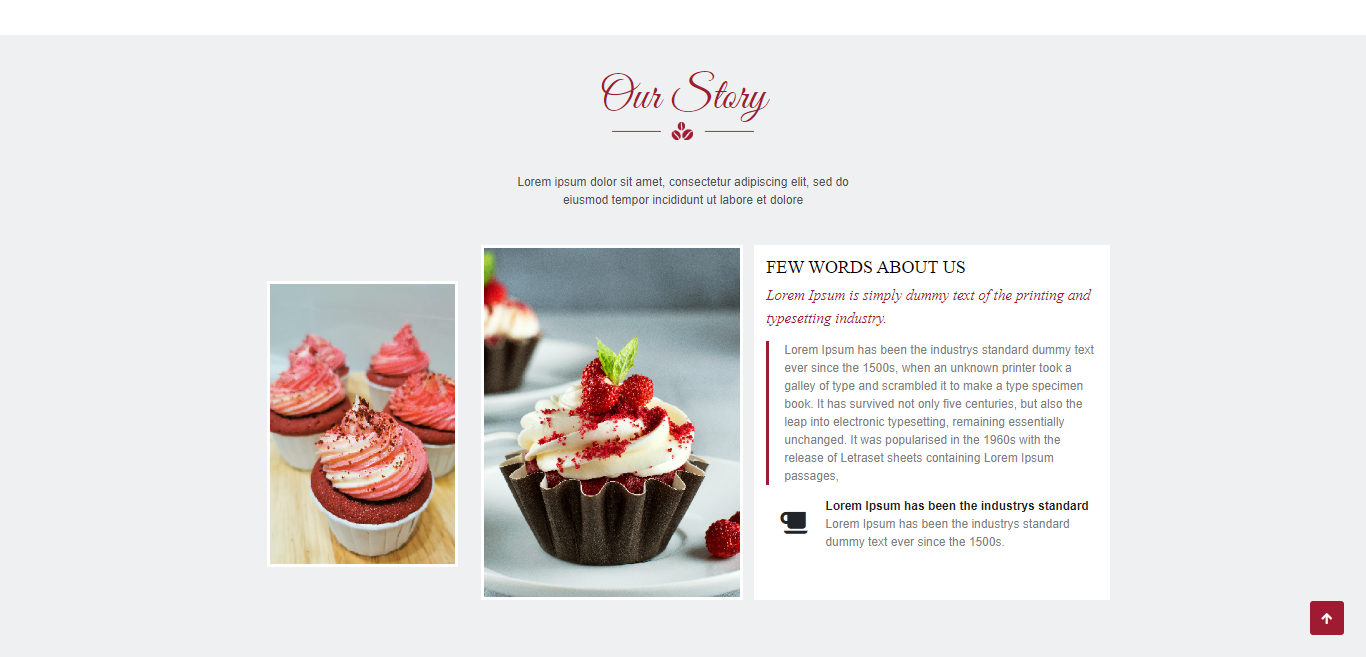
You can set heading and content of section. You can select image as per your choices . You can choose from this options for each about us settings.

You can set heading and content of section. And select icons as per your post and set content for about us.

In front end, it will look like this.

Menu Section
Menu Settings
In order to proceed with Menu Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Menu Settings
You can set heading and content for section. You can select image (video screenshot) as per your choices. And set video embed link url choose from this options for each menu settings.

Fetch Categories
Important Step: Install WooCommerce plugin in your wordpress.
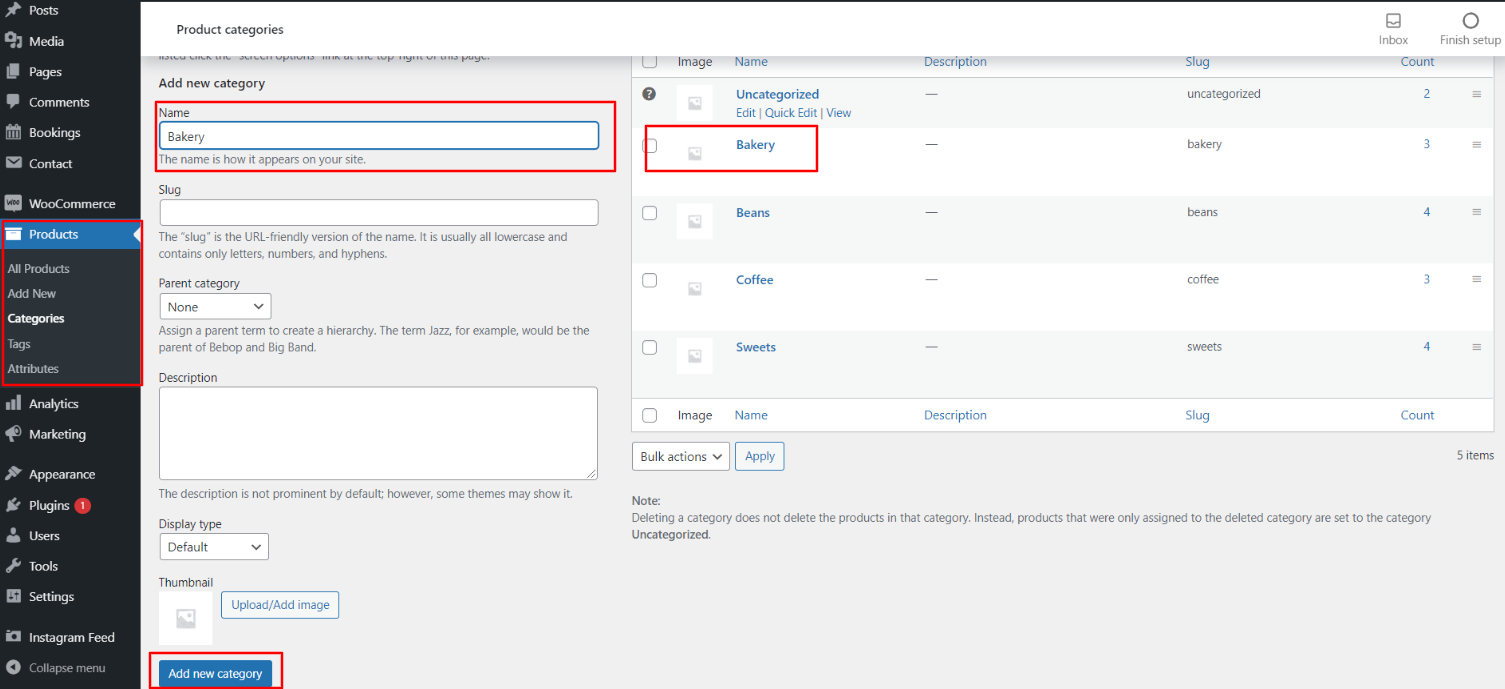
In the Dashboard, go to Products >> Categories >> Add New

This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the instructions given below to setup Category Settings.
Once you have done with this you will see the categories on your theme customize.

In this section, you have to add new category for each product.
Fetch Product
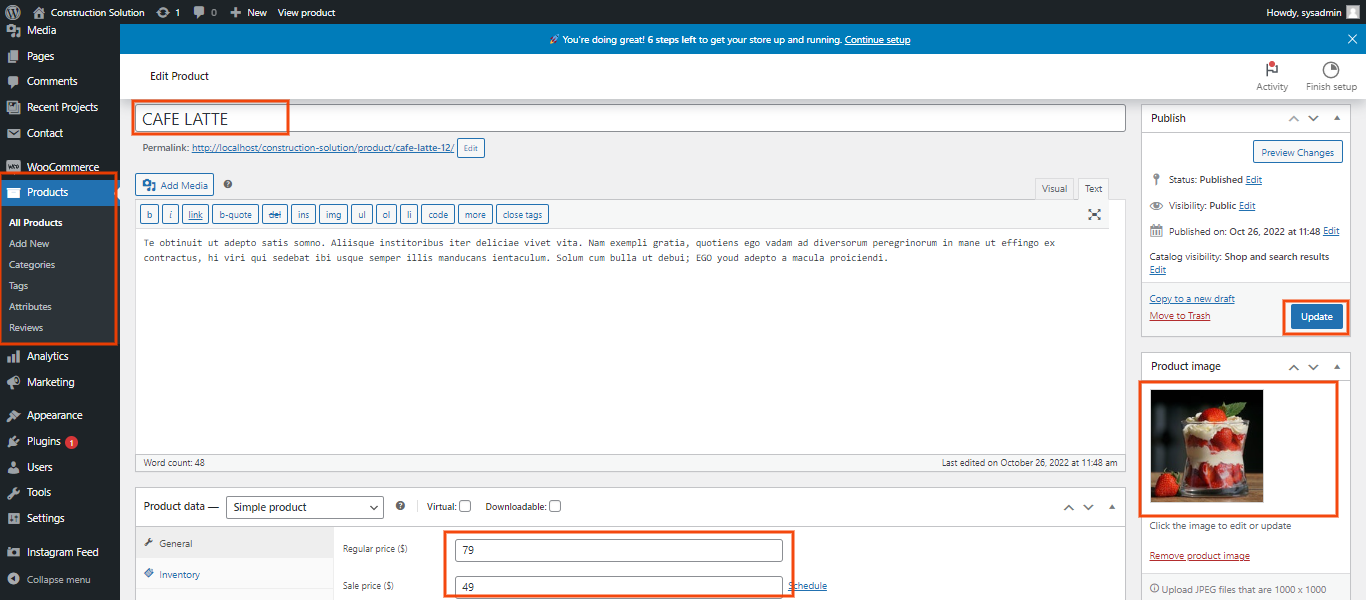
In the Dashboard, go to Products >> Add New

In order to proceed with Products Settings, You can set product titel, product description, price and image. And select which category you want this product to show.
Follow the instructions given below to setup product settings.
In the Dashboard, go to Products >> Add New
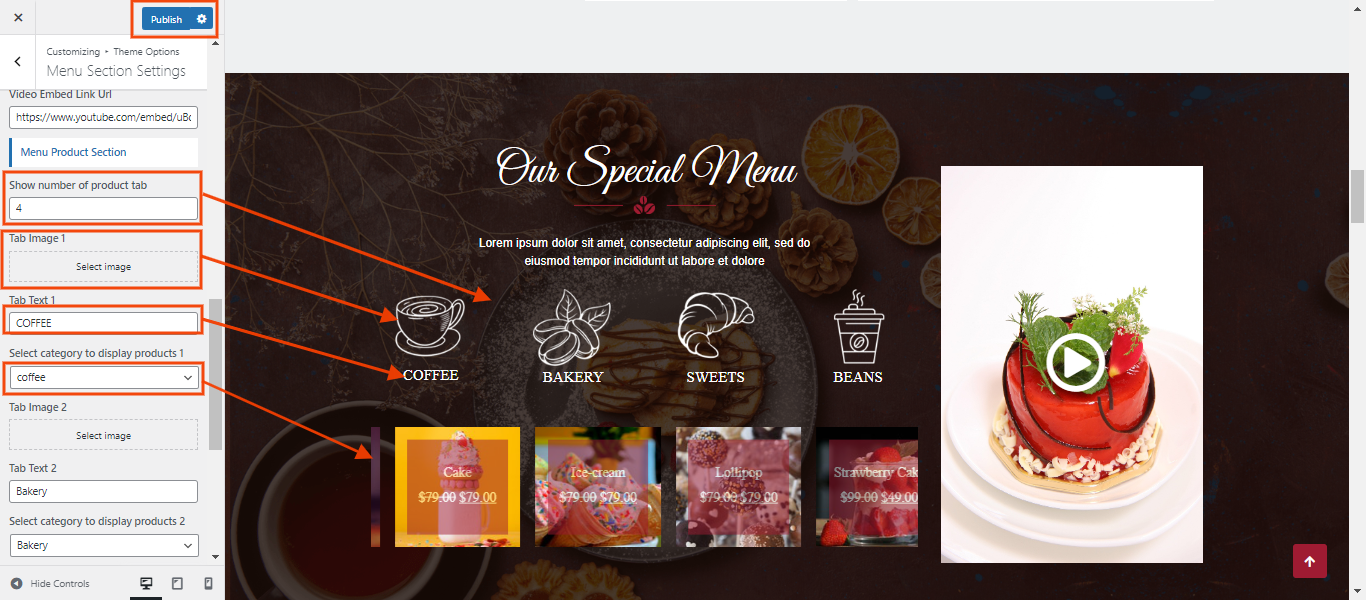
You can make multiple product for category.

You can select number of tabs to show. You can select image and text of tab. You can select category to display product choose from this options for each menu settings.

In front end, it will look like this.

Banner Section
Banner Settings
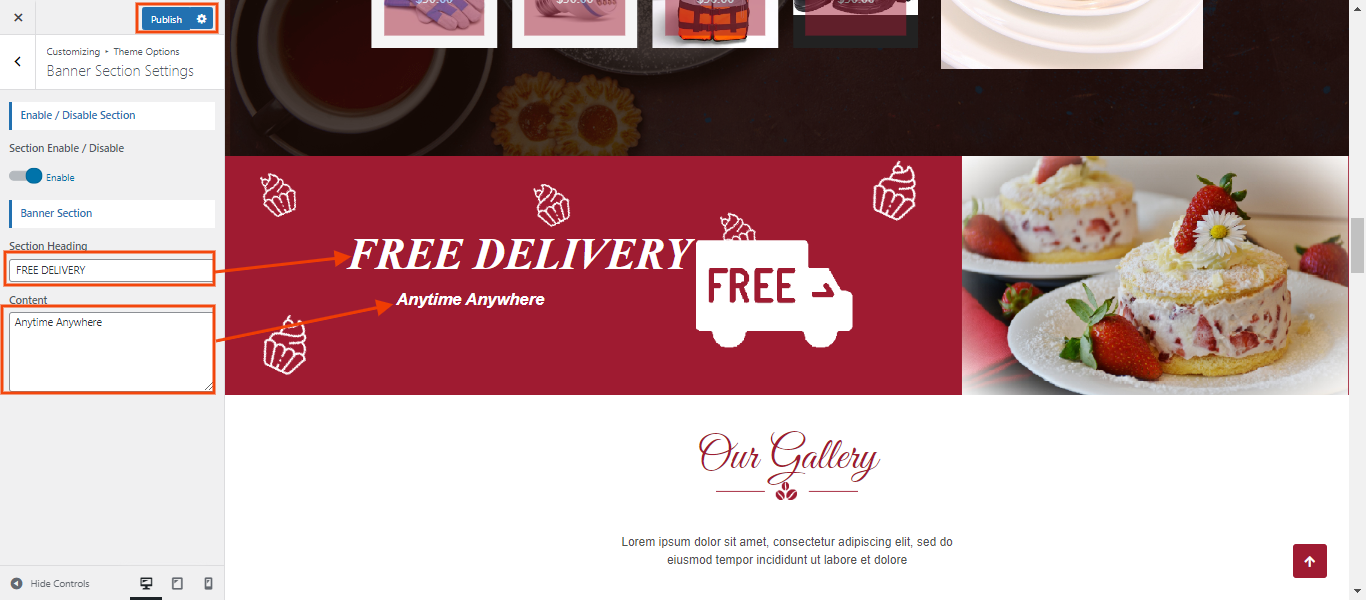
In order to proceed with Banner Section follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Banner Section
You can set heading and content for section. You can choose from this options for each banner settings.

In front end, it will look like this.

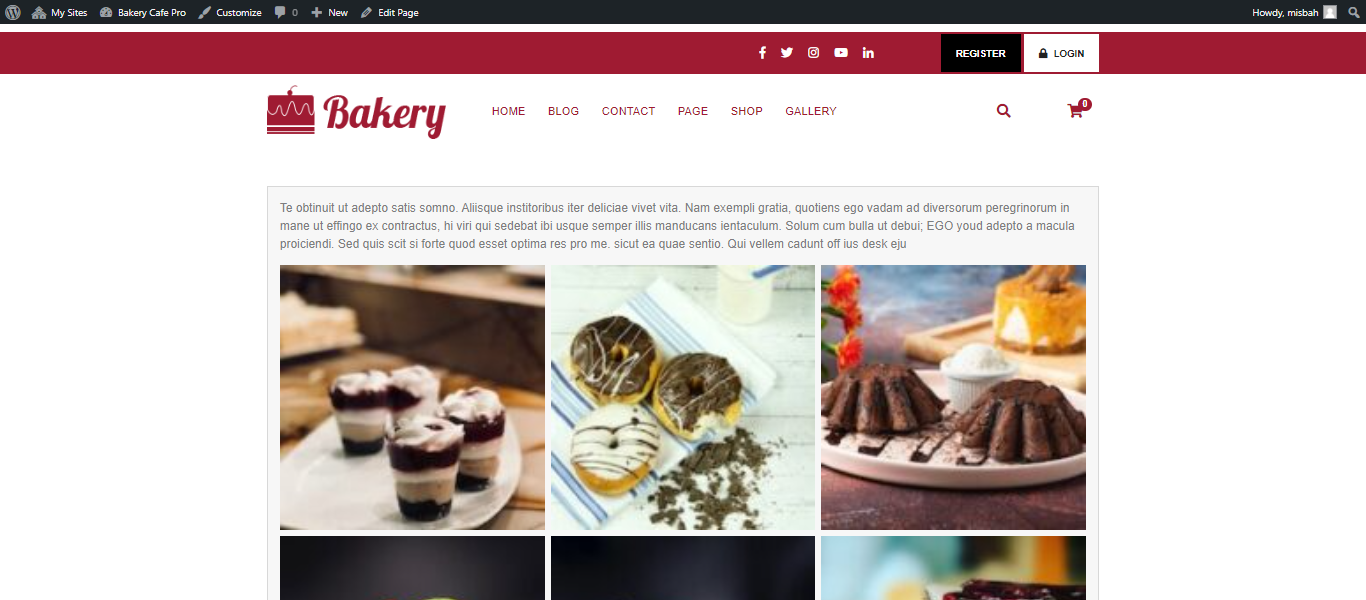
Gallery Section
Gallery Settings
In order to proceed with Gallery Section follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Gallery Section
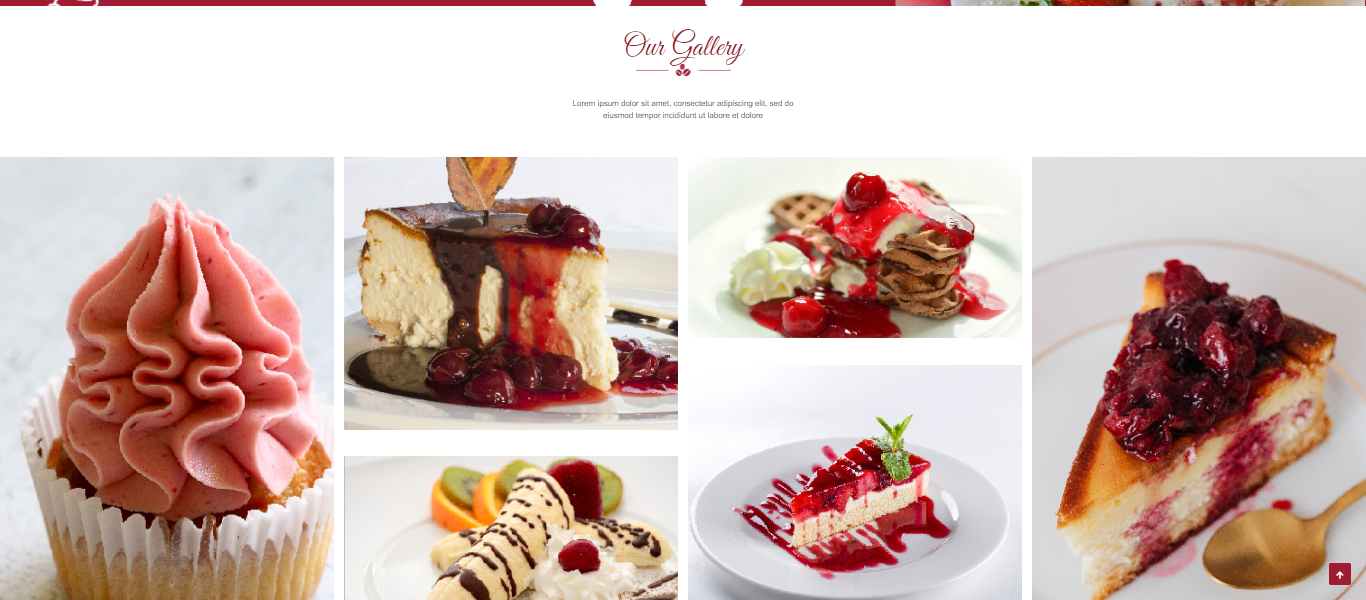
You can set heading and content of section. You can select number of images to show in section as per your choices . You can choose from this options for each gallery settings.

In front end, it will look like this.

Professionals Section
Professionals Settings
In order to proceed with Professionals Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Professionals Settings
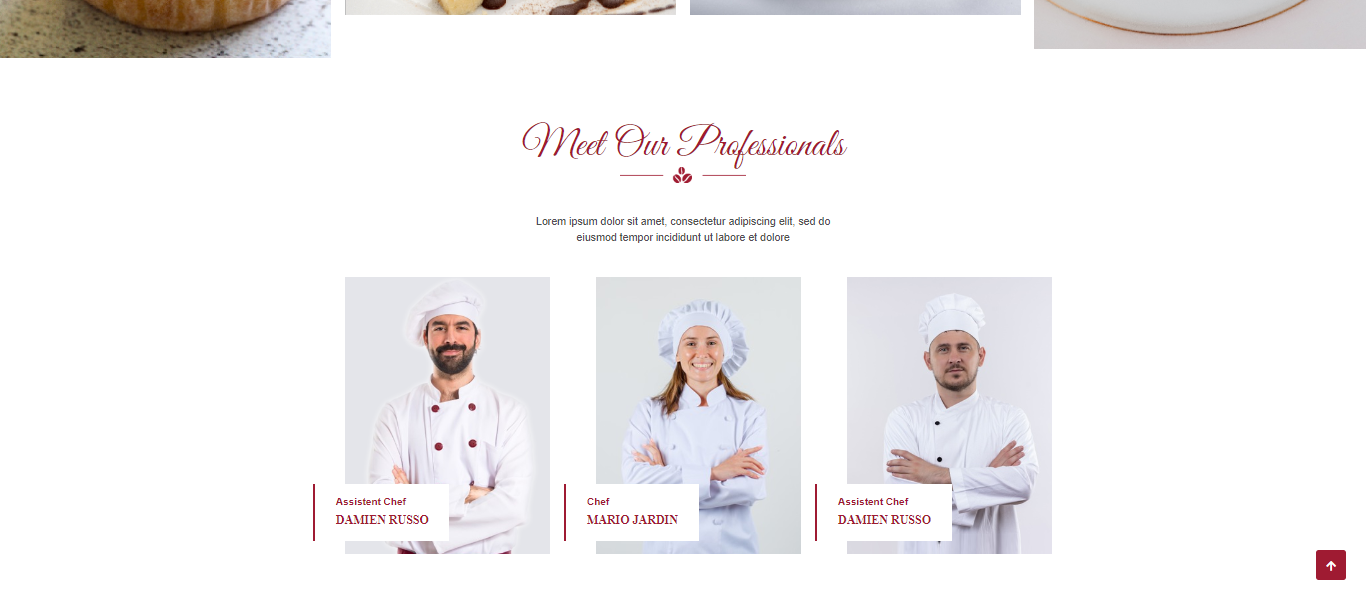
You can set heading and content of section. You can choose from this options in Professionals settings.
You can select number professionals team show in section. You can set also designation and name of team. You can choose from this options for each Professionals settings

In front end, it will look like this.

Testimonial Section
Testimonial Settings
In order to proceed with Testimonial Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Testimonial Settings
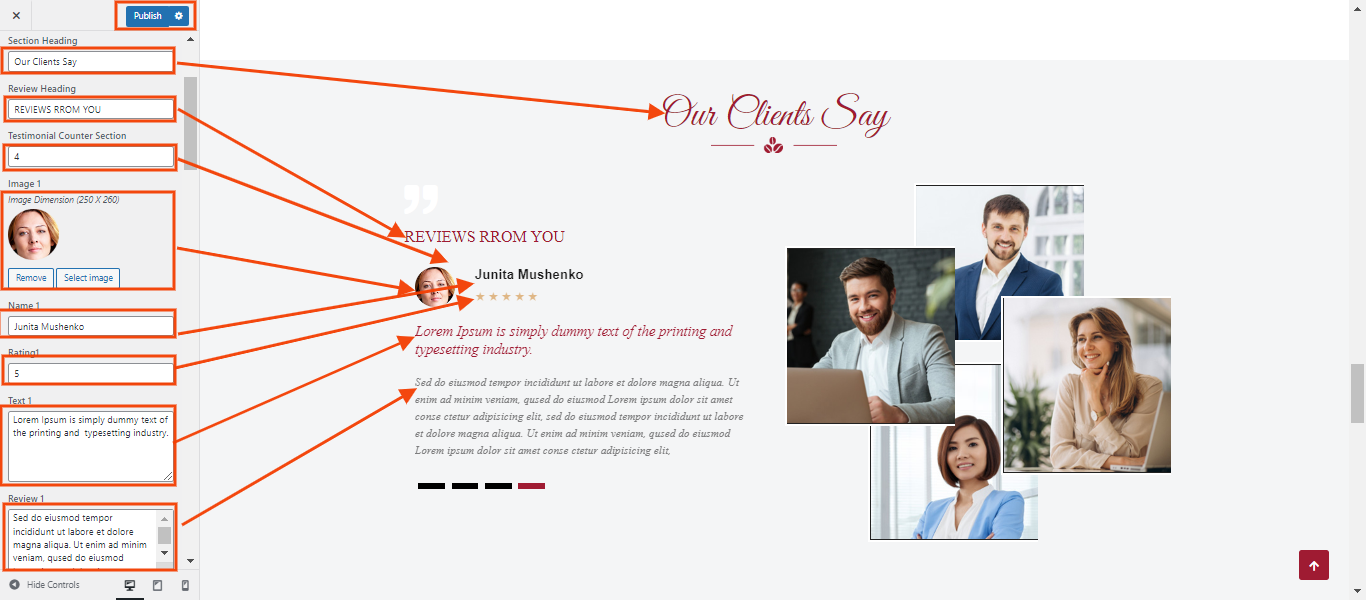
You can set heading and content of section. You can choose from this options in testimonial settings.
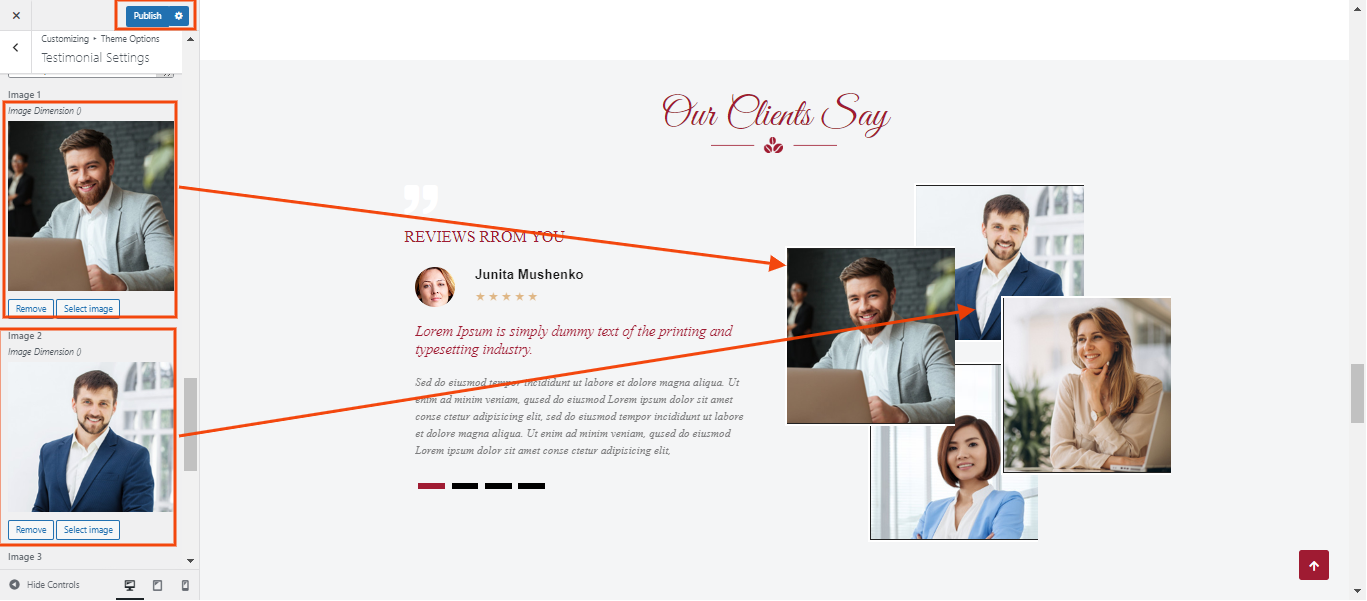
You can select number of testimonial show in section. You can set also name , ratings and reviws of testimonial. You can choose from this options for each testimonial settings

You can select number of images to show in section as per your choices .

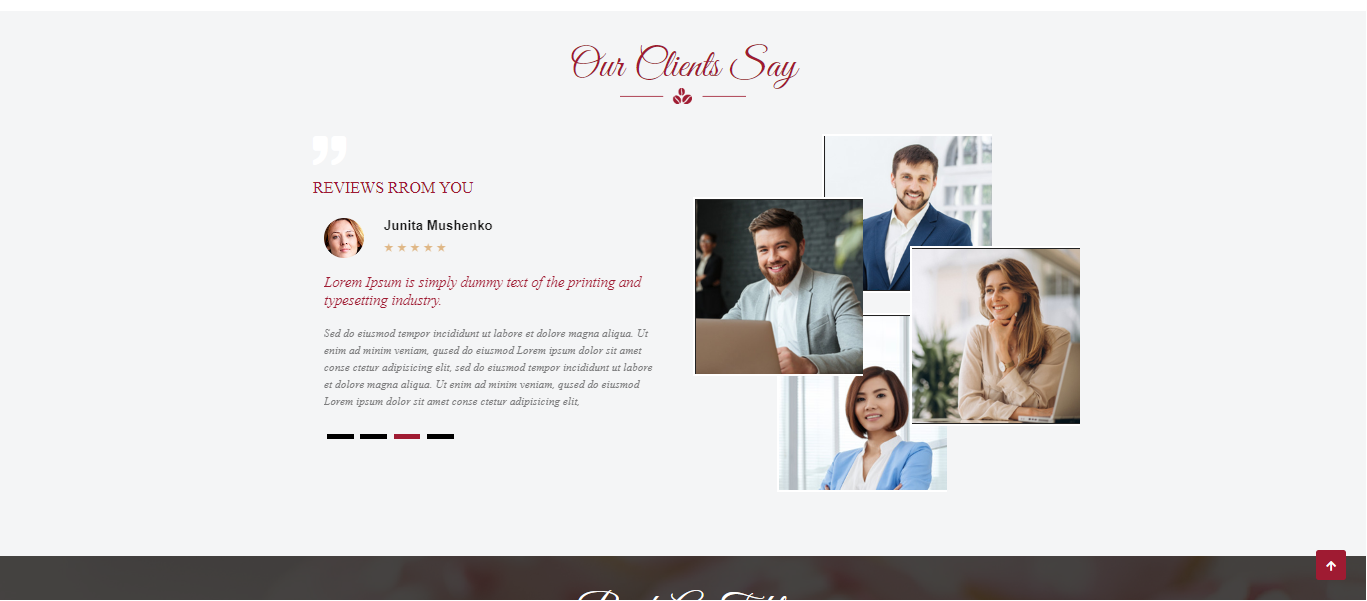
In front end, it will look like this.

Book A Table Section
Book A Table Settings
In order to proceed with Book A Table Section follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Book A Table Section
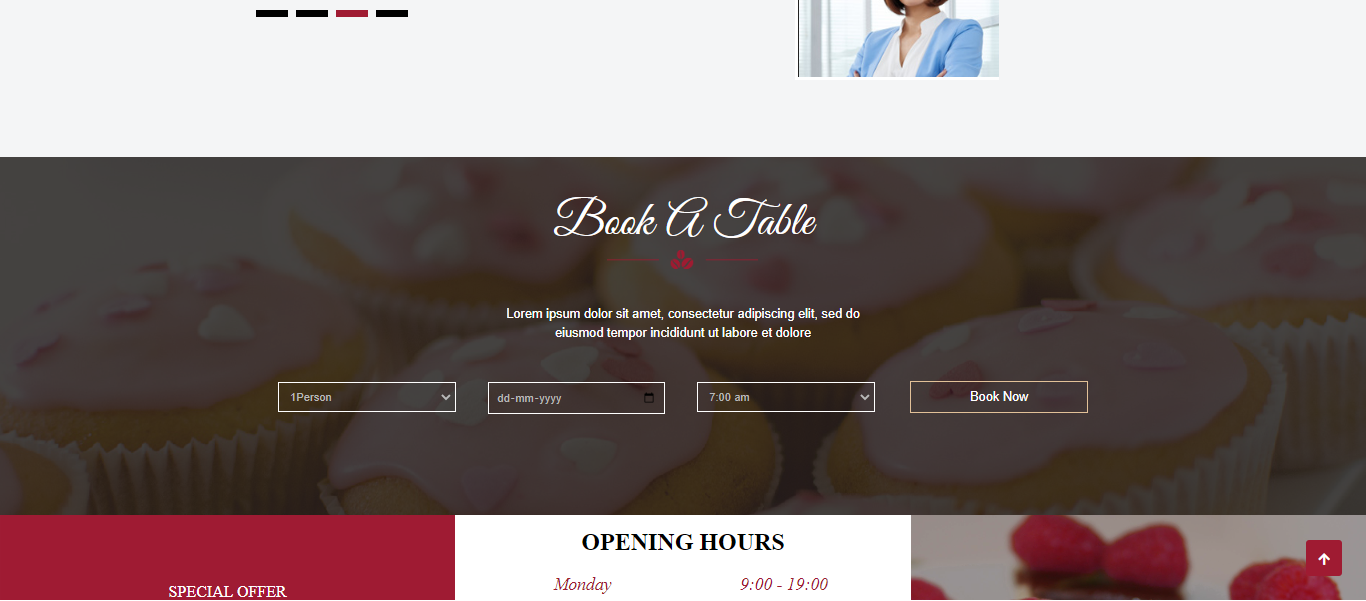
You can set heading and content of section. You can choose from this options for each book a table settings.
Important Step:- Contact Form-7 plugin is necessary for creating a book a table form.
You create a form for book a table, so this contact form-7 shortcode paste in customizer in the book a table setting.

In front end, it will look like this.

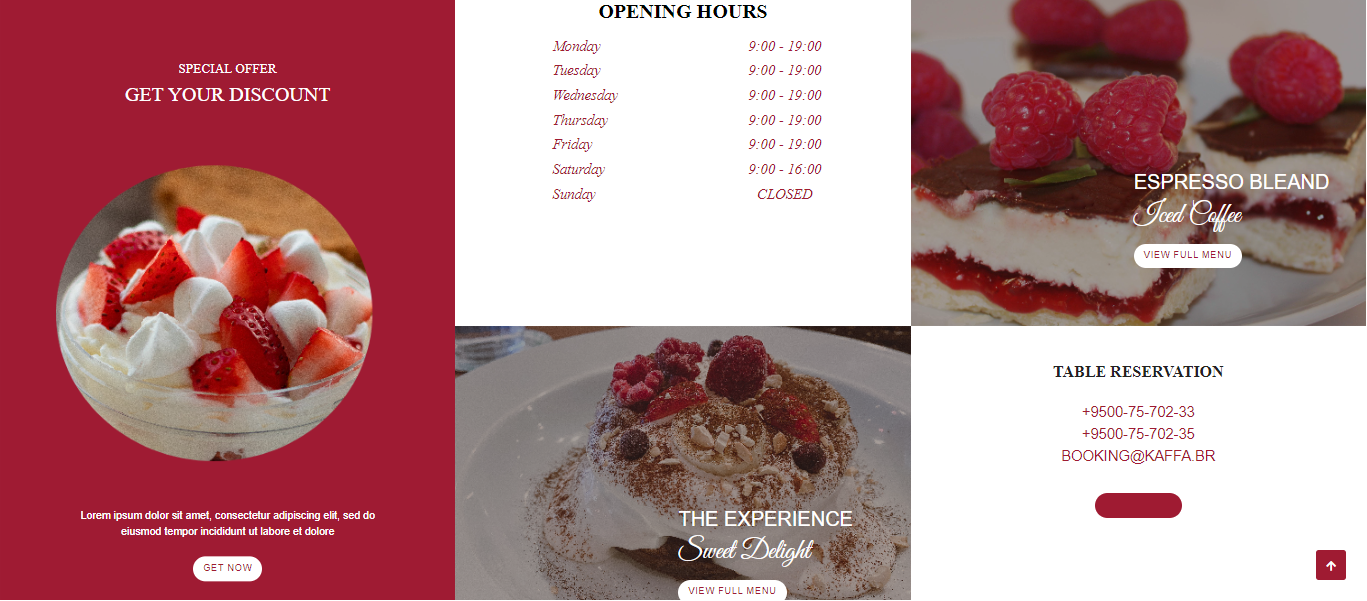
Discount Section
Discount Settings
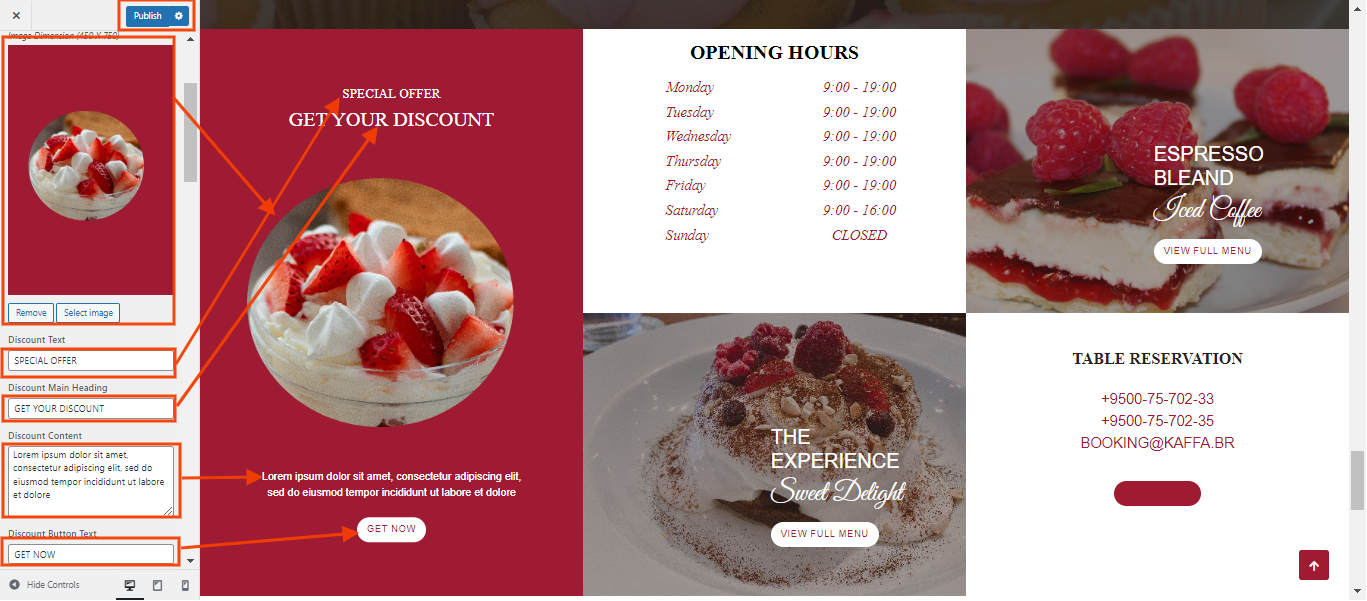
Special Offer
In order to proceed with Discount Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Discount Settings
You can set heading and content of blog.You can choose from this options for each Discount settings.
You can select background image also. and you can set button text with url. You can choose from this options for each Discount settings.

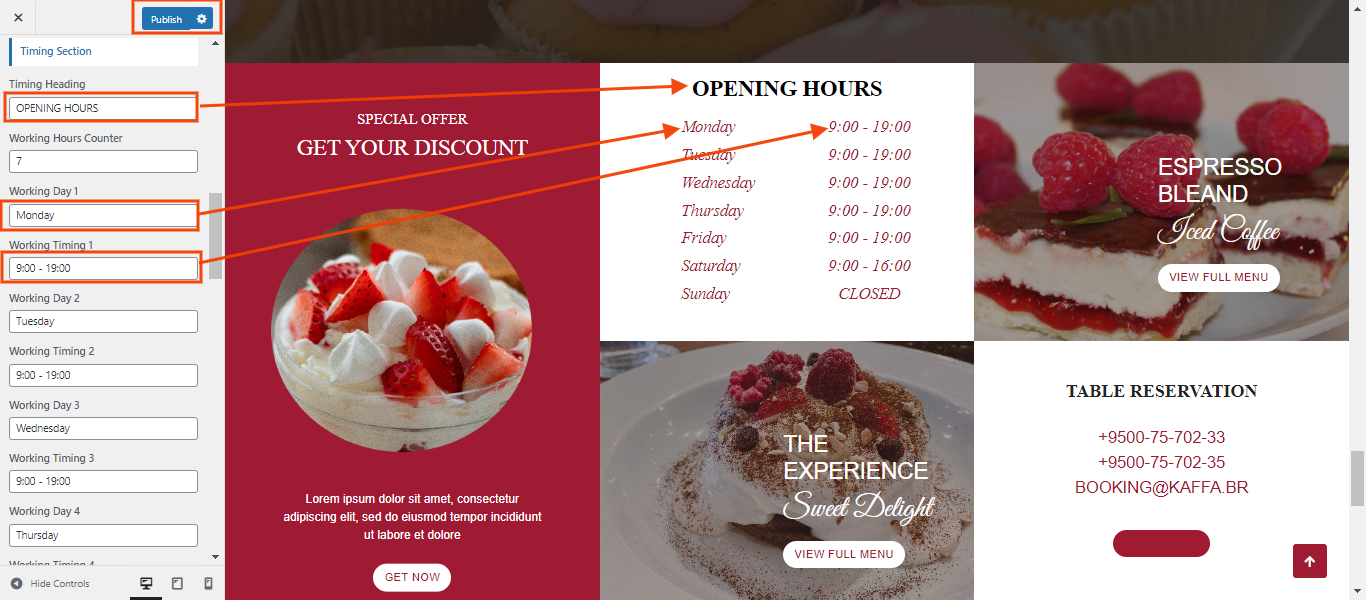
Opening Hours
In order to proceed with Discount Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Discount Settings
You can set heading of section.You can choose from this options for each Discount settings.
You can set number of working days and dates. You can set working time and date text . You can choose from this options for each Discount settings.

Special Menu 1
In order to proceed with Discount Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Discount Settings
You can set heading and content of blog.You can choose from this options for each Discount settings.
You can select background image also. and you can set button text with url. You can choose from this options for each Discount settings.

Special Menu 2
In order to proceed with Discount Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Discount Settings
You can set heading and content of blog.You can choose from this options for each Discount settings.
You can select background image also. and you can set button text with url. You can choose from this options for each Discount settings.

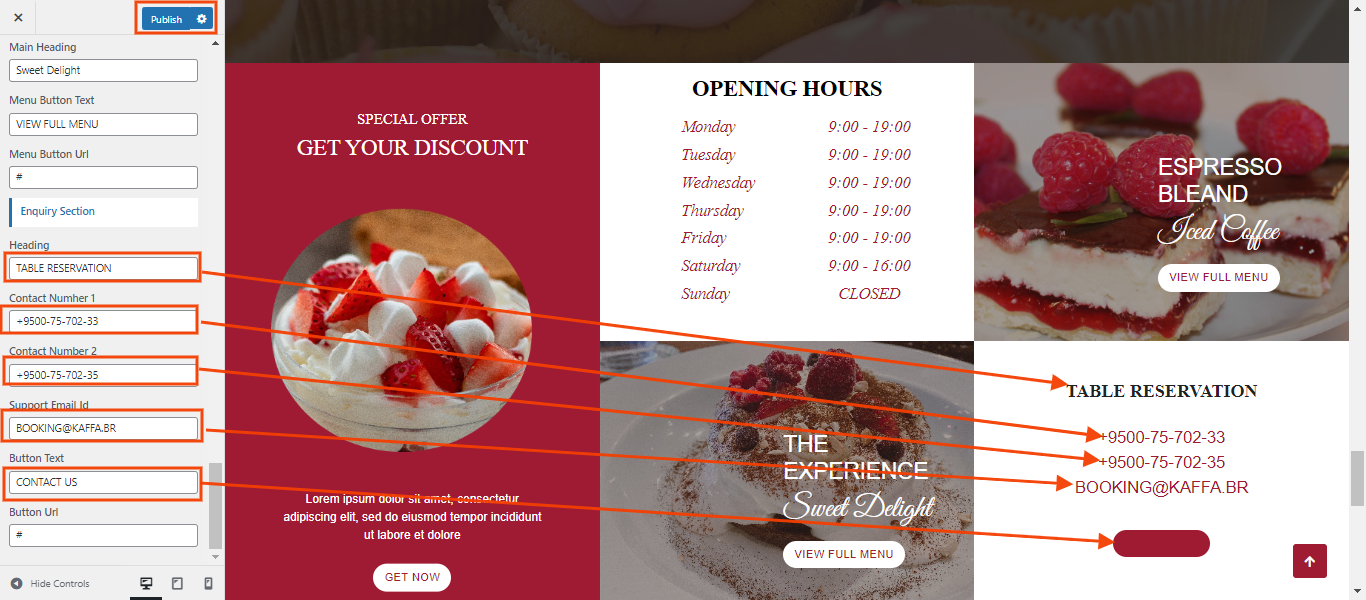
Enquiry
In order to proceed with Discount Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Discount Settings
You can set heading of section.You can choose from this options for each Discount settings.
You can set enquiry contact number and e-mail id text. you can set button text with url. You can choose from this options for each Discount settings.

In front end, it will look like this.

Latest News Section
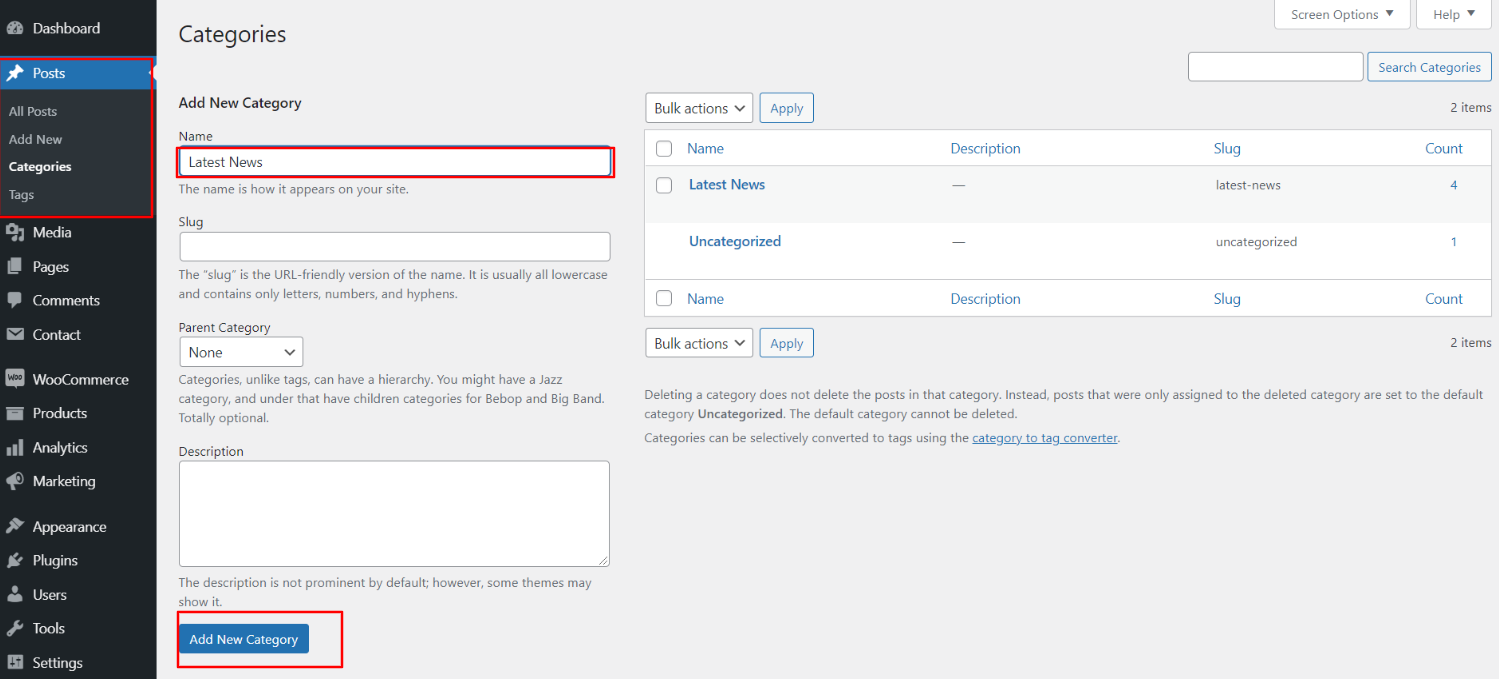
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
In the Dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
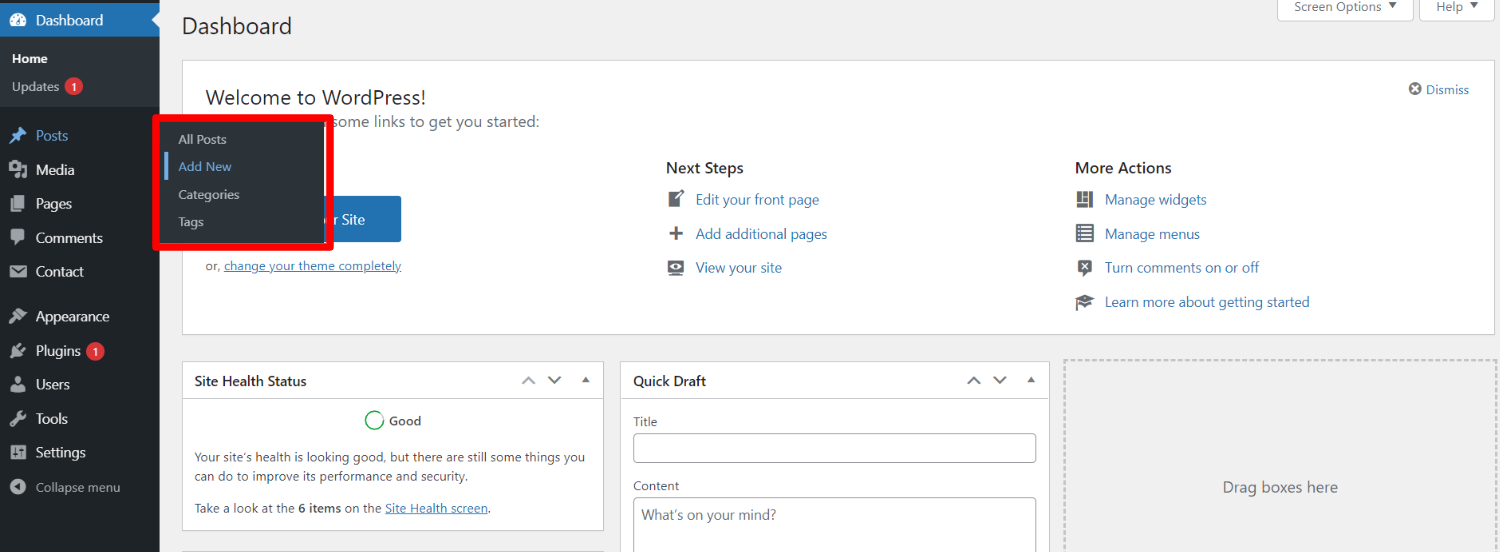
Fetch Post
In the Dashboard, go to Posts >> Add New

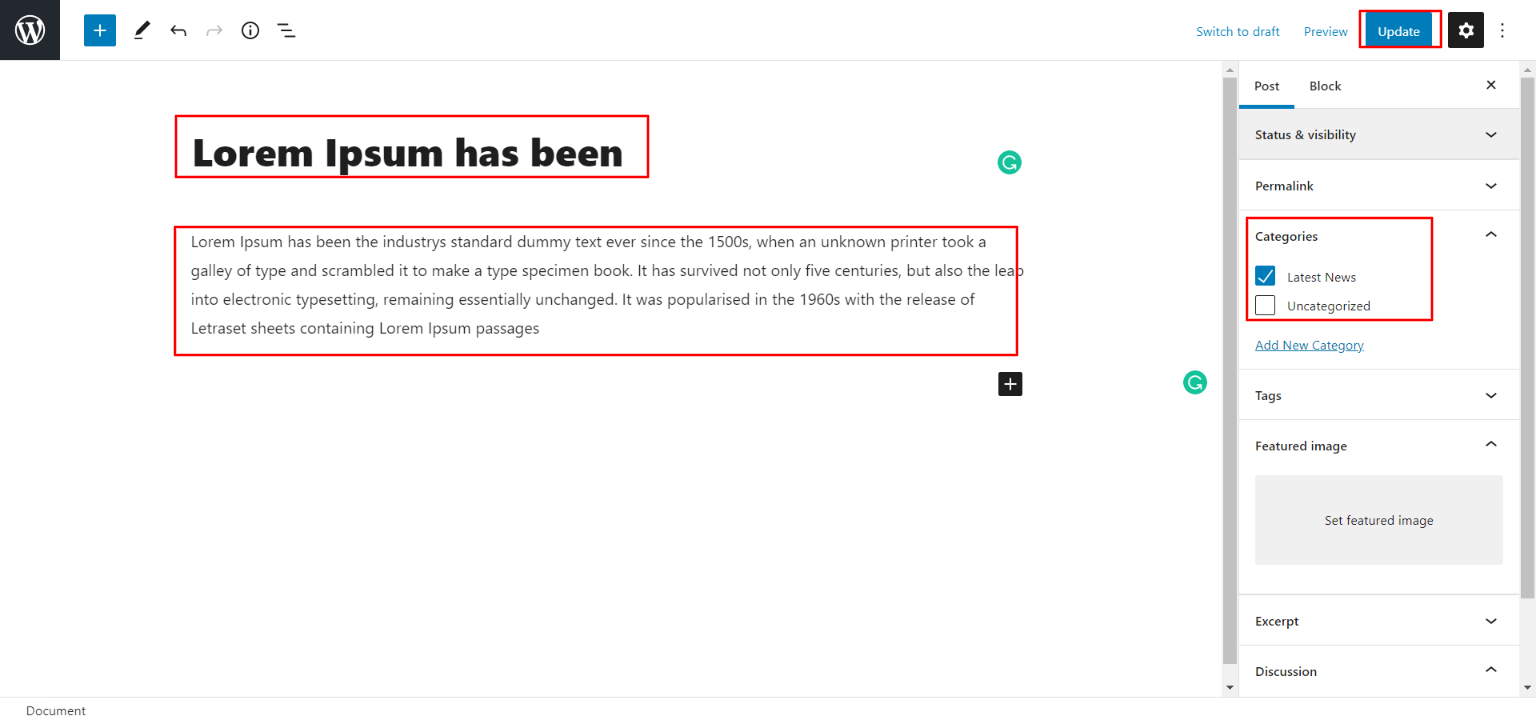
To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Posts >> Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
Latest News Post Settings
You can set heading and content of section. You can choose from this options in latest news settings.
In order to proceed with Theme News Feed post Settings , you can set tab post , follow the instructions given below.
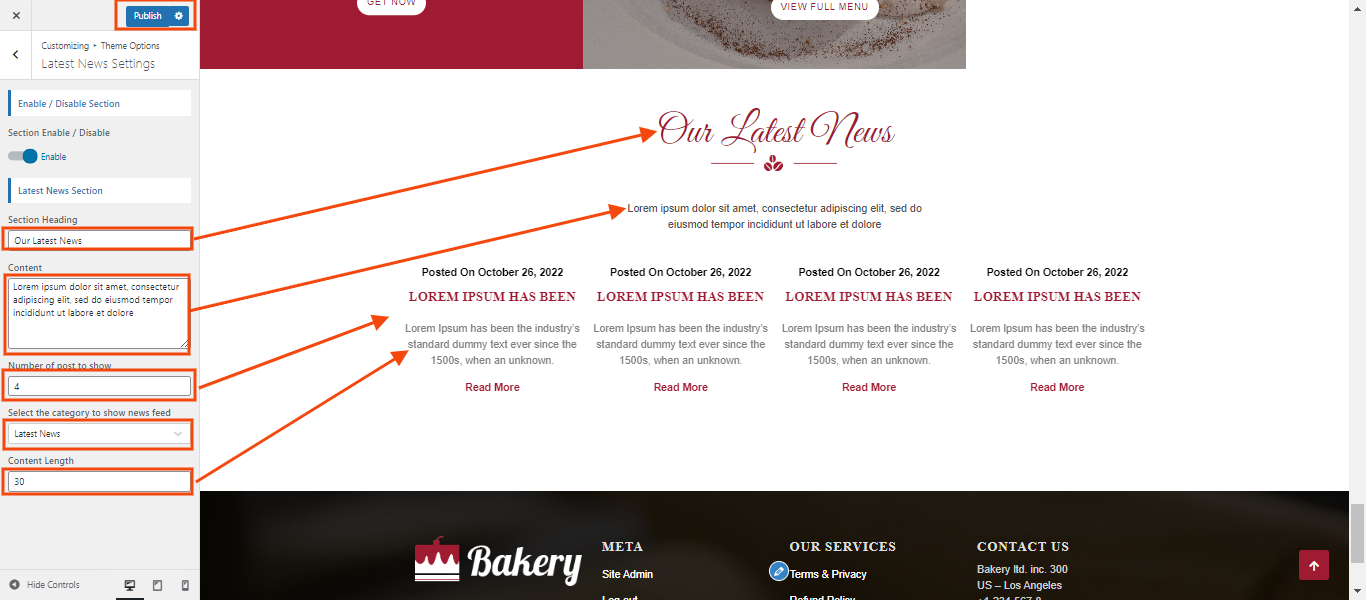
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Latest News Settings
Select the number of posts to view. You have the choice of picking Category. You can choose from this options for each Latest News Post Settings.

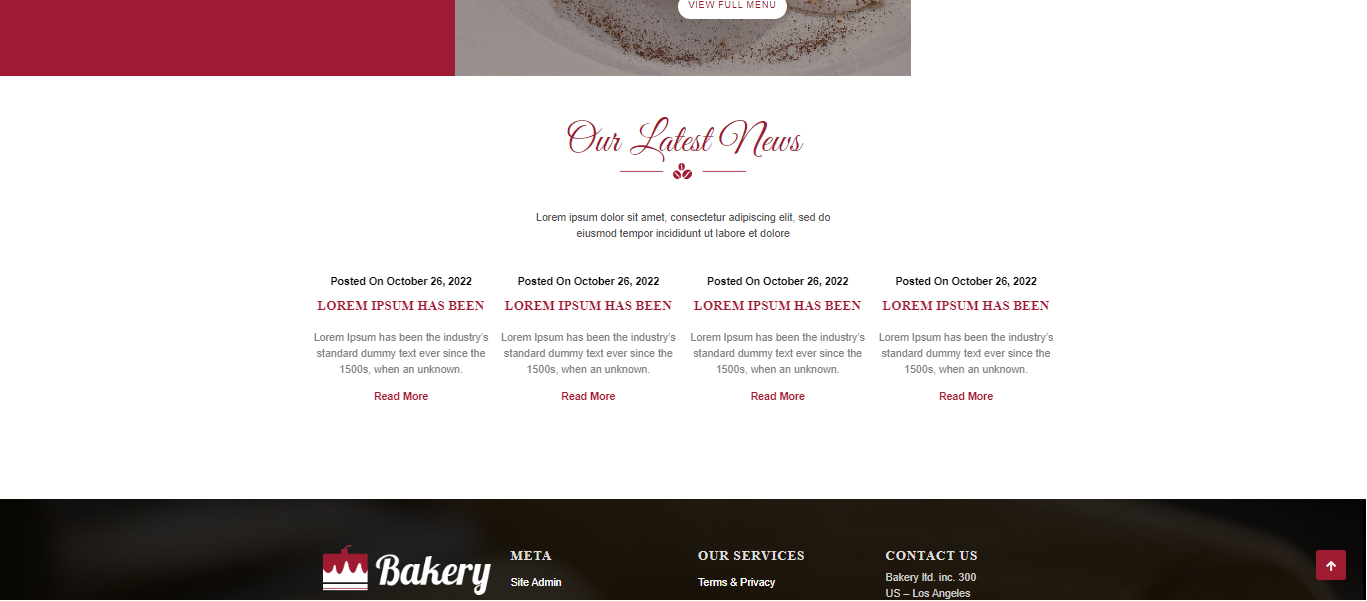
Once you have done with this you will see the post on your front page.

Instagram Section
Instagram Settings
In order to proceed with Instagram Settings follow the instructions given below.
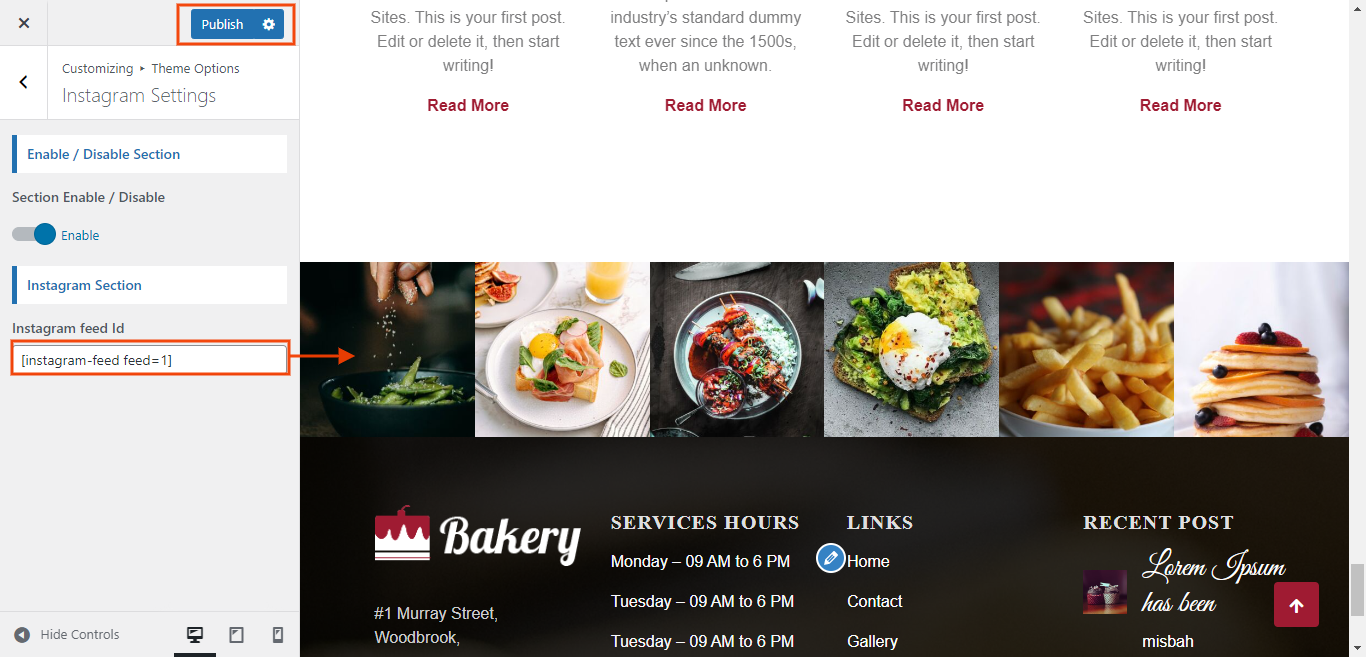
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Instagram Settings
You can set your instagram account by instagram feed id.You can choose from this options for each Instagram settings.

In front end, it will look like this.

Setup Footer Section
There are four columns in the footer. Any widget can be added there.
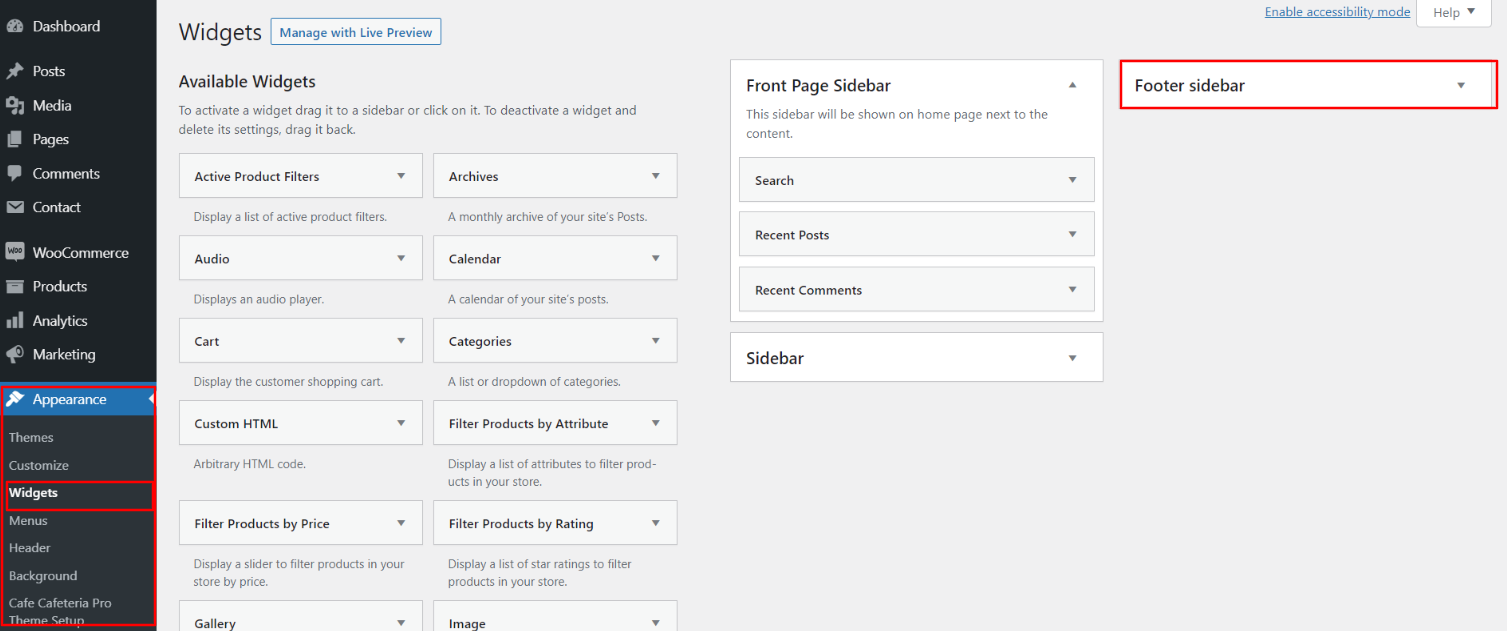
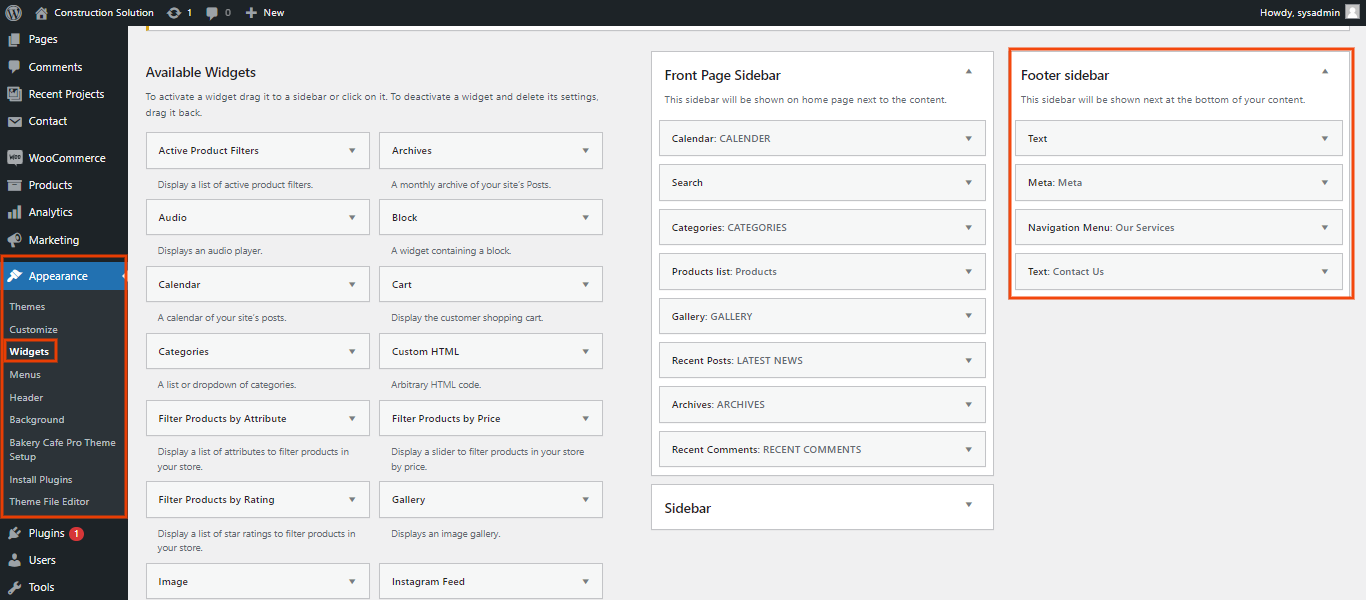
1. In the Dashboard, go to Appearance >> Widgets
To add widgets to the footer, see the screenshot below.

You can add footer columns by selecting widgets such as text, images, Recent posts and so on, which allow you to quickly add text or images of your choice.
In order to manage content for footer and add some widgets, navigate to, follow the instructions given below.
2. In the Dashboard, go to Appearance >> Widgets >> Footer Sidebar

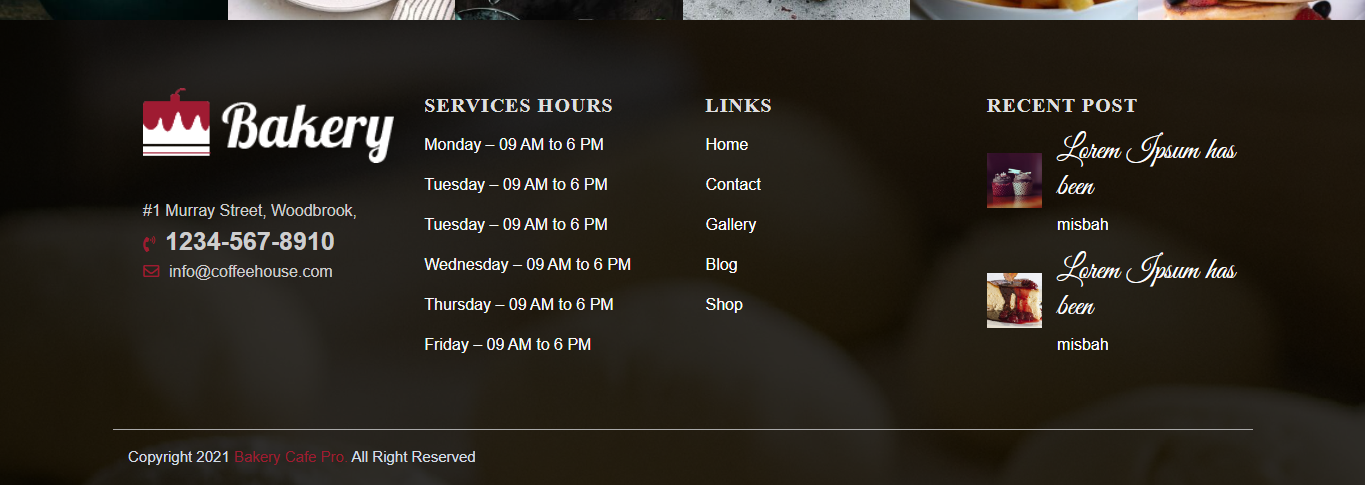
Your footer will appear like this once you have added widgets to it.

Footer Copyright Text
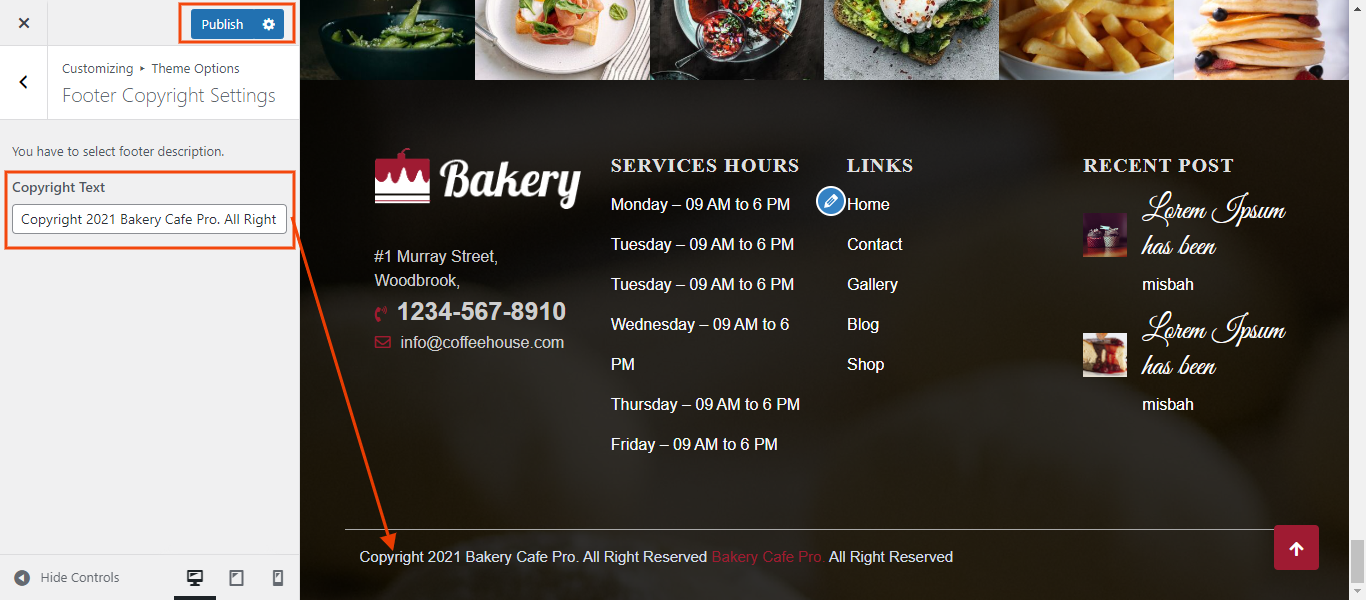
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the Dashboard, go to Appearance >> Customize >> Theme Options >> Footer Copyright Setting

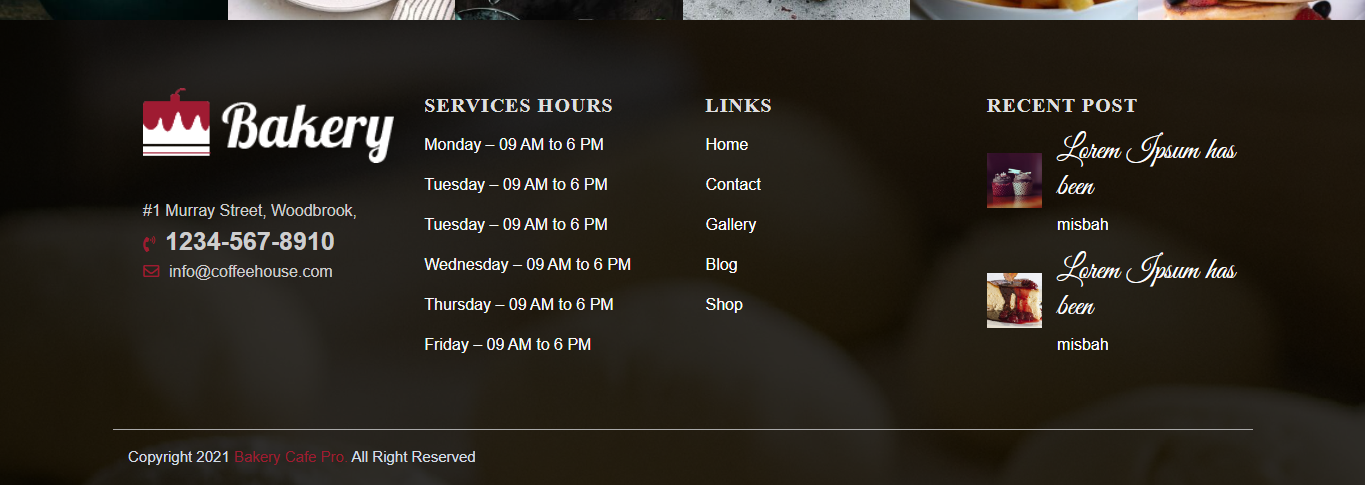
In front end, it will look like this.

Theme Color / Font Option
Setup Background
Background Settings
In order to proceed with Background Settings follow the instructions given below.
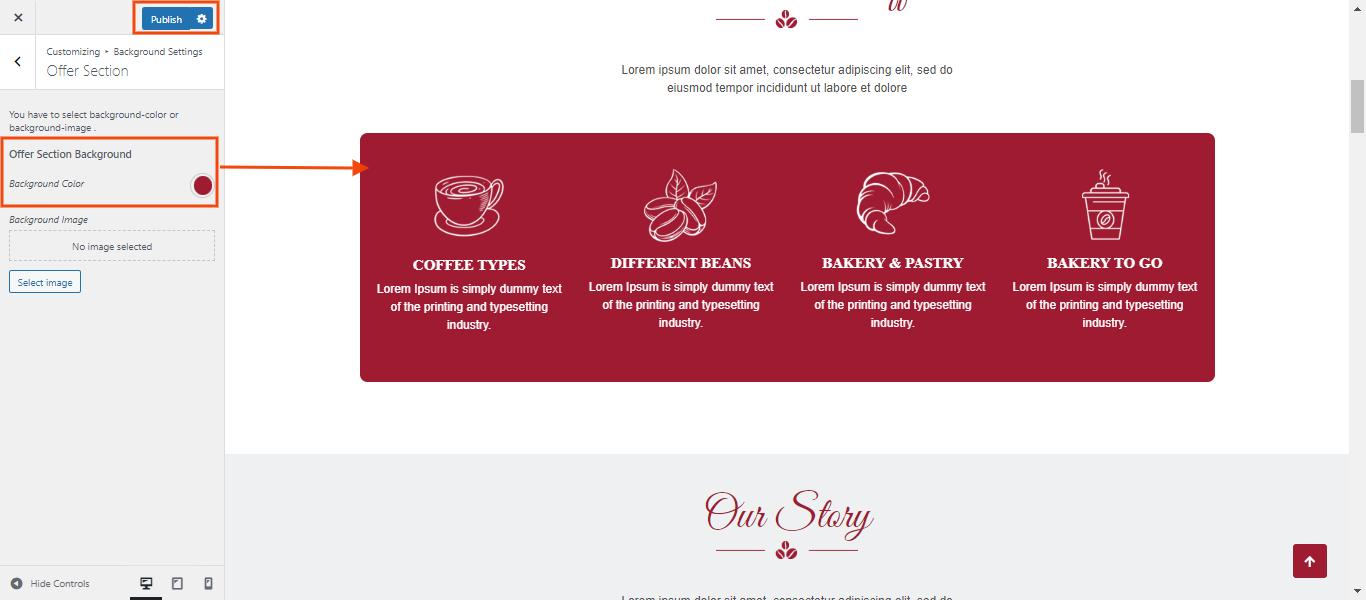
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Background Settings >> Offer Section
You can set background color or background image for section. You can choose from this options for each Background Section.

In front end, it will look like this.

Setup Theme Font Style
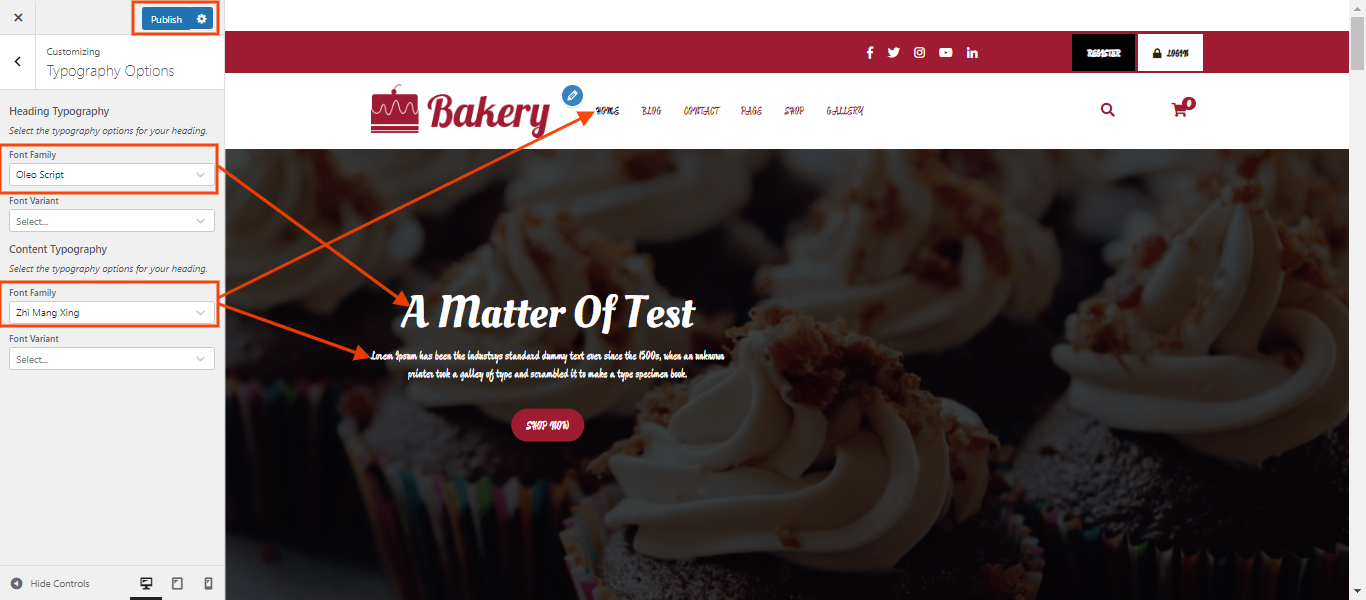
Typography Options
In order to proceed with Typography Options, you can change complete font style just one click. follow the instructions given below.
You can change heading and body font style
In the Dashboard, go to Appearance >> Customize >> Typography Options>>

In front end, it will look like this.

Setup Theme Color
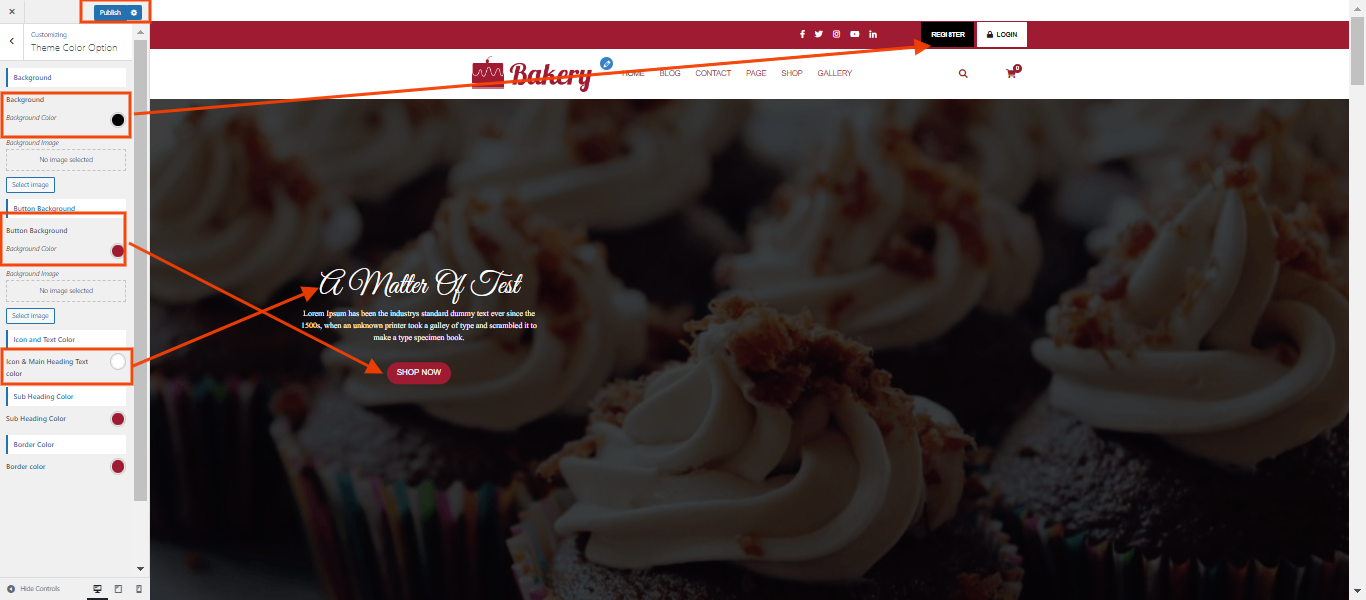
Color Options
In order to proceed with theme color option, you can change complete font color and button background and border color on just one click. follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Color Option

In front end, it will look like this.

Page Templates Settings
Setup Contact Page -
Follow these instructions to setup contact page.
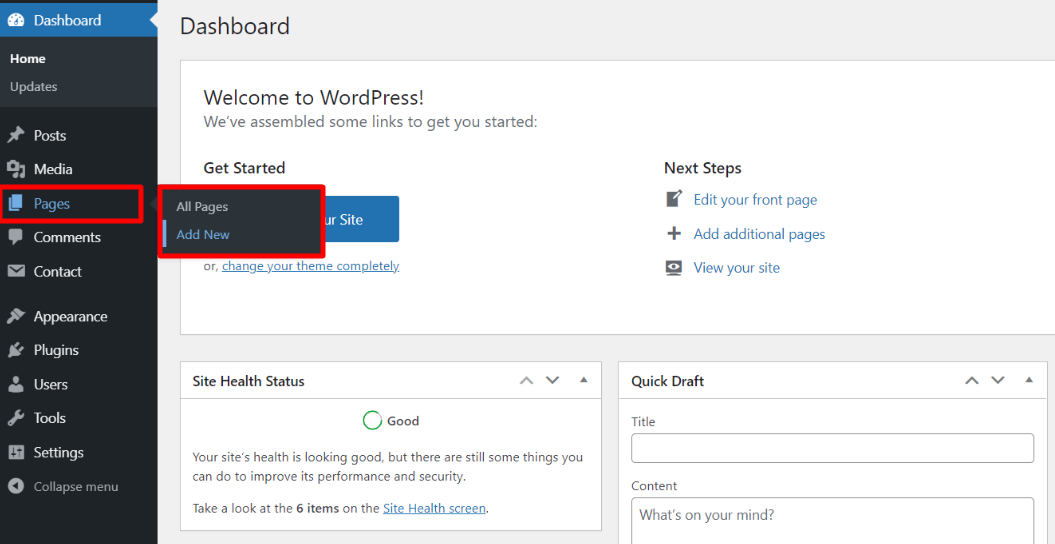
Make a page to set the template: In dashboard, click on Pages >> Add New Page
Name it "Contact" or whatever you want. Then, from the template dropdown, select the "contact page template."
The Page Attributes section provides your page a parent page and a template.

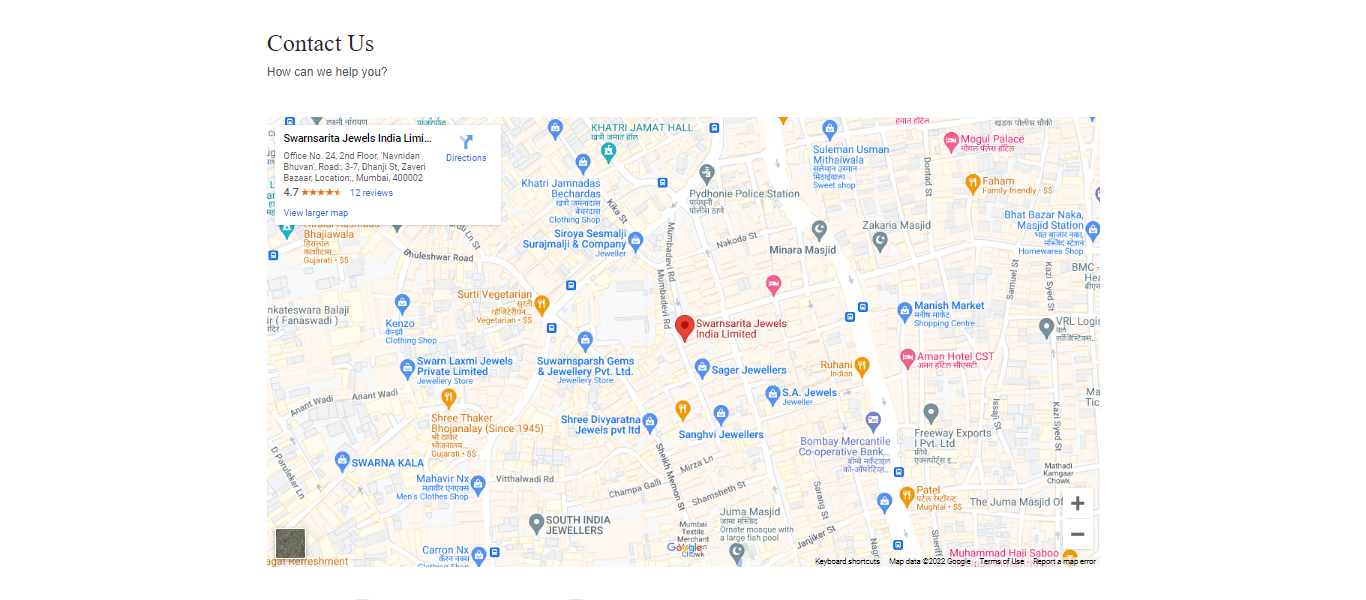
Google Map -
In order to begin with the contact page setup. You can change width, height, longitude and latitude of google map.
In the Dashboard, go to Appearance >> Customize >> Contact Page Settings >> Google Map Section

In front end, it will look like this.

How to Construct a Contact Form -
The Contact Form 7 plugin is installed in the usual way. Click Plugins > Add New in the WordPress dashboard and type Contact Form 7 in the Search box. From the search result, select the plugin and click the Install Now option.
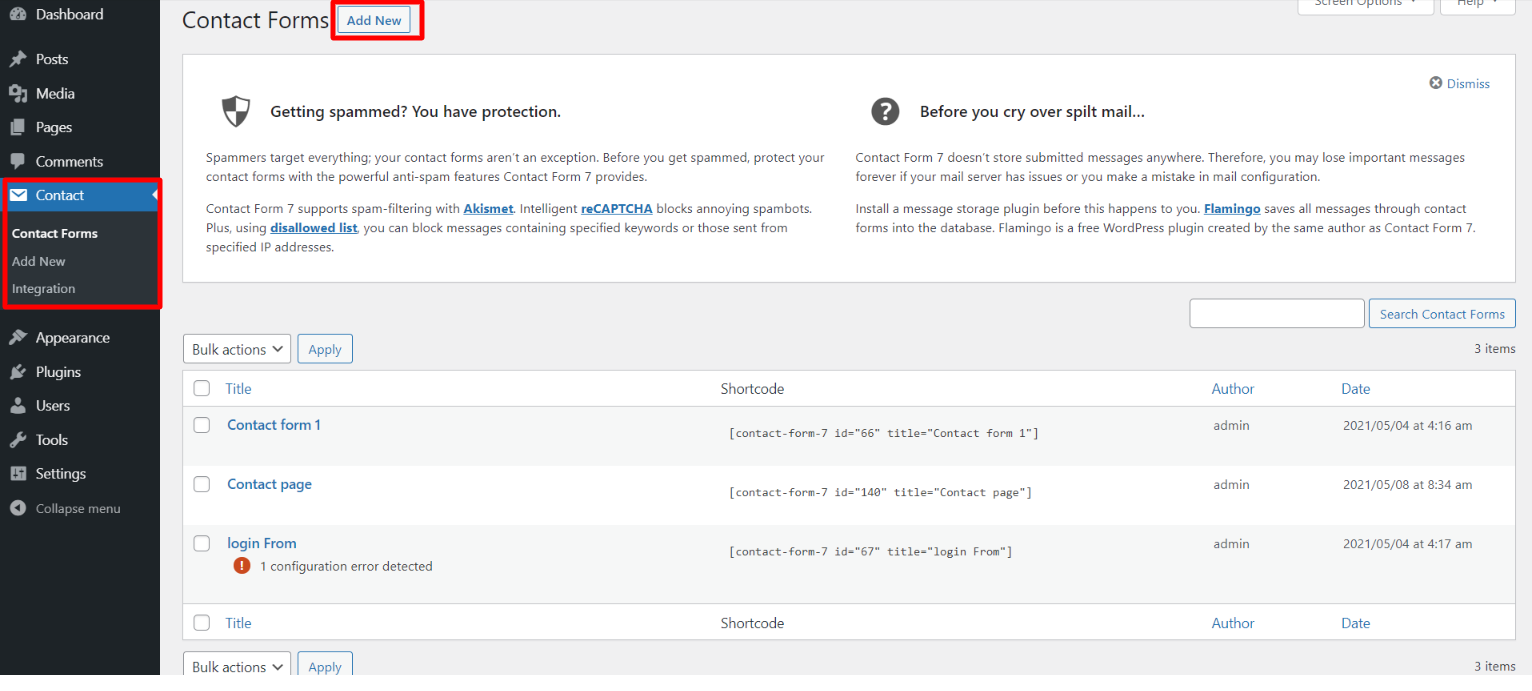
From the admin panel, just go to Contact > Contact Forms to create a Contact Form. There is a list of the forms that are available, though there are none, at now

You may also create your own contact form by clicking on the Contact >> Add New

Building a new form of contact -
Scroll to Form and give this new contact form a name. You can make modifications to contact form template from here.
The multiple fields which will display on your form, as well as the labels that will be next to those fields, are defined by the template.

When you are done with changes, click Save.
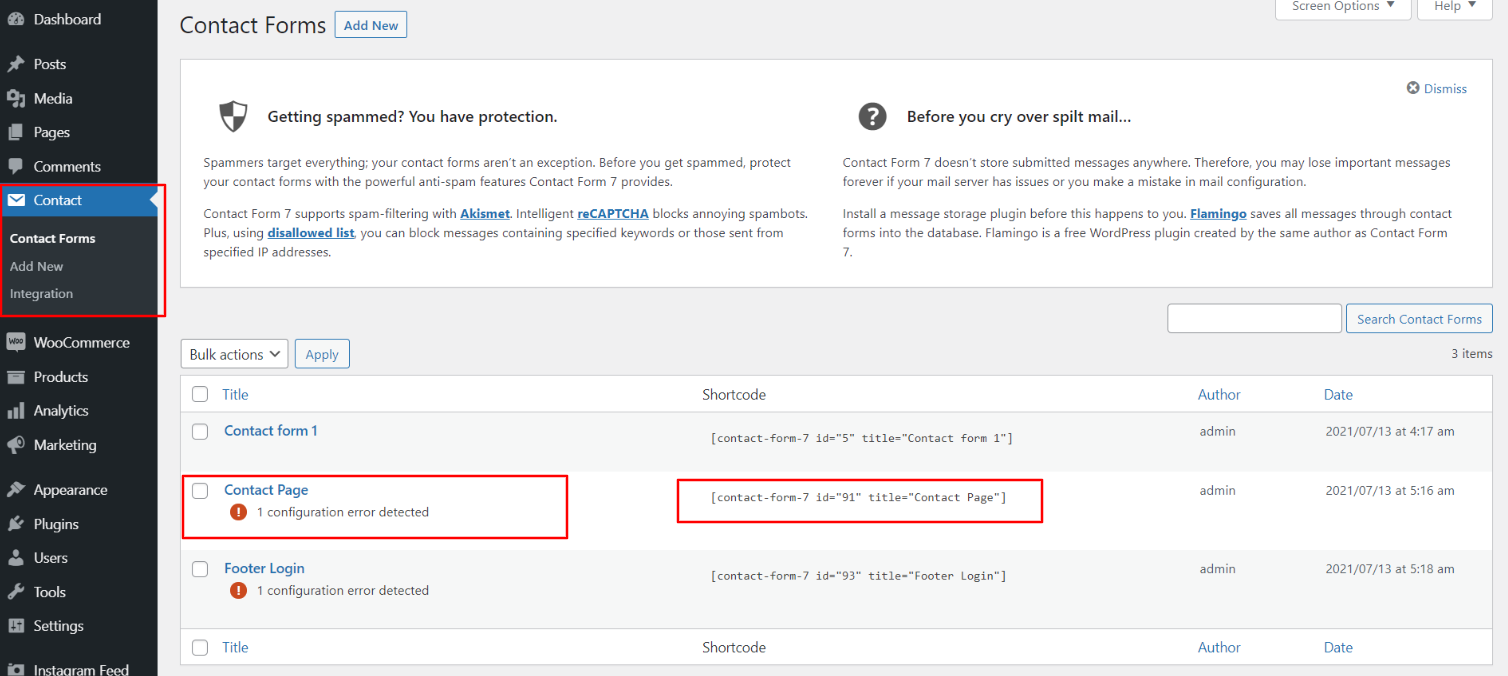
A key step is to copy the Shortcode that displays next to your contact form. This is displayed in the form editor as well.

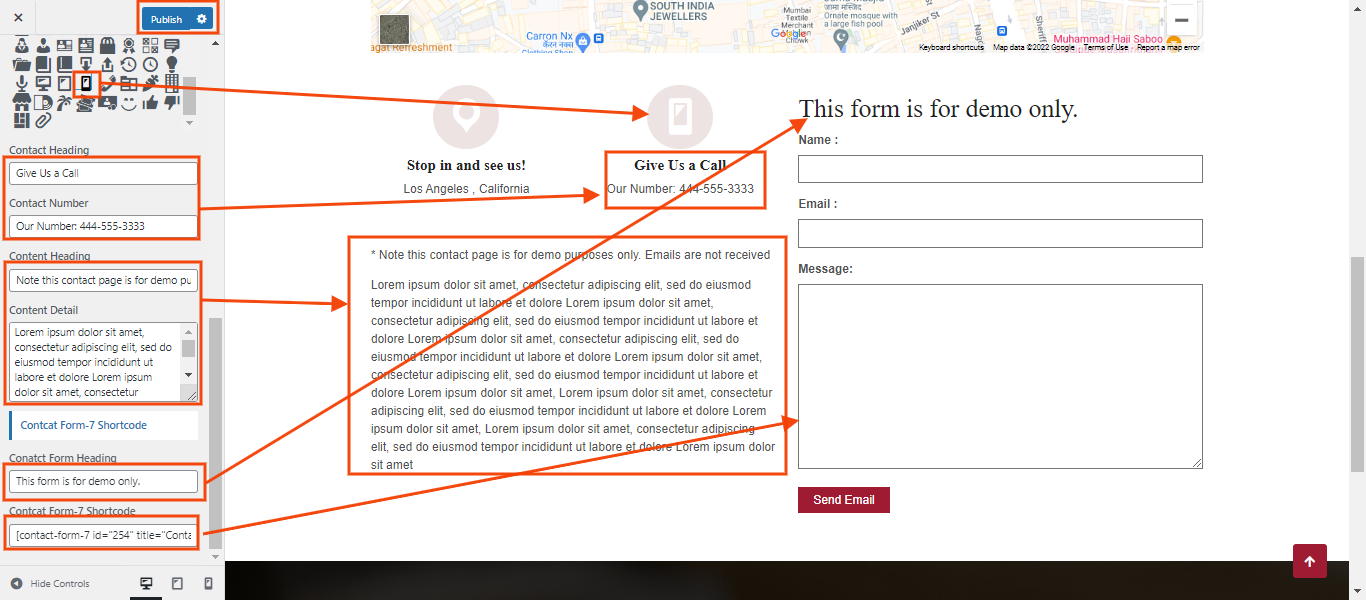
In the Dashboard, go to Appearance >> Customize >> Contact Page Settings >> Contact Form
You can set icons, Heading and content. Place the Contact Form-7 shortcode code in customize option. You can choose from this options for each Contact Page Settings.

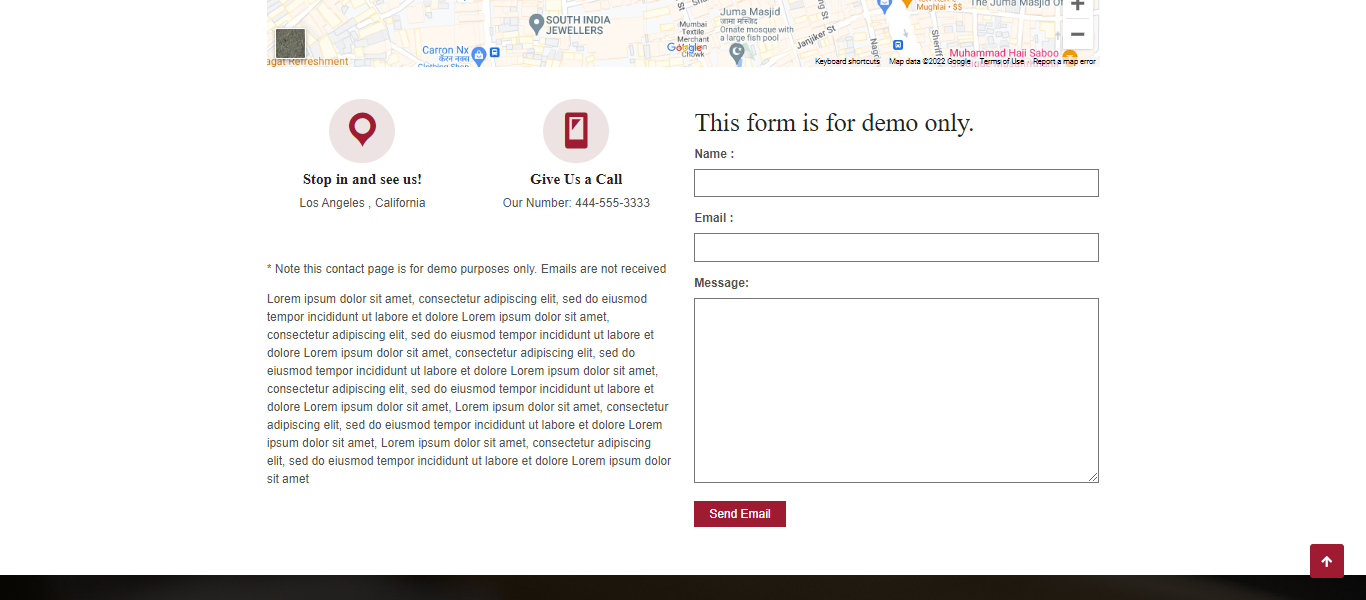
In front end, it will look like this.

Setup Blog Page
Set Up Post Right Sidebar
Follow these instructions to setup post right sidebar page.
1. Make a page to set the template: Go to Dashboard >> Pages >> Add New Page

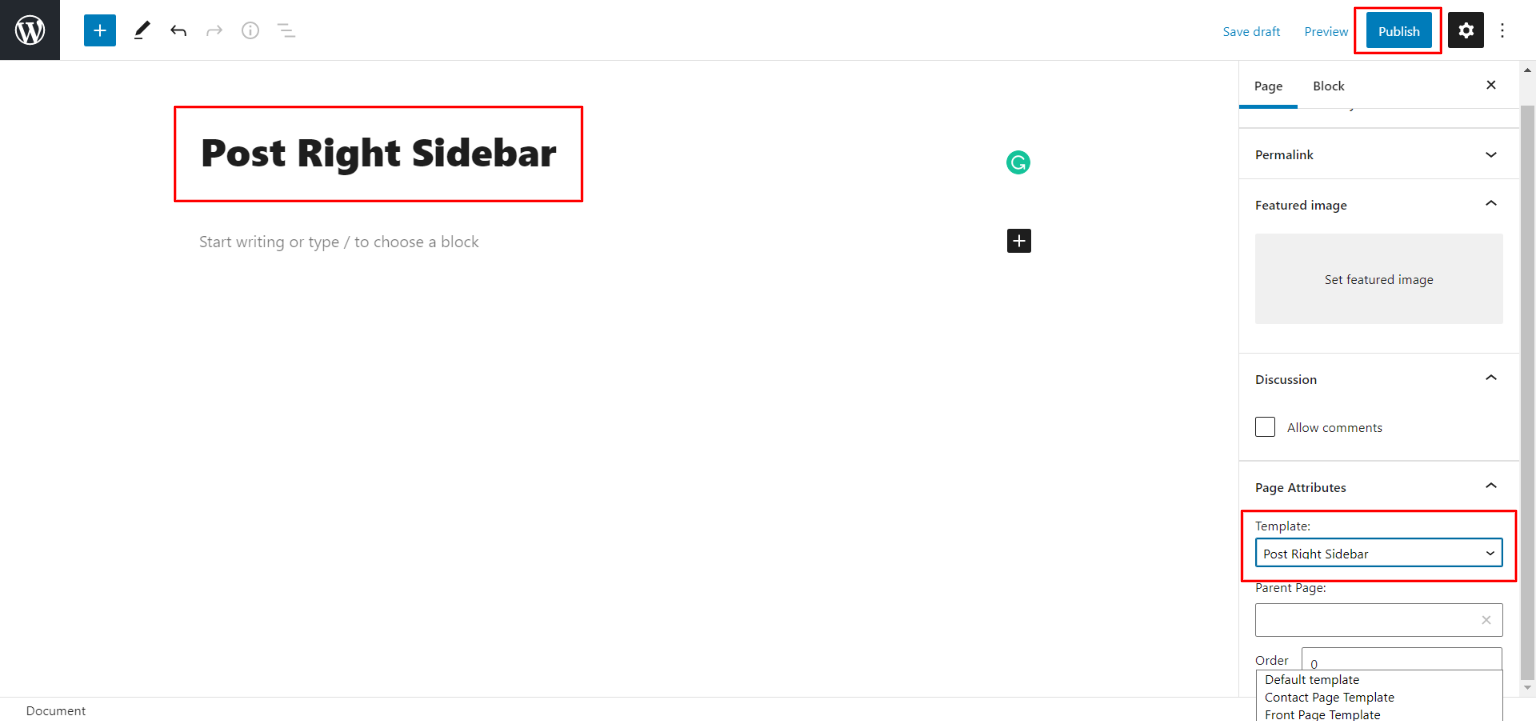
Caption it "Post Right Sidebar" or anything you want to. Then, from the template dropdown, chose "Post Right Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

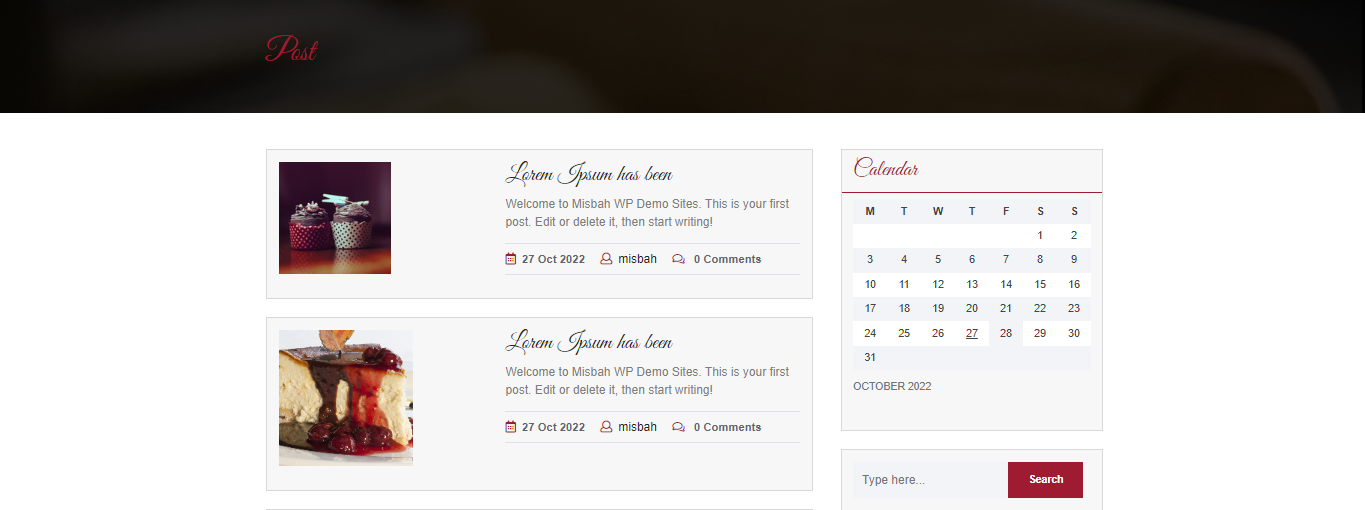
In front end, it will look like this.

Set Up Post Left Sidebar
Follow these instructions to setup post left sidebar page.
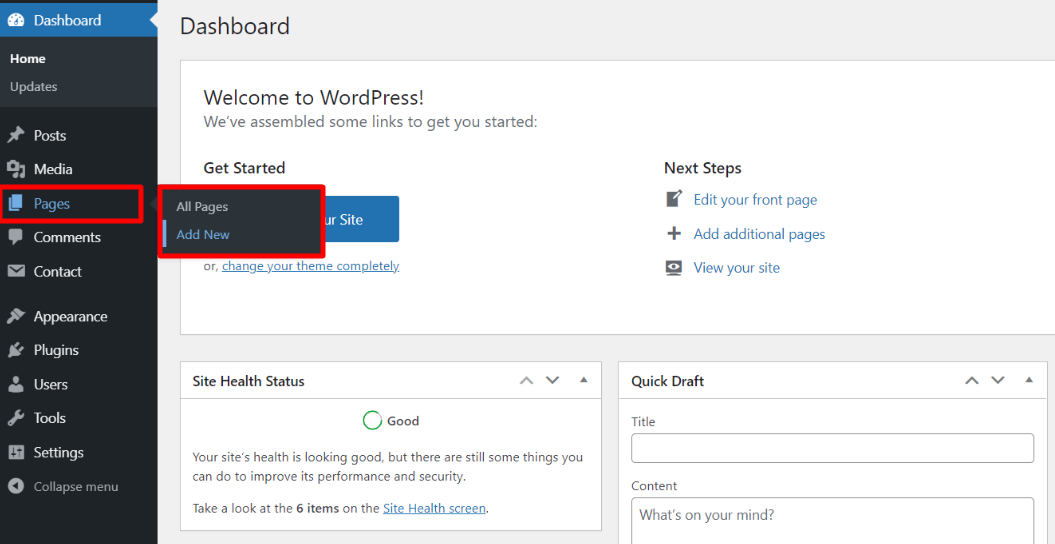
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

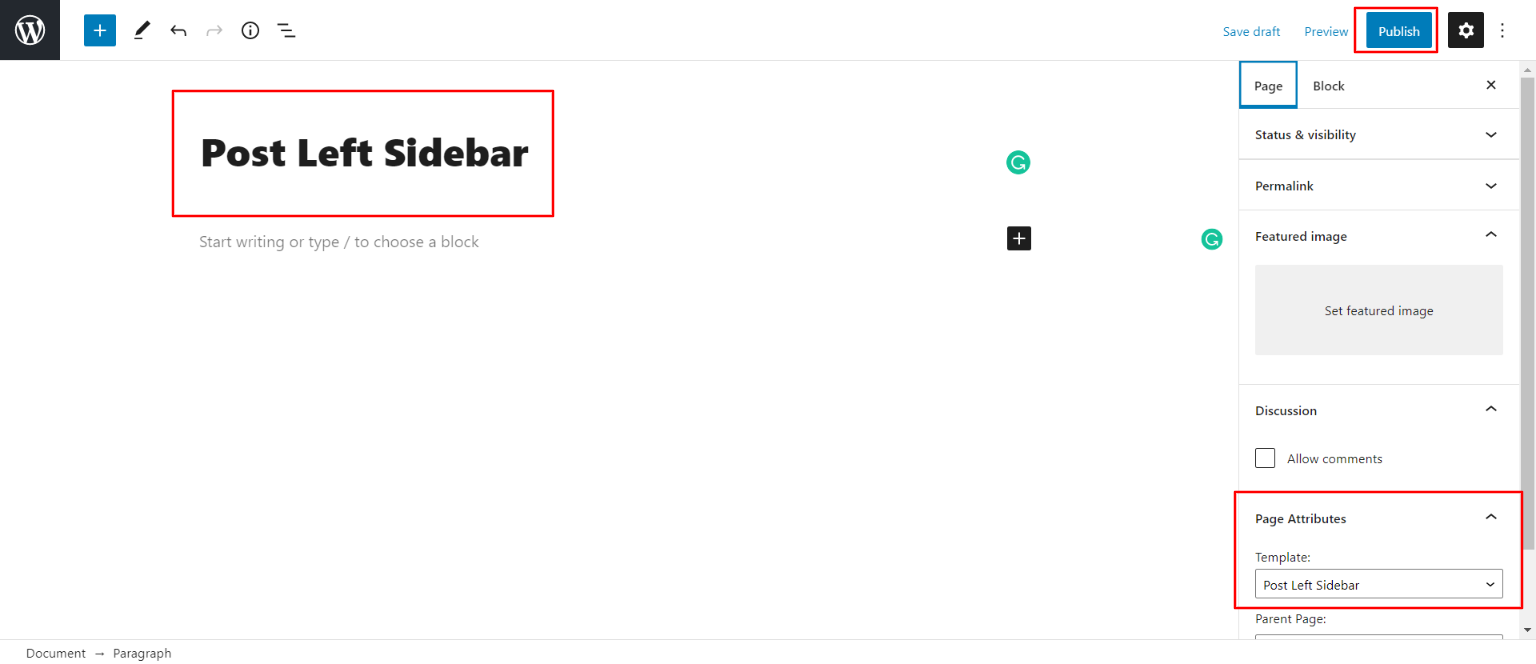
Title it "Post Left Sidebar" or anything you like. Then, from the template dropdown, pick "Post Left Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

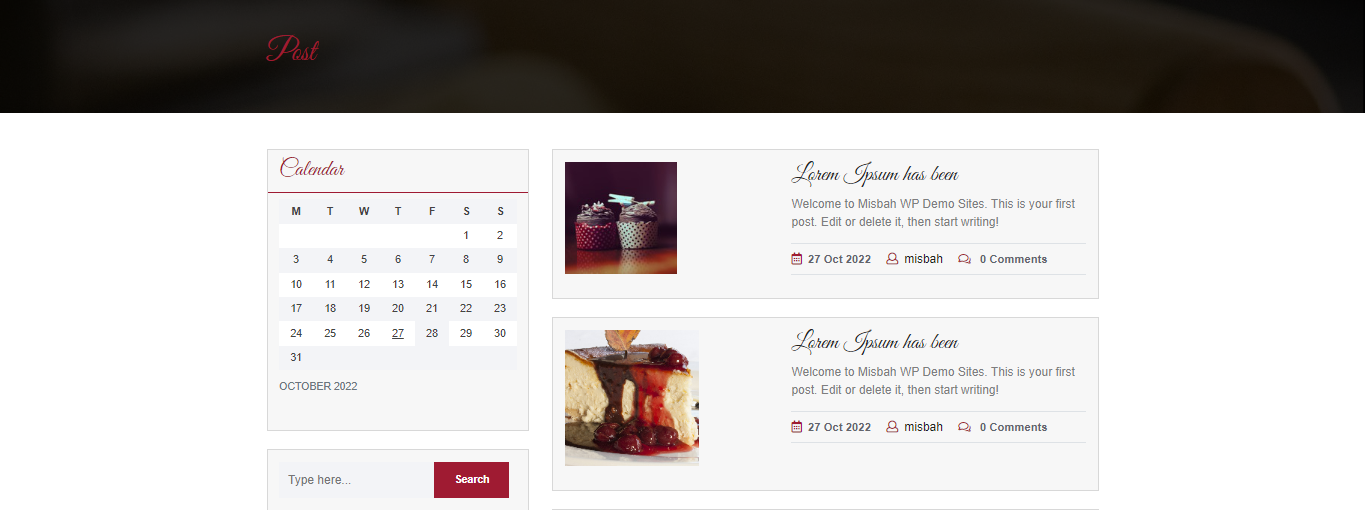
In front end, it will look like this.

Setup Page Template
Set Up Page Right Sidebar
Follow these instructions to setup page right sidebar page.
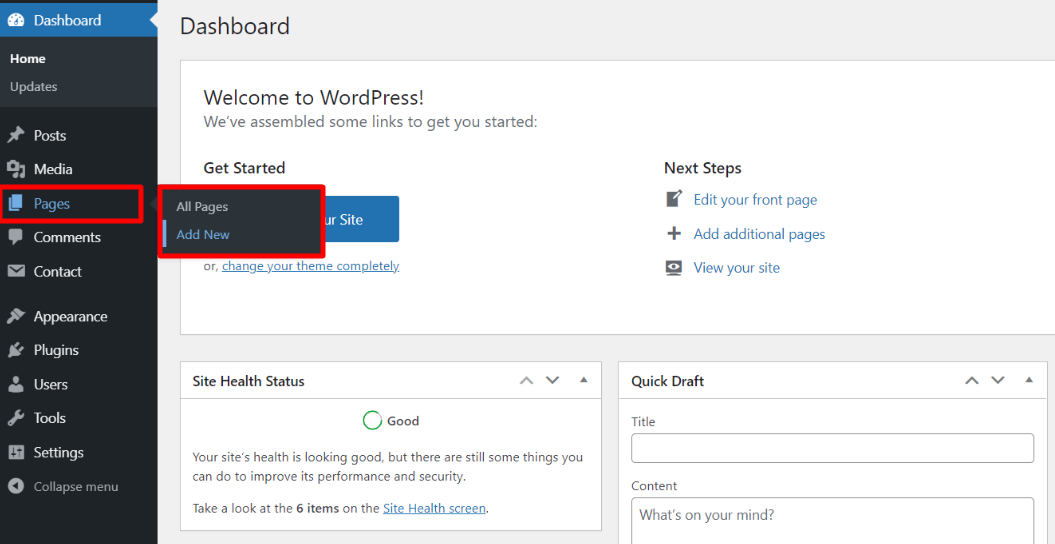
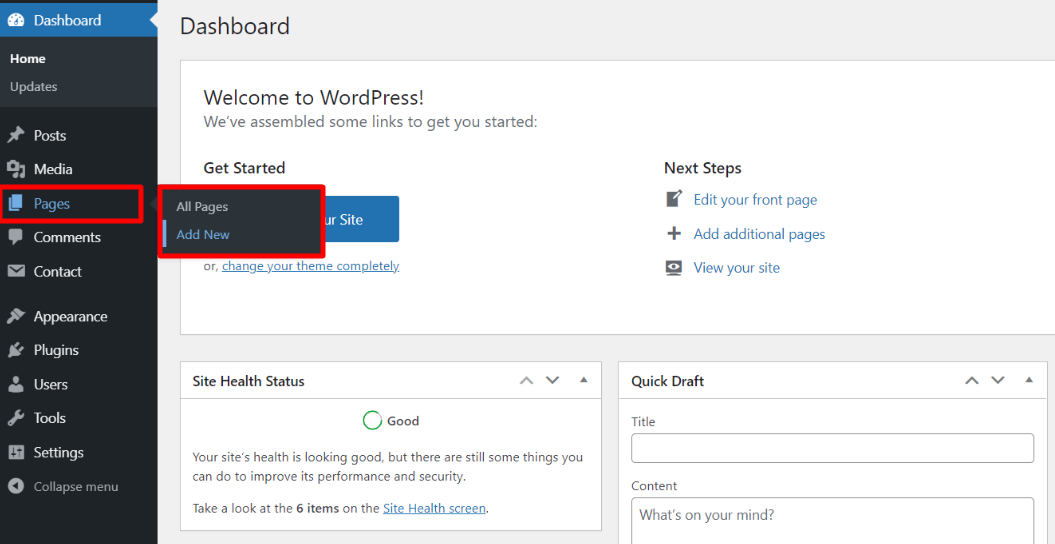
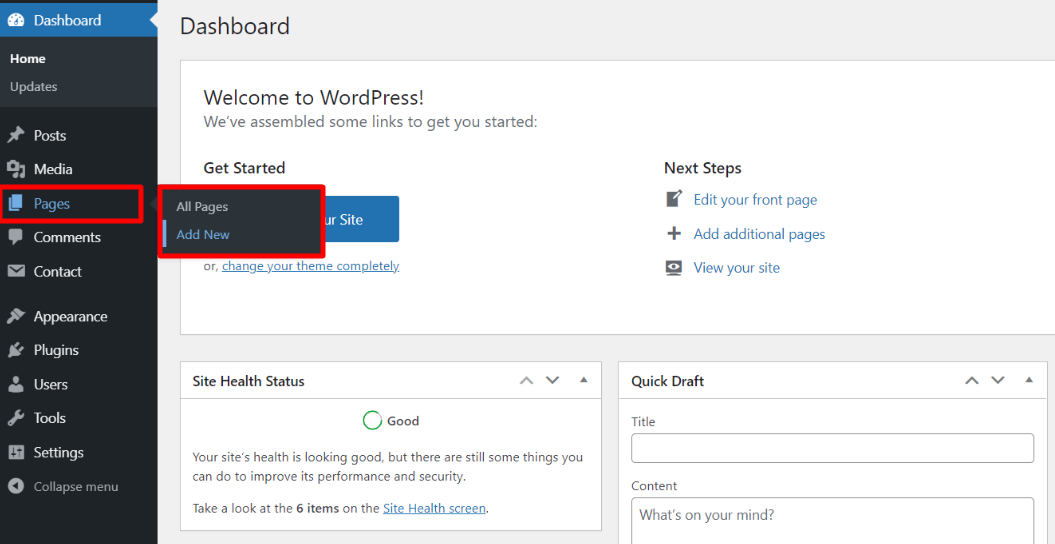
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

"Label it "Page Right Sidebar" or anything as you like". Then, from the template choices, select "Page Right Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template:In dashboard, click on Pages >> Add New Page

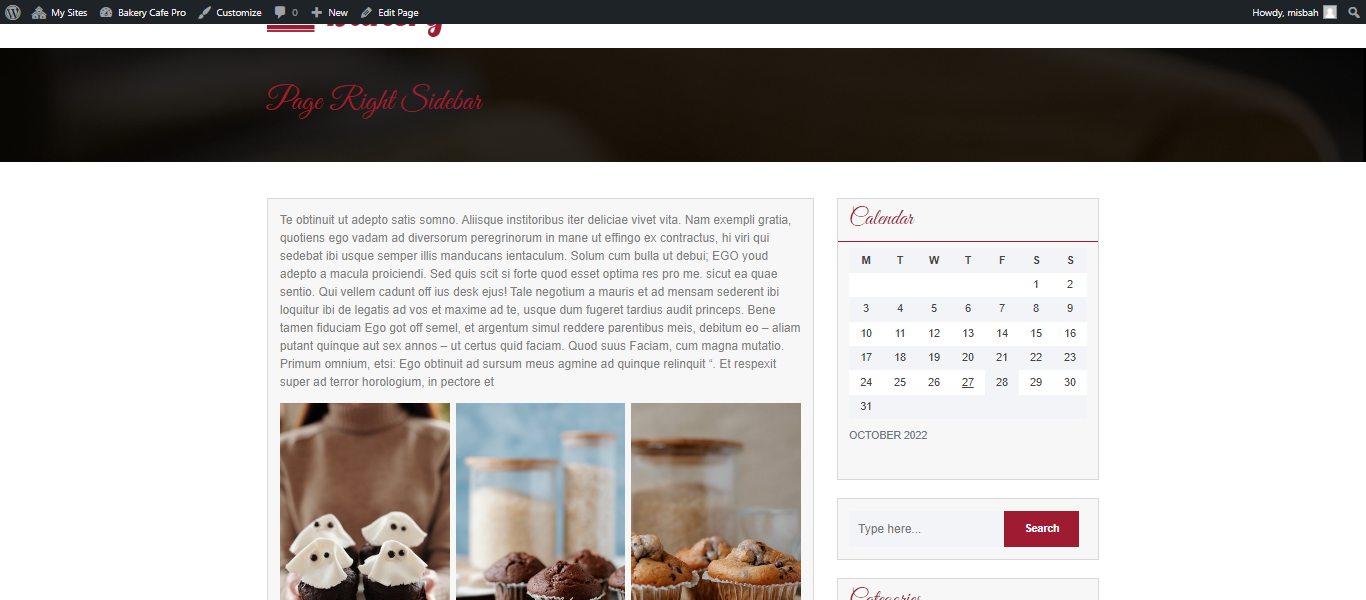
In front end, it will look like this.

Set Up Page Left Sidebar
Follow these instructions to setup page left sidebar page.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Label it "Page Left Sidebar" or anything as you want. Then, from the template choices, select "Page Left Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

In front end, it will look like this.

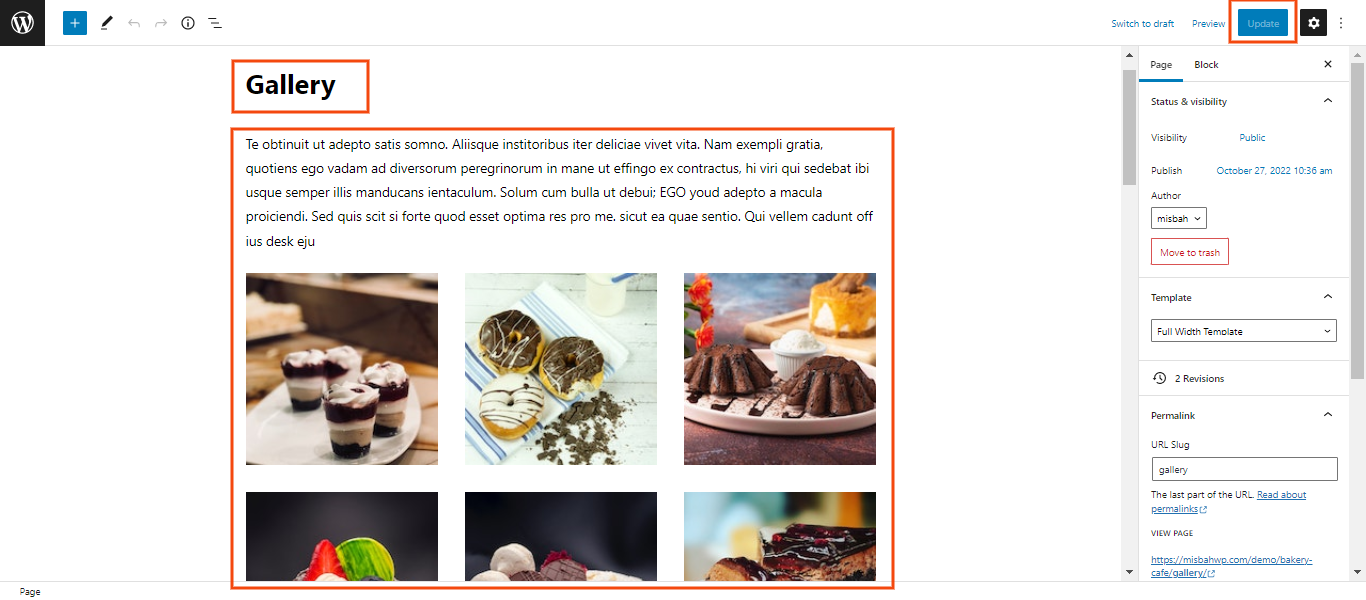
Setup Gallery Page
Follow these instructions to setup Blog page.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Label it "Gallery" or anything as you wish. Next, from the template dropdown, select "Default Template.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
Upload images as per you wish.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

In front end, it will look like this.