Fitness Coaching Pro Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Fitness Coaching Pro
- Author : misbahwp
- Support Forum : https://www.misbahwp.com/pages/community/
- License : GNU General Public License v3 or later
- Discription : Fitness Coaching WordPress theme is useful to create any advance fitness or sports related website. The theme is optimized for speed hence your website will load smoothly without any glitches. You can add shortcodes and custom CSS/JS if you know coding to improve the functionality of your website. It is written well with clean and secure codes. It has responsive layout that makes it mobile-friendly and it looks perfect on any device screen size. It is translation-ready and can be translated into many languages and supports RTL layout. This premium theme offers many customization and personalization options. With the advance social media option you can link all your social media pages to the website. To make your website more attractive use advance colour options and colour pallets. It also includes 100+ font family options. Advance slider with a number of slider images upload option is also available. It is fully integrated with font awesome icon. More options include background image option, parallax image background section, custom page templates with inner page templates, full-width template, footer widgets and editor style, footer customization options, customizable home page, enable/disable options on all sections, left and right sidebar, favicon, title and tagline customization and many more. It is well sanitized as per WordPress standards. It is compatible with famous WordPress plugins like Contact form 7, WooCommerce, etc. Fitness Coaching WordPress theme is SEO-friendly that will help your website to get indexed soon on major search engines. You can add a blog page and make post about your fitness centre, achievements, news and so on. Sticky posts and comment threads let’s your clients and visitors comment delicately on your work. You are allowed to add Custom Backgrounds, Colors, Headers, Logo & Menu. Also, you are allowed to set site title, tagline, logo. Add available featured product images, HD images and video display to make your website more engaging.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
he first task is to log in to your WordPress admin area. Next, click on
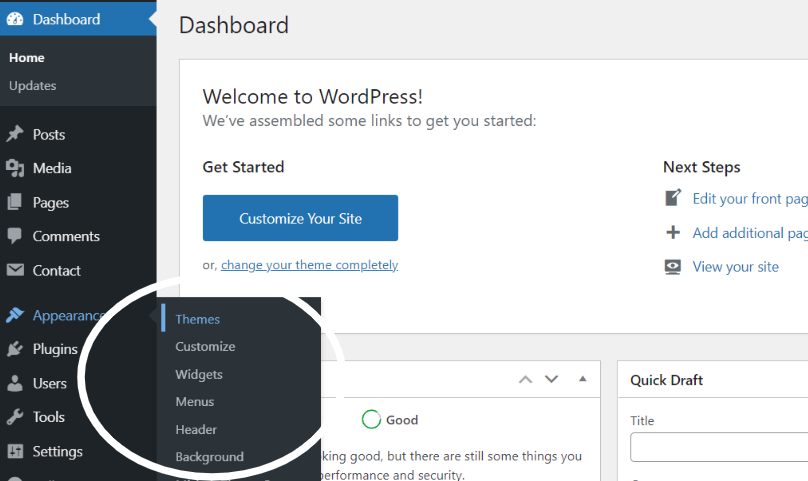
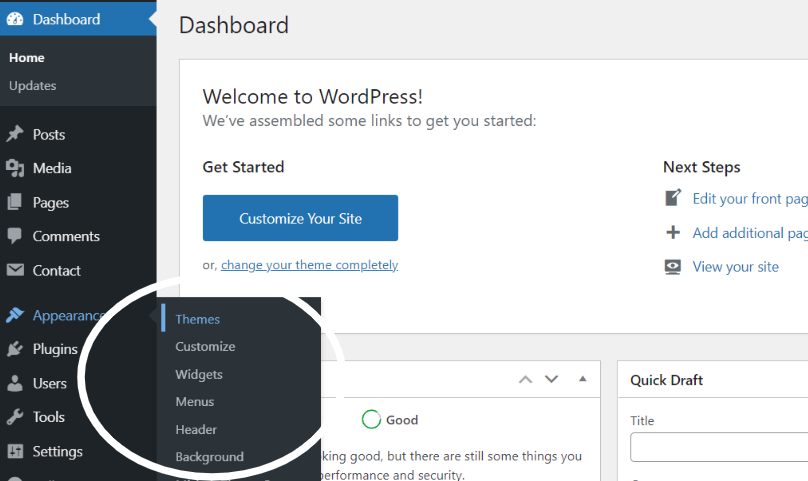
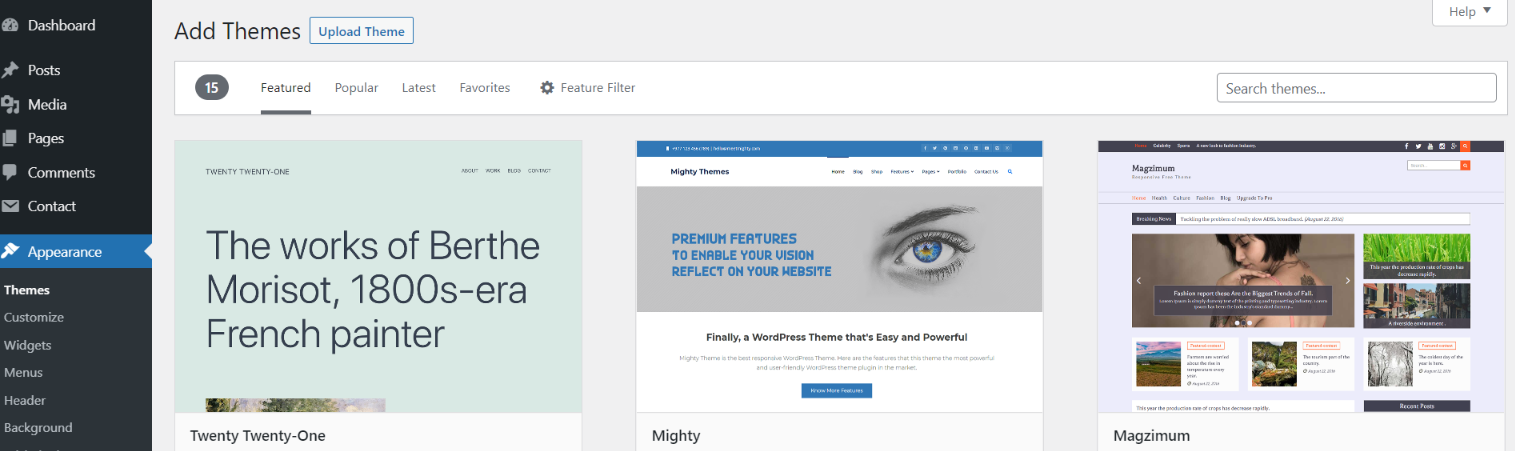
1. In dashboard click on Appearance >> Themes

2. Click on the Add New button at the top of the themes page once page is loaded

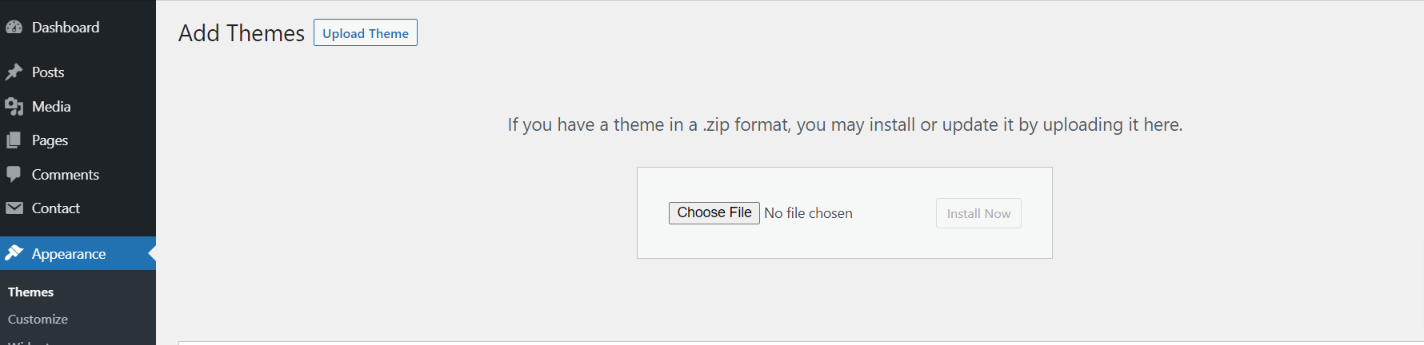
3. Click the button labelled as 'Upload Theme'.

Select the fitness-coaching-pro.zip theme from the Browse Button, then click the Install Now button

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Demo Importer -
Follow below instructions to setup health-coach-pro theme.
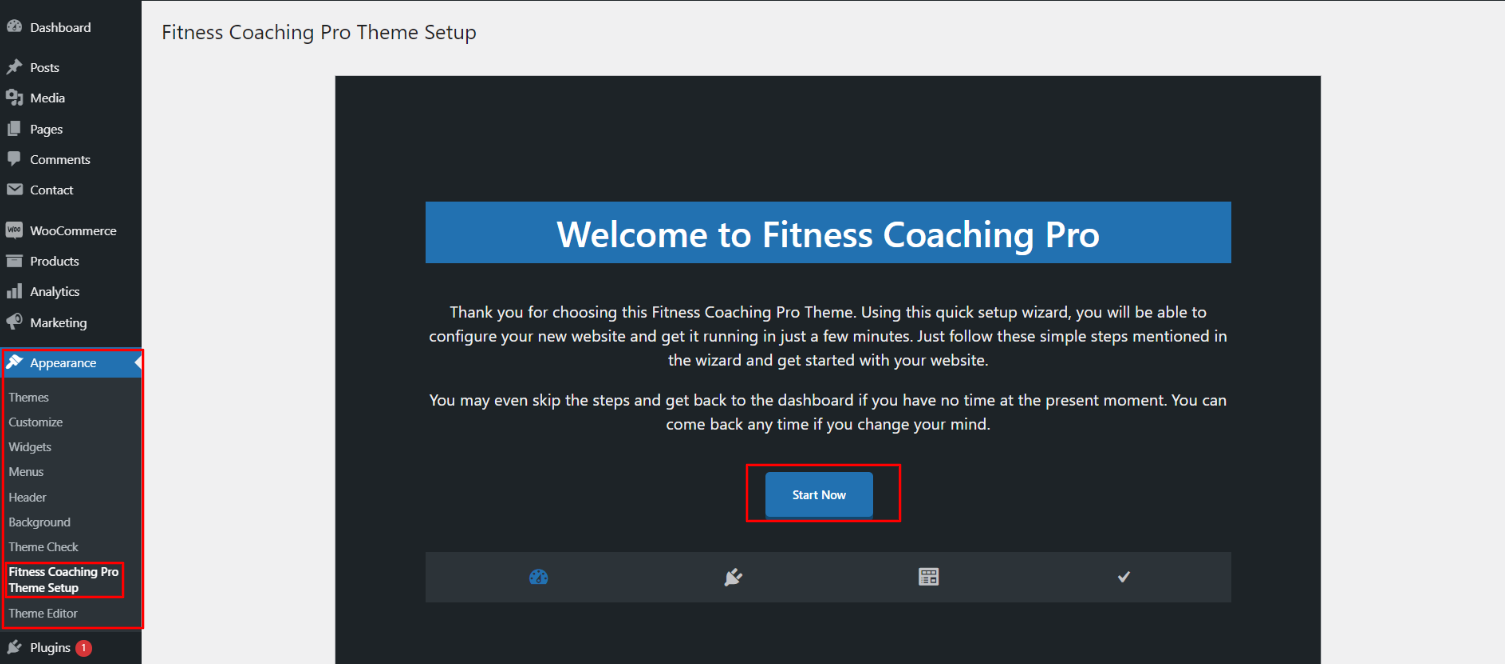
In the Dashboard, go to Appearance >> Fitness Coaching Pro Themes Setup
Once you are on the Fitness Coaching Pro themes setup, click on the start button.
As the demo importer process finish then check your site, all the content will imported and theme will display like live demo.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the Dashboard, click on Plugins >> Install Plugins.
Kirki
Plugin download link kirki
Contact Form 7
Plugin download link contact-form-7
WooCommerce
Plugin download link WooCommerce
Smash Balloon Instagram Feed
Plugin download link Smash Balloon Instagram Feed
Setup Menu
Setup Menu
In the dashboard, go to Appearance >> Menu
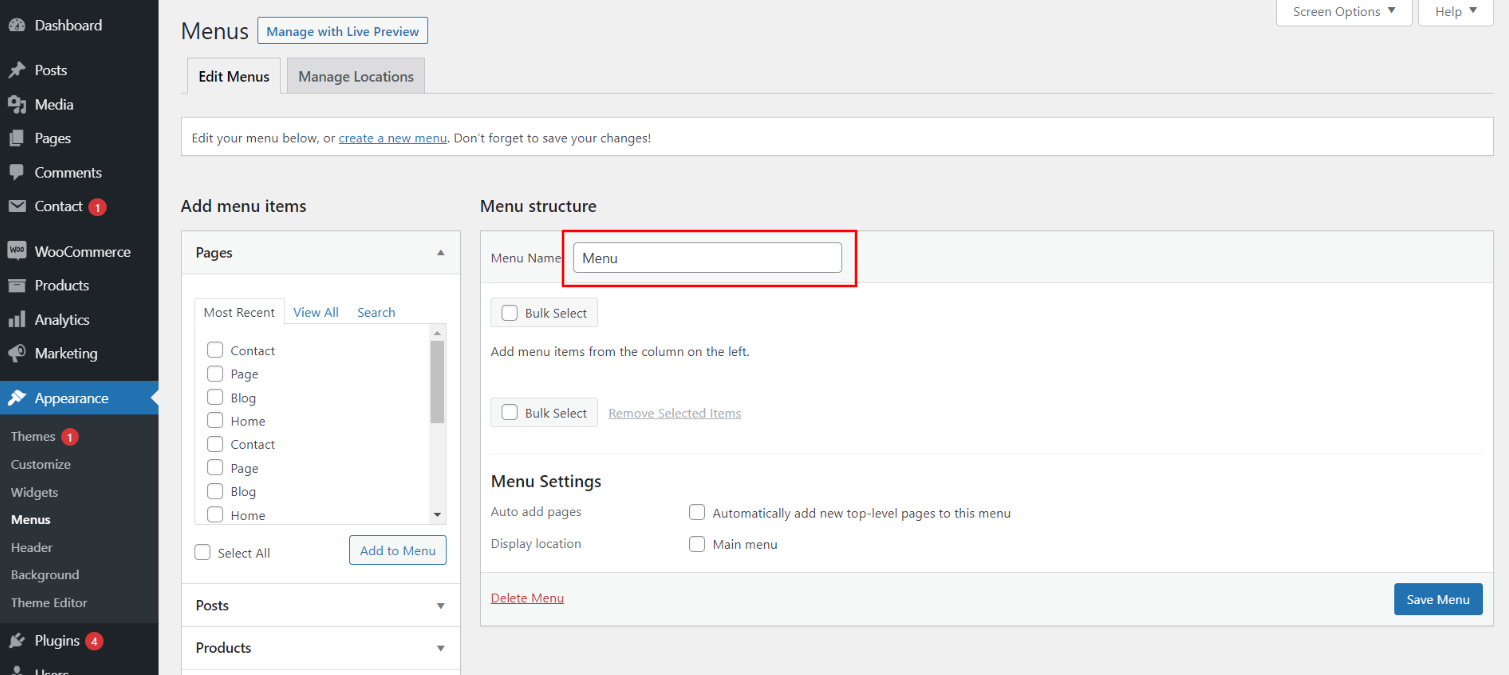
From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
Select Create a new menu at the top of the page. Enter a name for your new menu in the Menu Name box. Click the Create Menu button.
Your new custom menu has now been defined.

Adding Items to a Menu
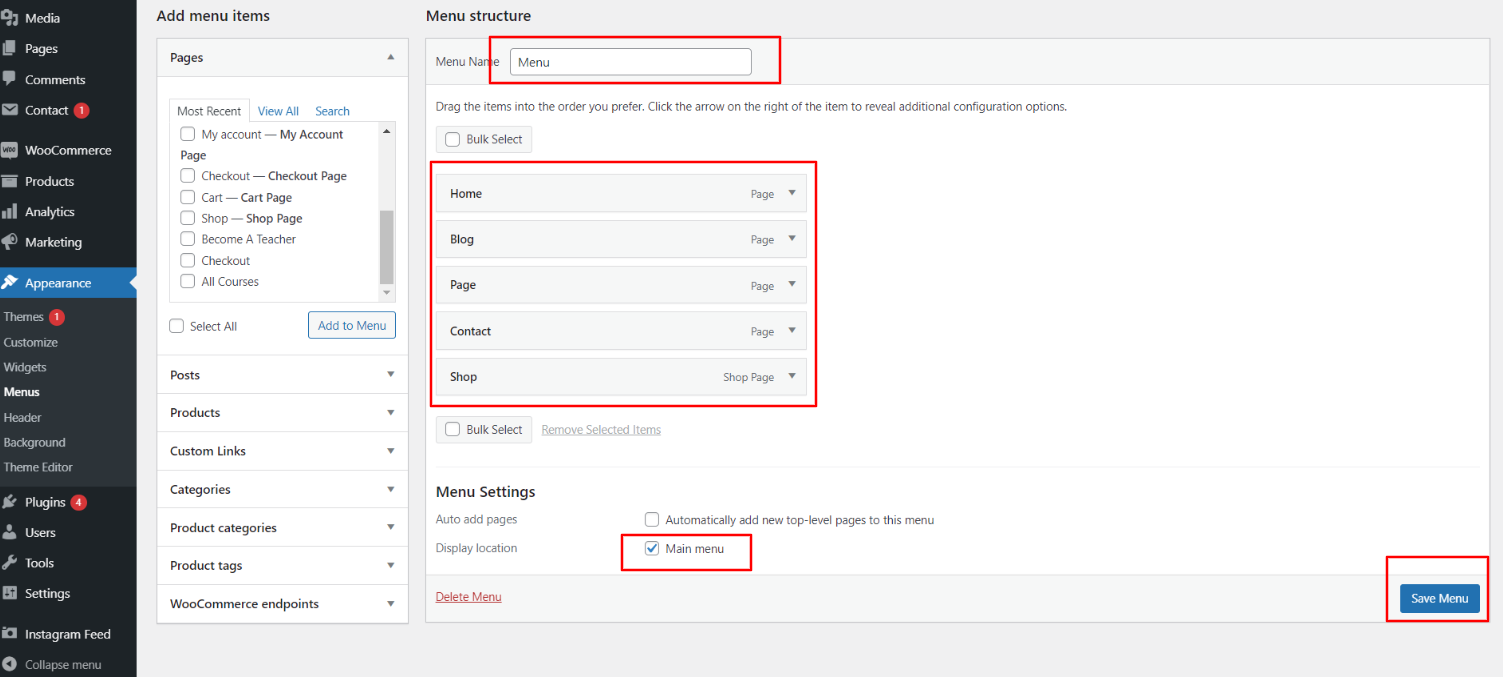
Select the Pages that you want to add by clicking the checkbox next to each Page's title.
Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Click the Save Menu button once you've added all the menu items you want.
Your custom menu has now been saved.

In front end, it will look like this.

Fitness Coaching Pro Theme Setup
Header Settings
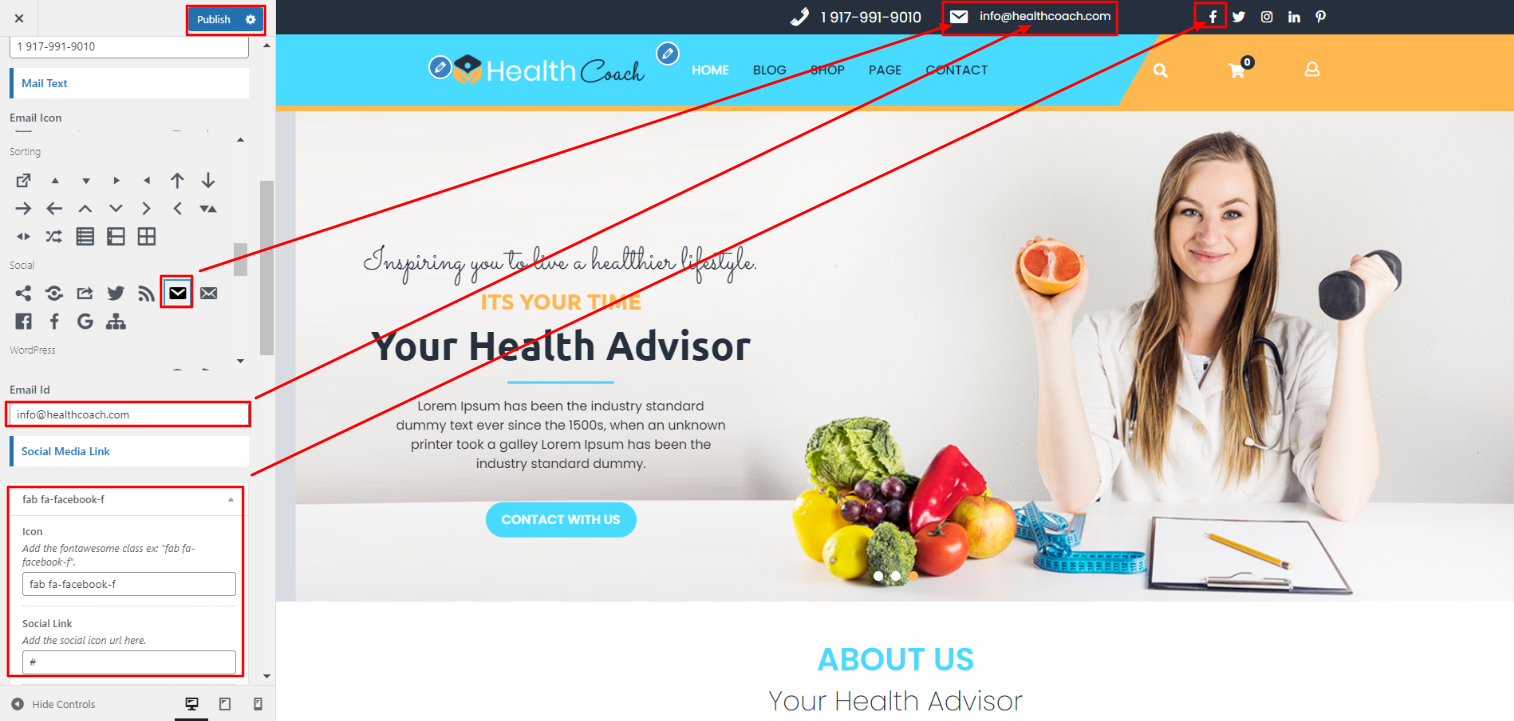
In order to proceed with Theme Header Settings, You can set content, social icons and set url link of social platforms, so follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Header Settings

In front end, it will look like this.

Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Site Identity >> Logo Or Set Title and Tagline You can also make the tagline hidden.

In front end, it will look like this.

Slider Section
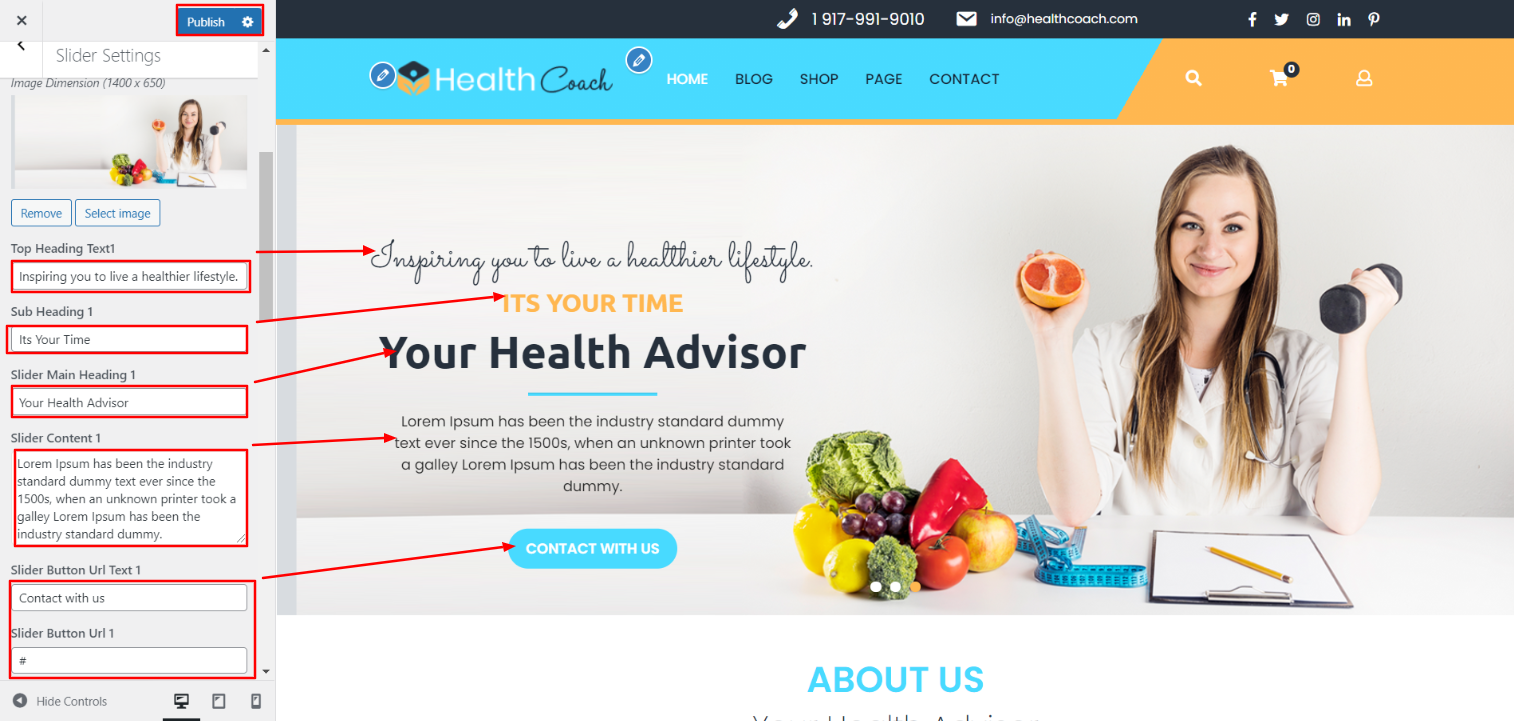
Slider Settings
In order to proceed with Theme Slider Settings , you can set slide show , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Slider Settings
Select number slides to show. You can set heading and content. You can set button text with button url link. You can choose from this options for each slider option.

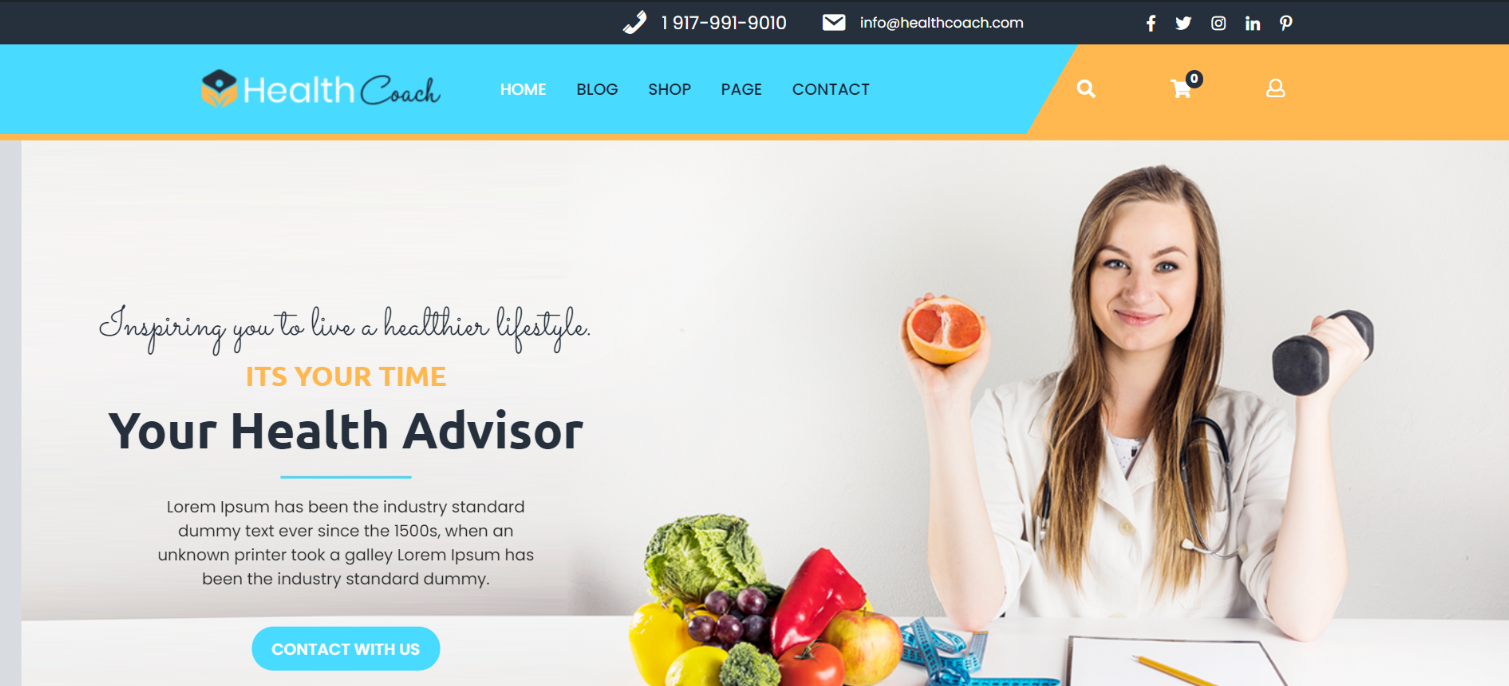
In front end, it will look like this.

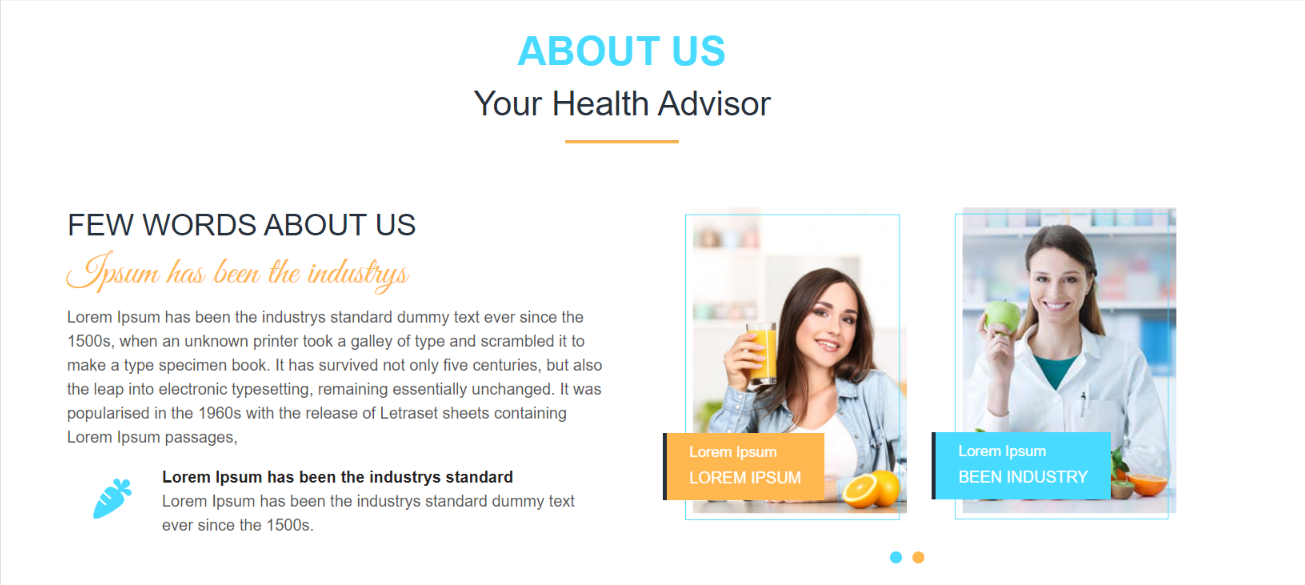
About Us Section
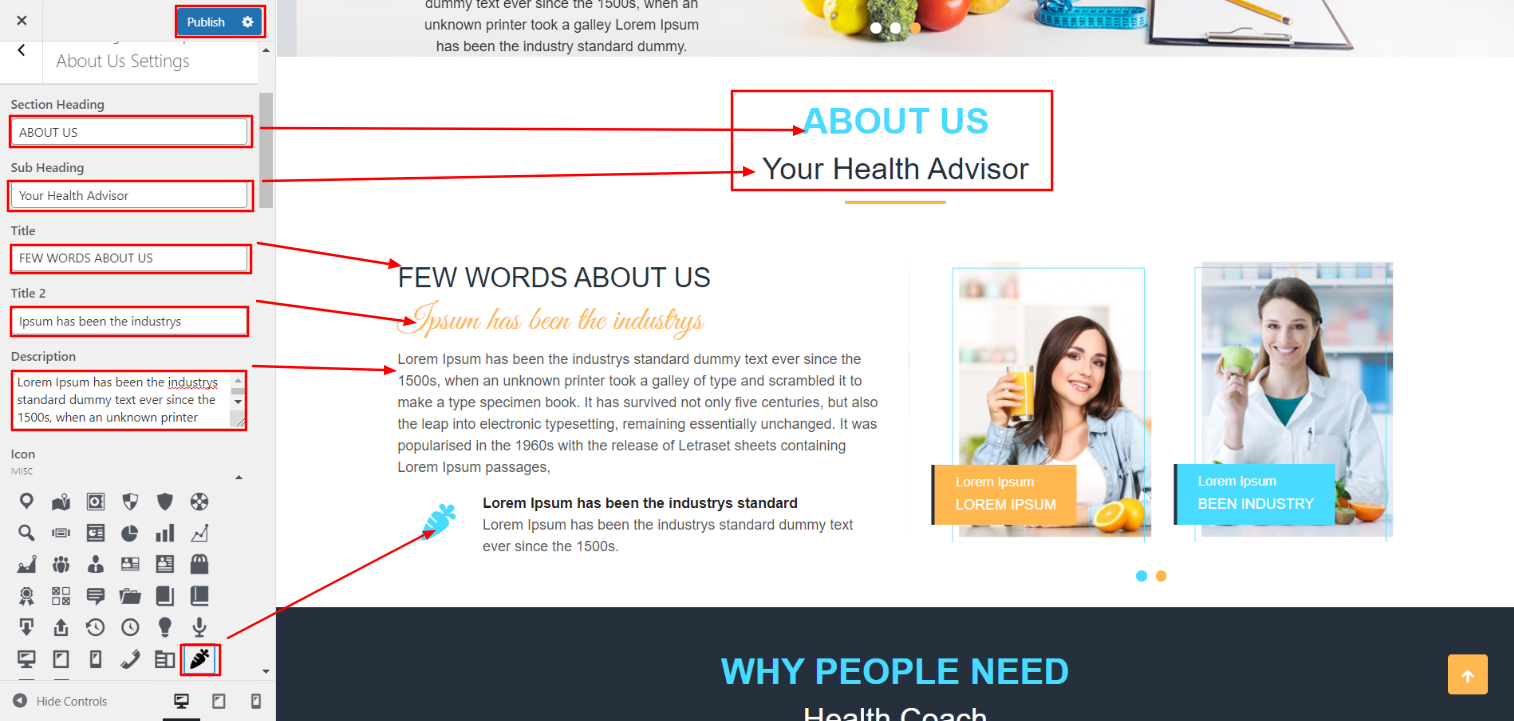
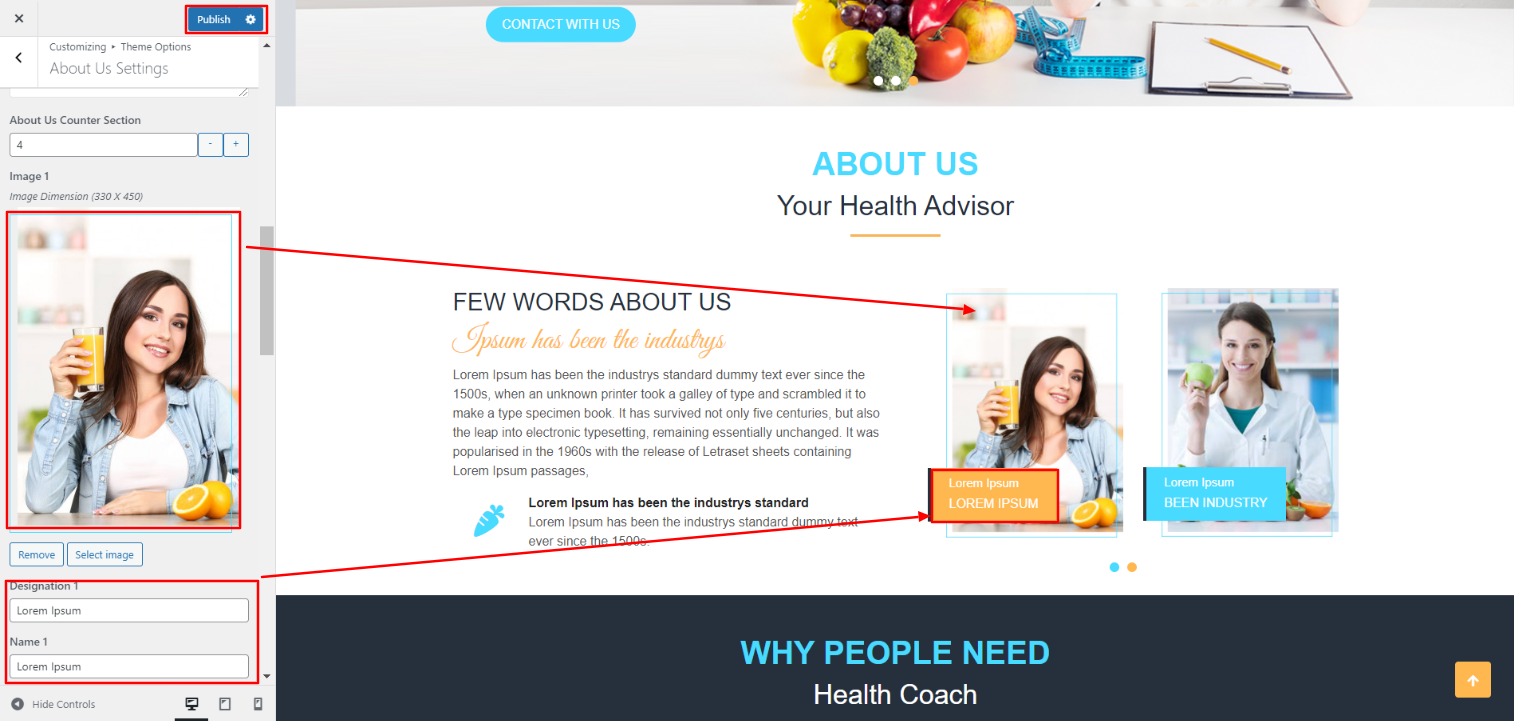
About Us Settings
In order to proceed with About Us Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> About Us Settings
You can set heading and content for section. You can select icon as your choices in icon block. You can choose from this options for each about us settings.

You can select number of image to show in section. You can select image as per your choices and name also.

In front end, it will look like this.

Services Section
Services Settings
In order to proceed with Services Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Services Settings
You can set heading and content for section. Select number of services show in services section. You can choose from this options for each about us settings.

In front end, it will look like this.

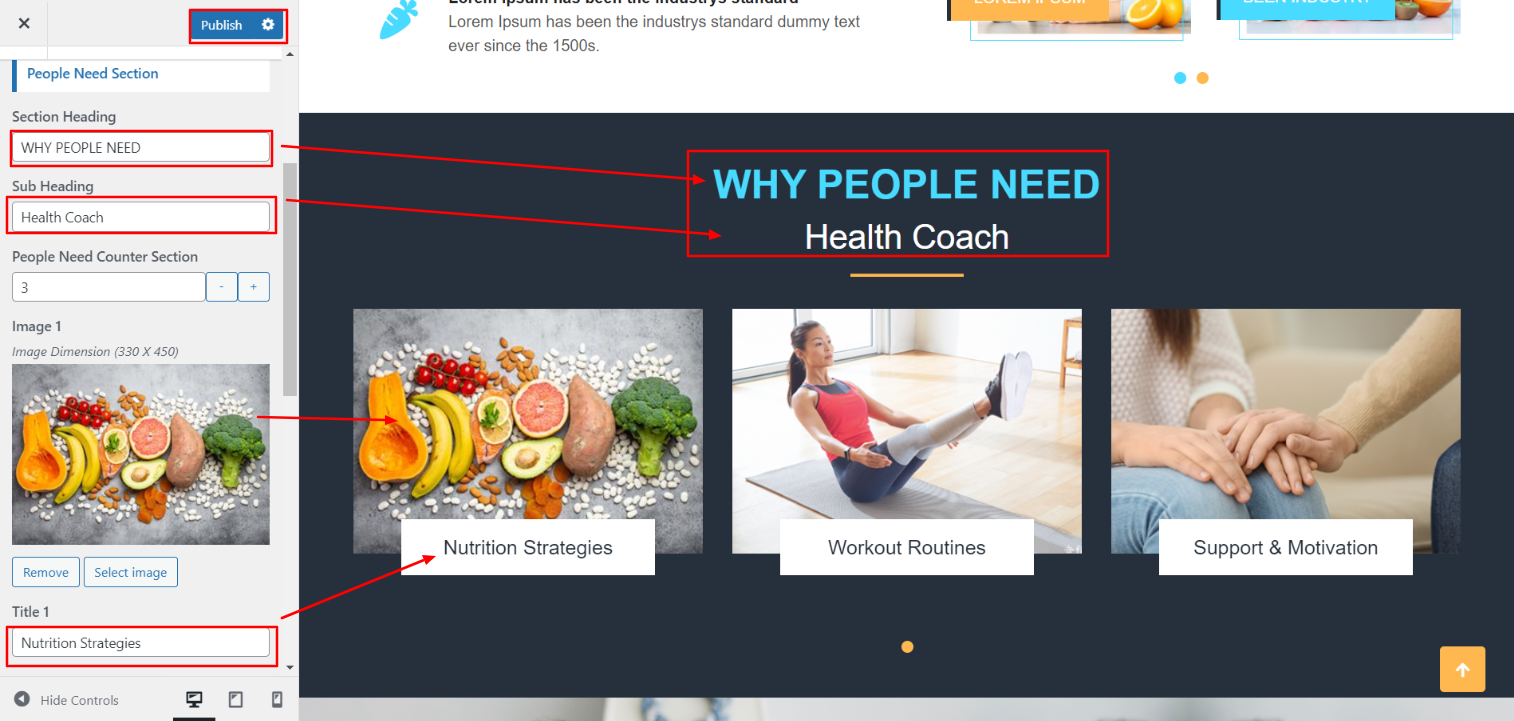
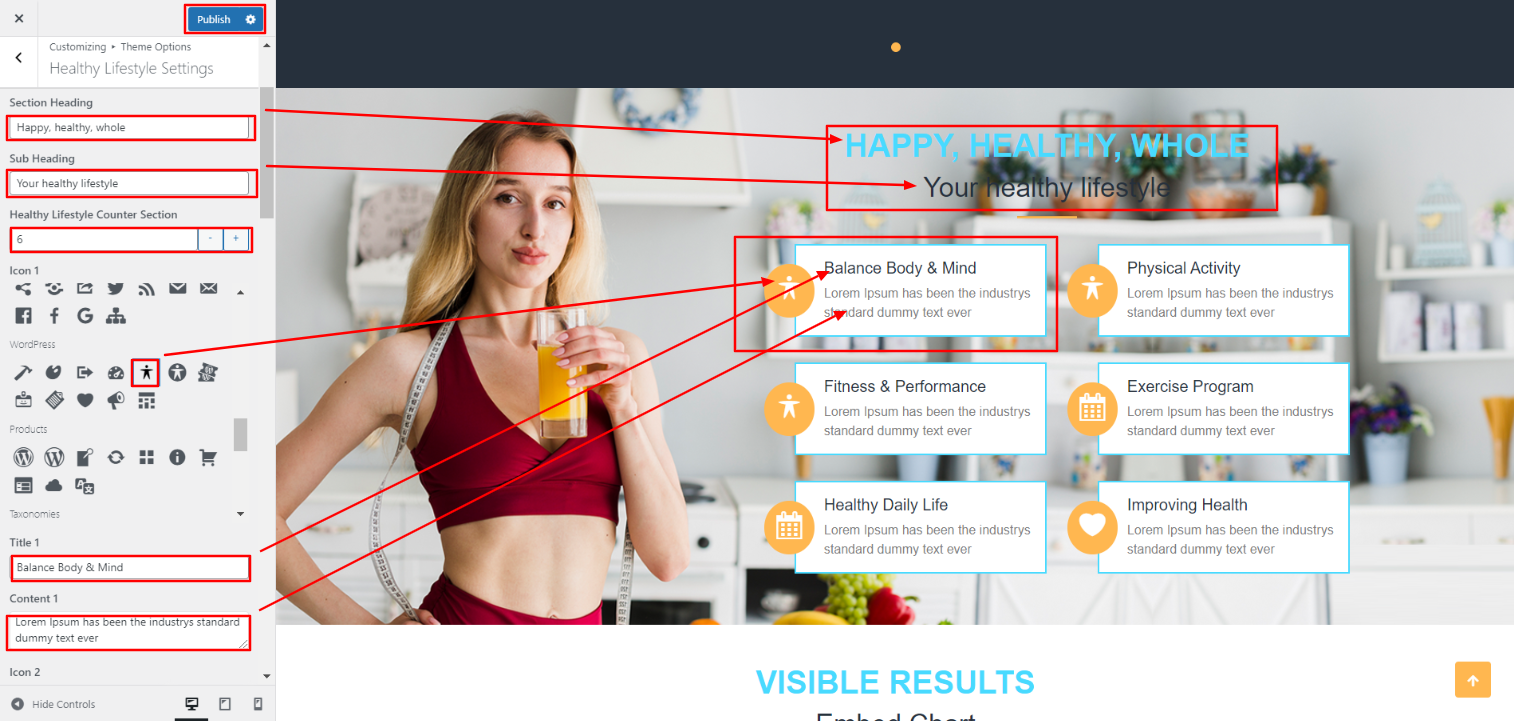
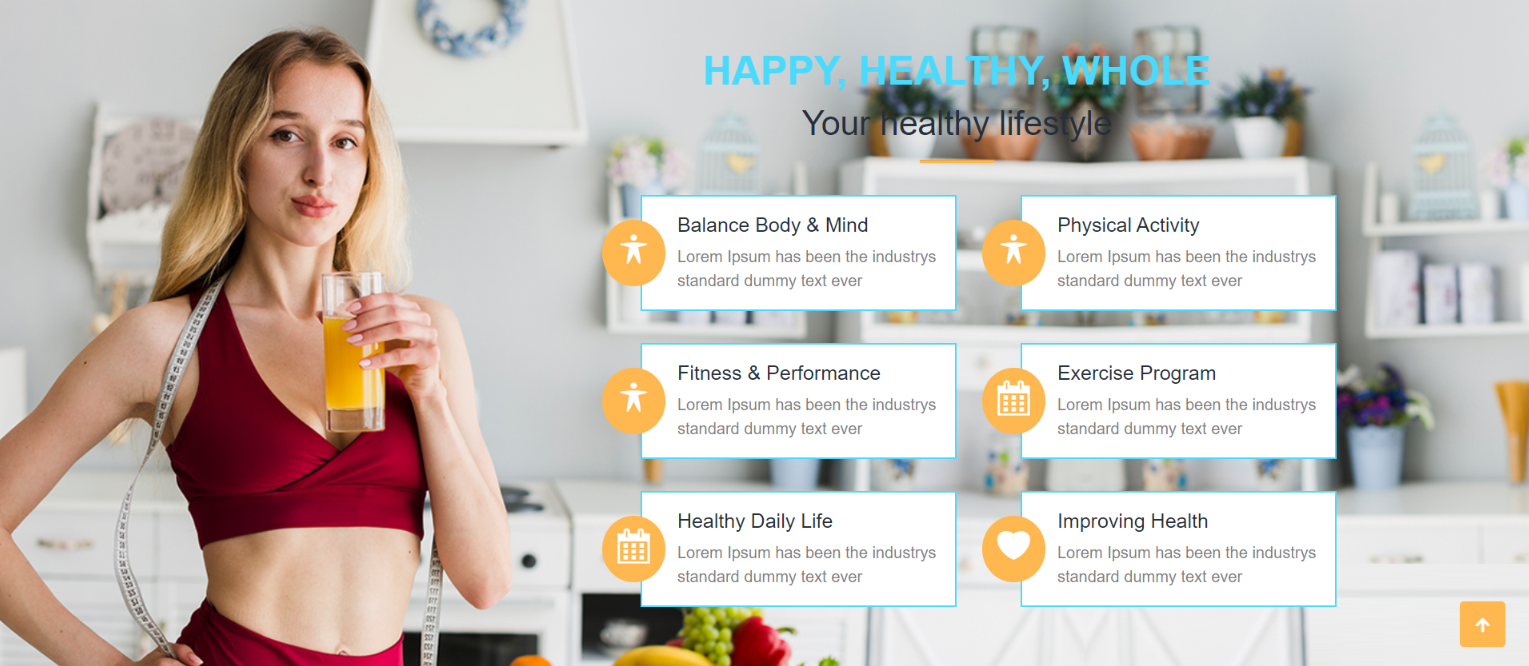
Lifestyle Section
Lifestyle Settings
In order to proceed with Lifestyle Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Lifestyle Settings
You can set heading and content for section. Select number of lifestyle show in lifestyle section. You can set title and content of . You can set icons. You can choose from this options for each lifestyle settings

In front end, it will look like this.

Embed Chart Section
Embed Chart Settings
In order to proceed with Banner Section follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Embed Chart Section
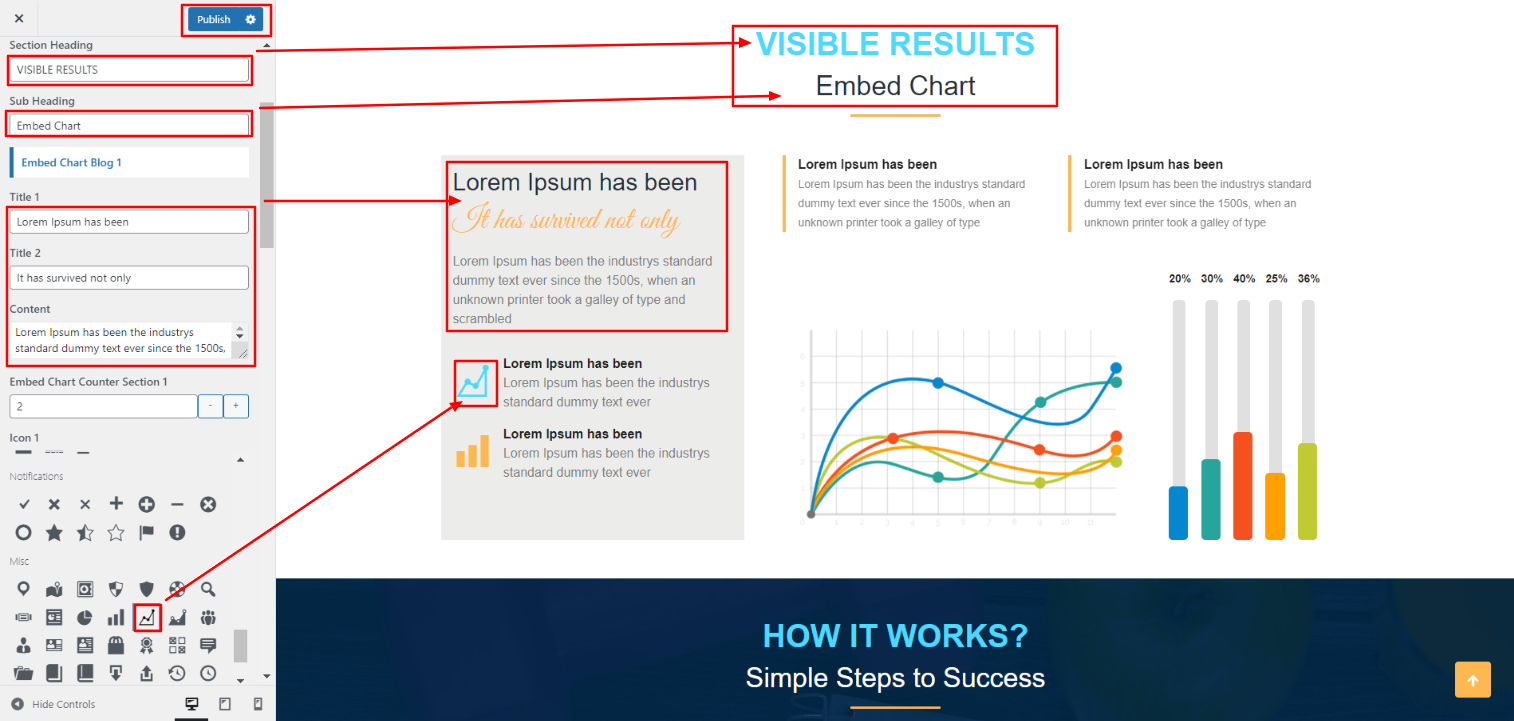
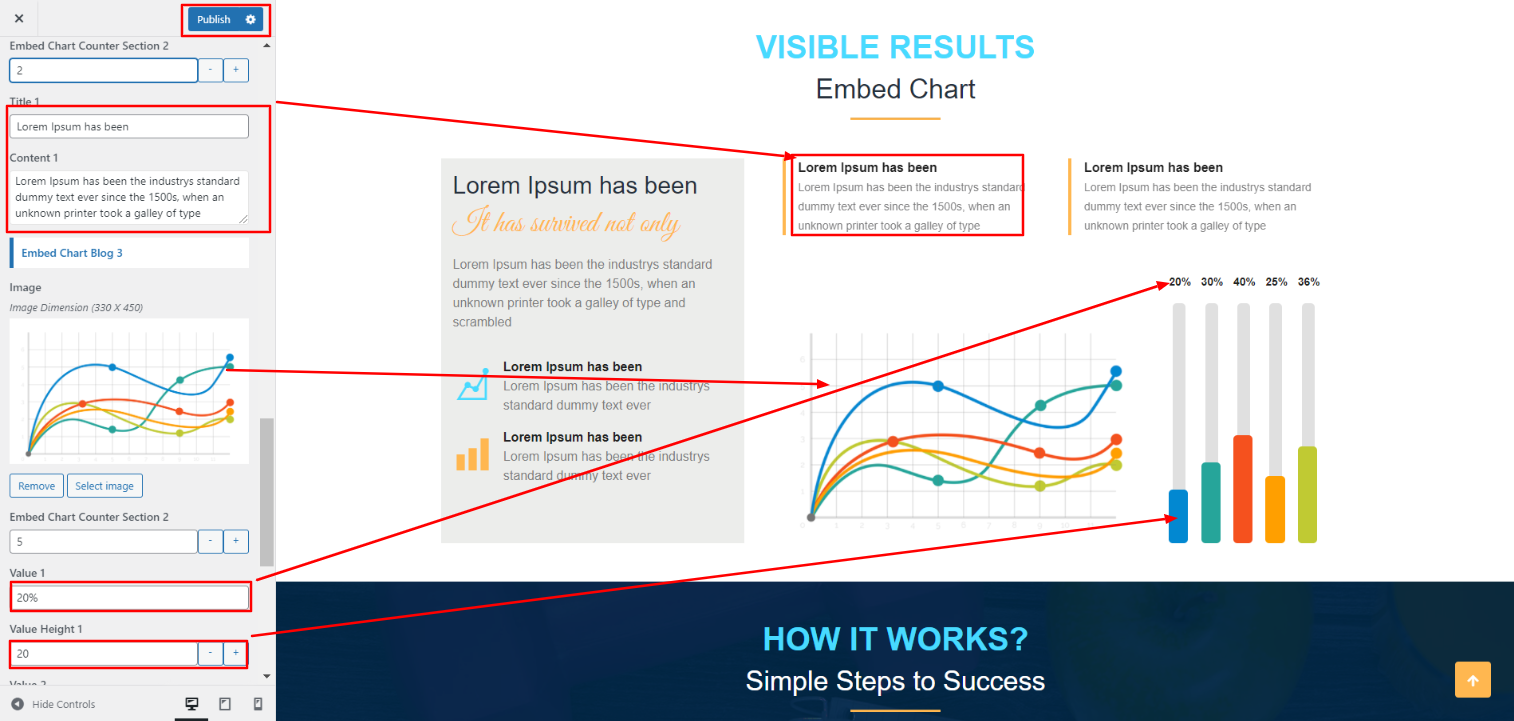
You can set heading and content for section. You can set title and content of . You can set icons.You can choose from this options for each about us settings.

Select number of crad show in section. You can select image as per your choices. You can set progress bar value and height. You can choose from this options for each embed chart settings.

In front end, it will look like this.

How It Works Section
Work Settings
In order to proceed with How It Works Section follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> How It Work Section
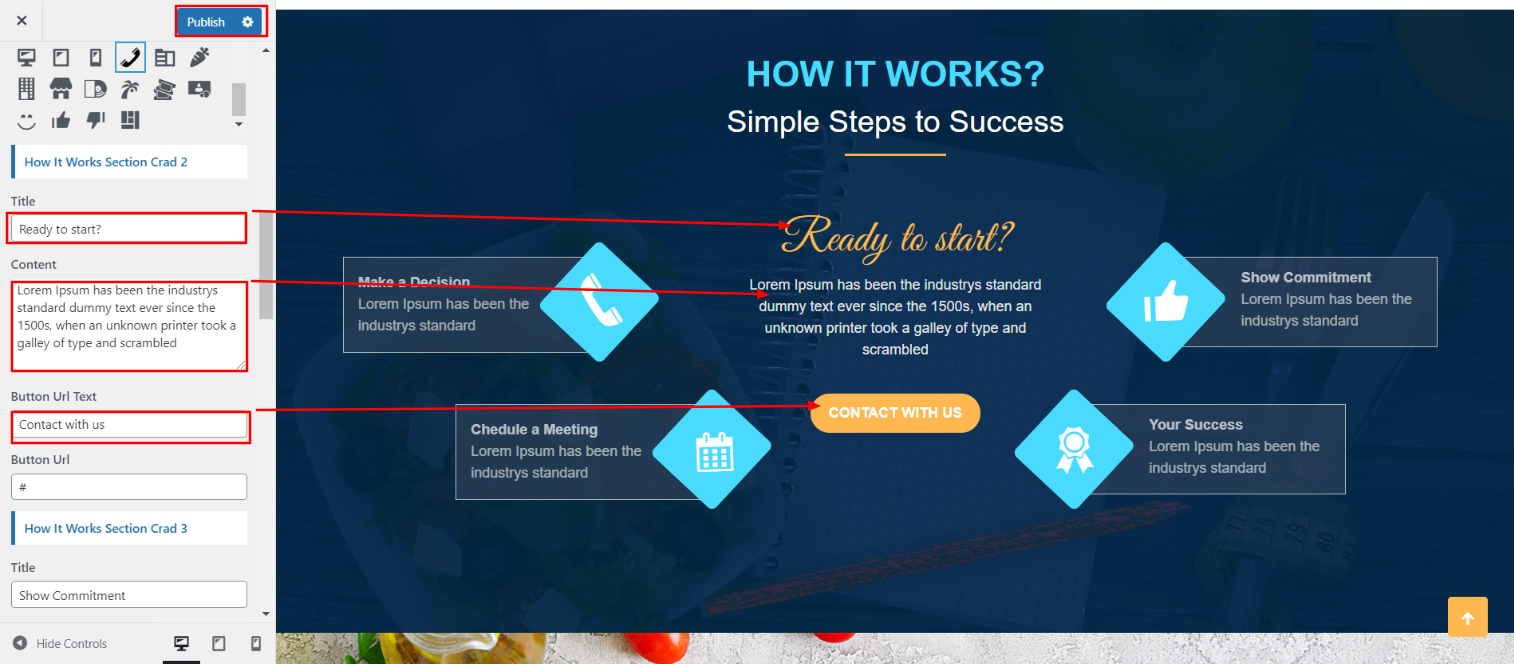
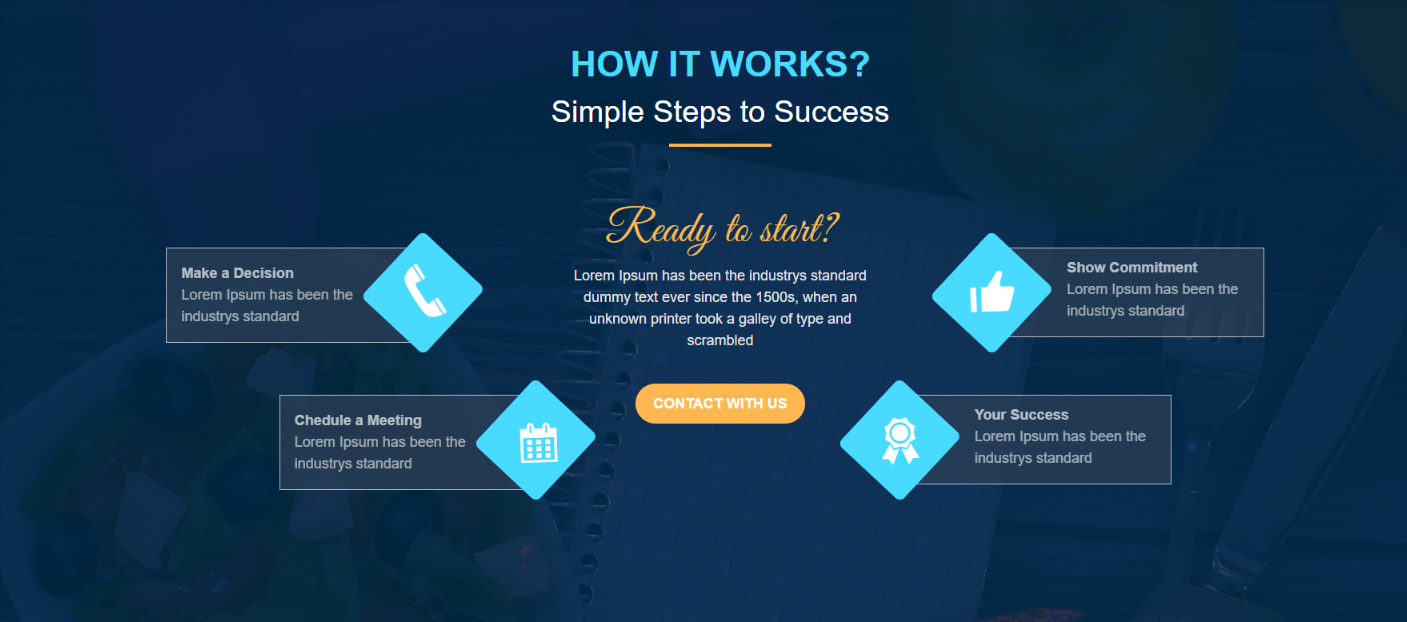
You can set heading and content of section. You can set title and content of . You can set icons. You can choose from this options for each how it works settings.

You can set title and content . You can set button text with button url link.

In front end, it will look like this.

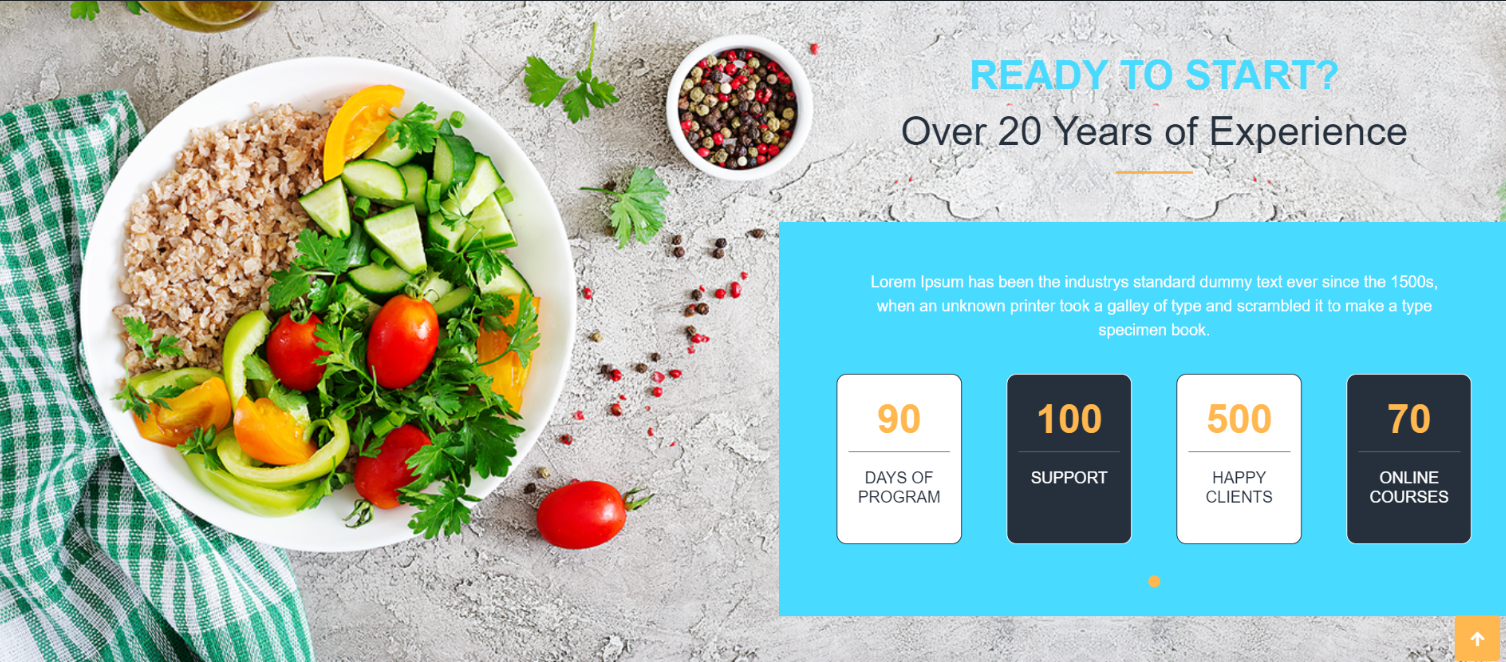
Counter Section
Counter Settings
In order to proceed with Counter Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Counter Settings
You can set heading and content of section. You can select number of counter to show. You can set numbers and title of counter. You can choose from this options for each counter settings.

In front end, it will look like this.

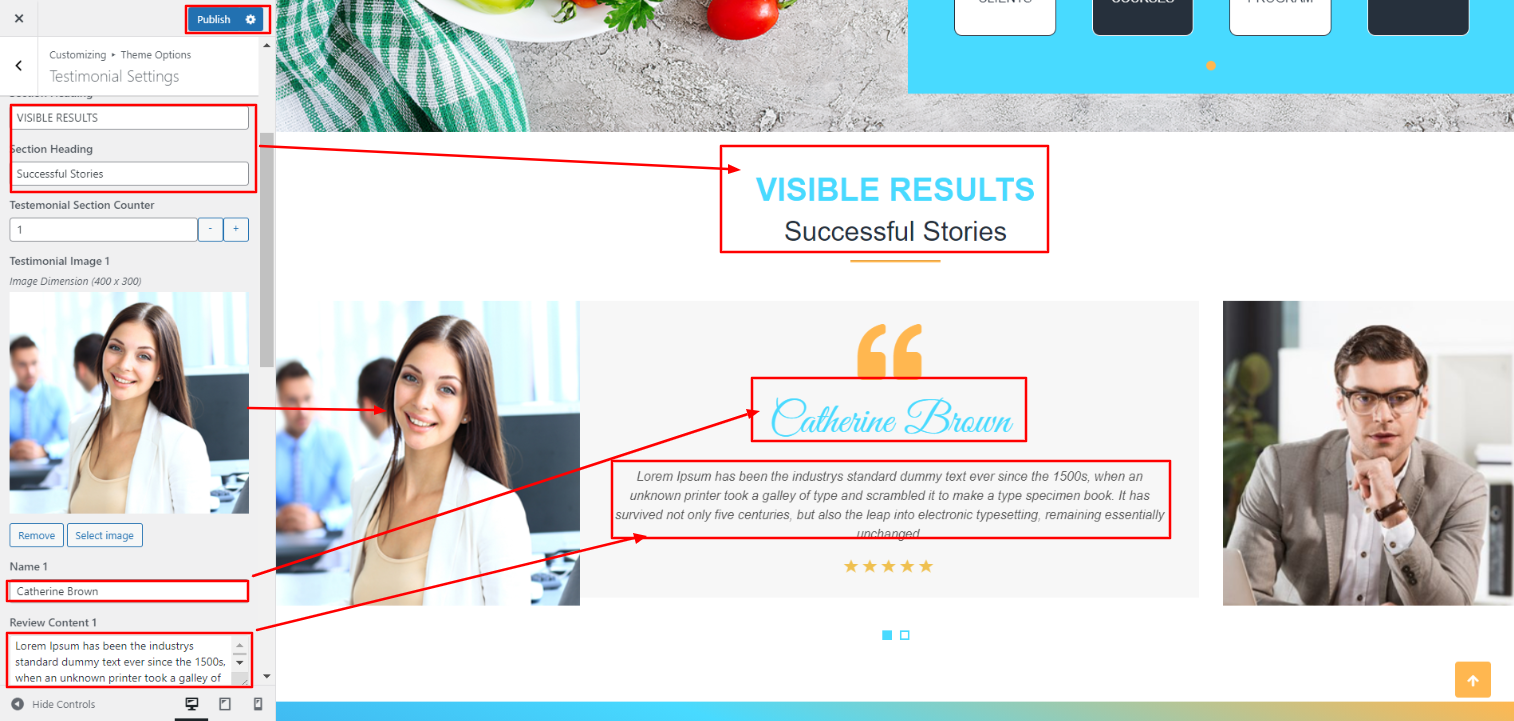
Testimonial Section
Testimonial Settings
In order to proceed with Testimonial Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Testimonial Settings
You can set heading and content of section. You can choose from this options in team settings.
You can select number of testimonial show in section. You can select image as per your choices. You can set testimoinal name and testimoinal review. You can choose from this options for each testimonial settings.

In front end, it will look like this.

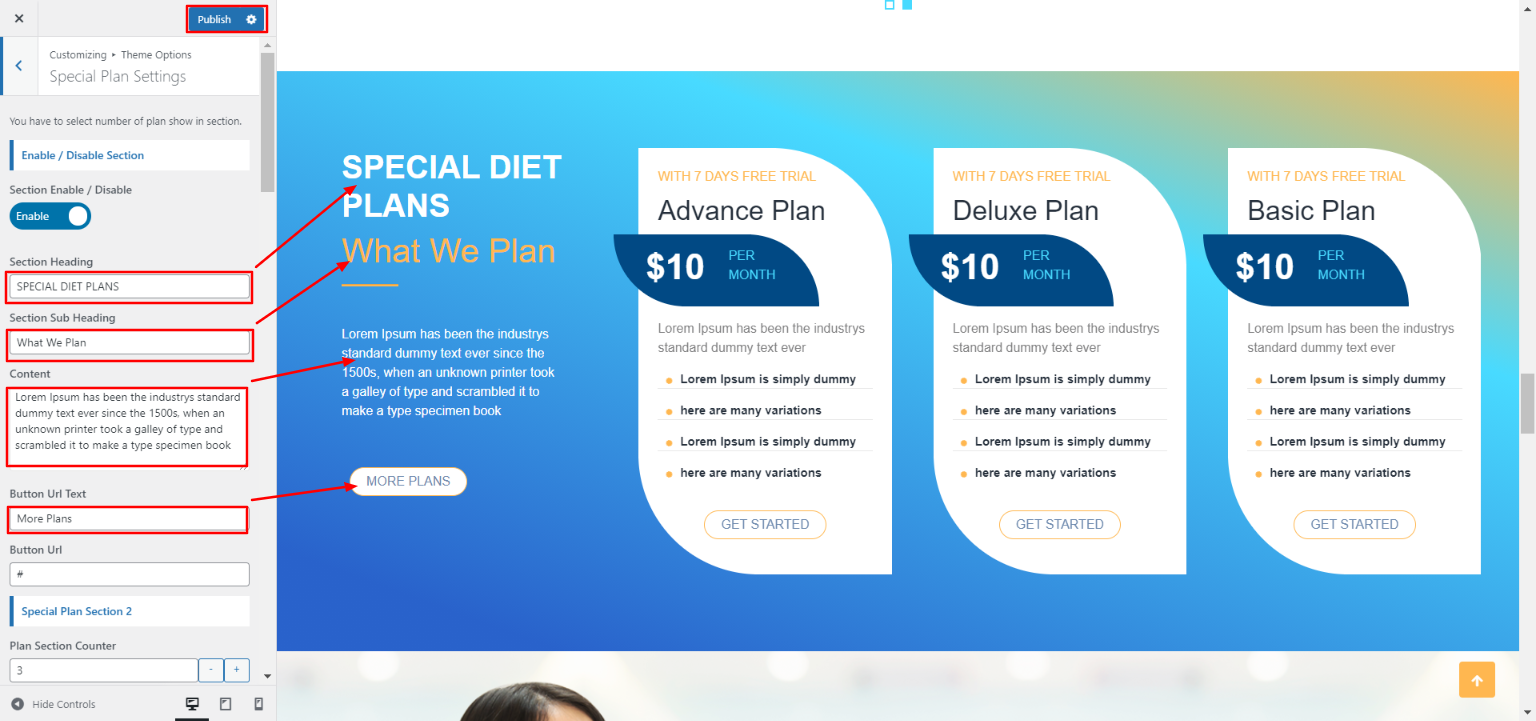
Special Plan Section
Special Plan Settings
In order to proceed with Special Plan Section follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Special Plan Section
You can set title and content . You can set button text with button url link. You can choose from this options for each Special Plan settings.

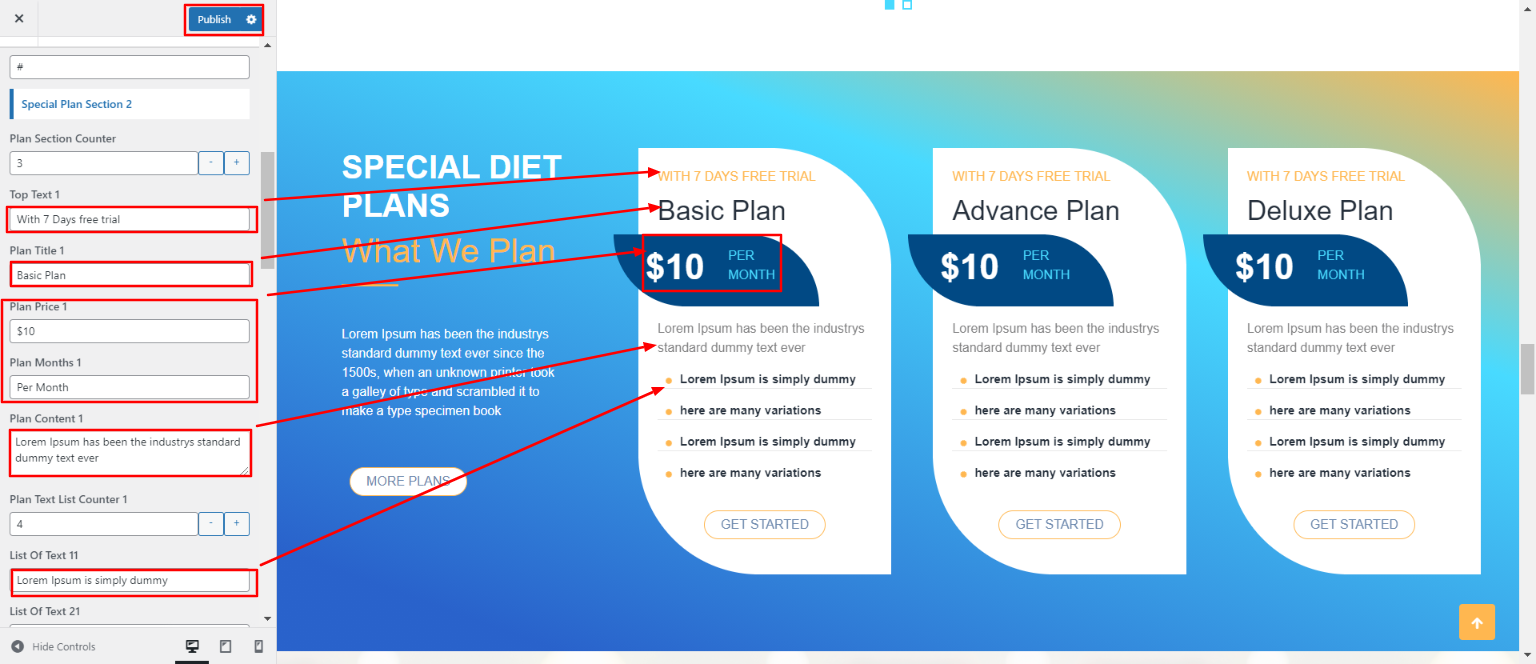
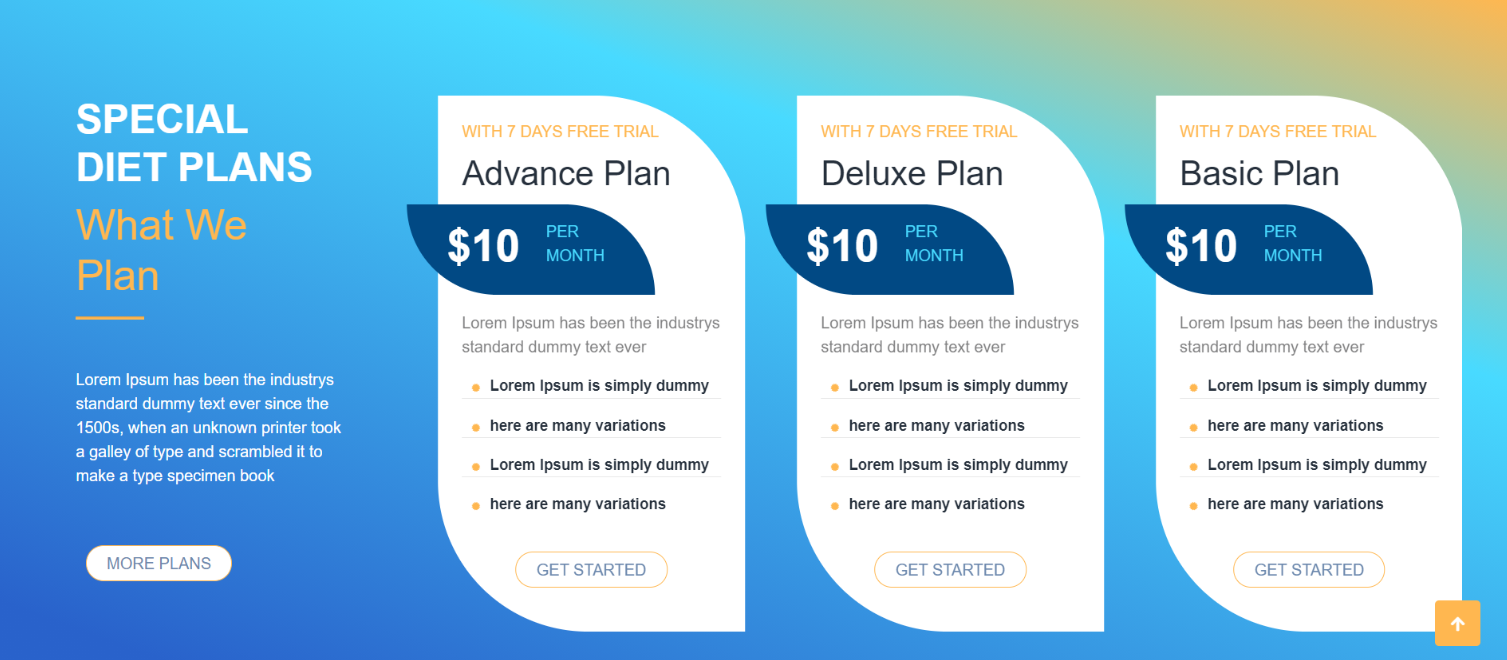
You can select number of special plans show in section. You can set title and content . You can set price and months of plan.
You can select number of plan features list show in every plans. You can set button text with button url link. You can choose from this options for each Special Plan settings.

In front end, it will look like this.

Section
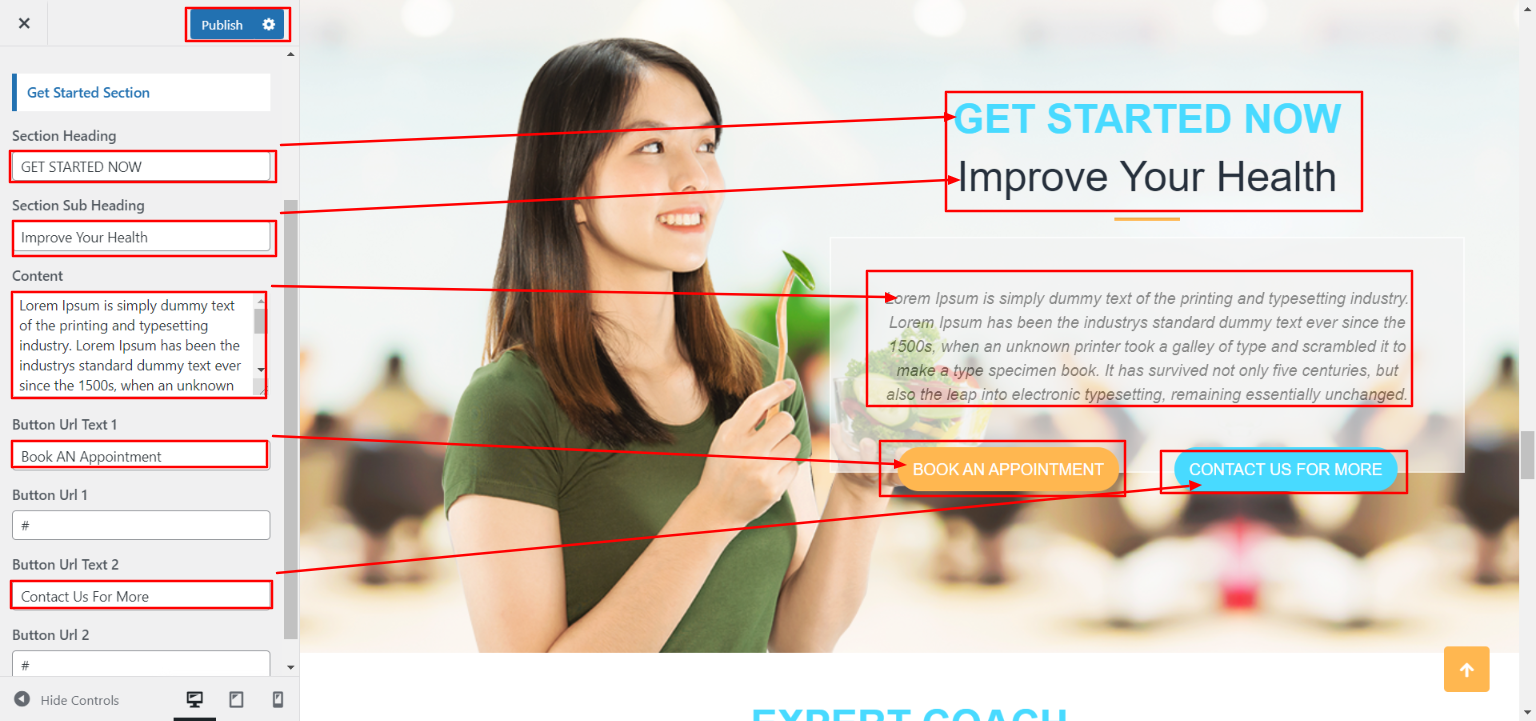
Get Started Settings
In order to proceed with Get Started Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Get Started Settings
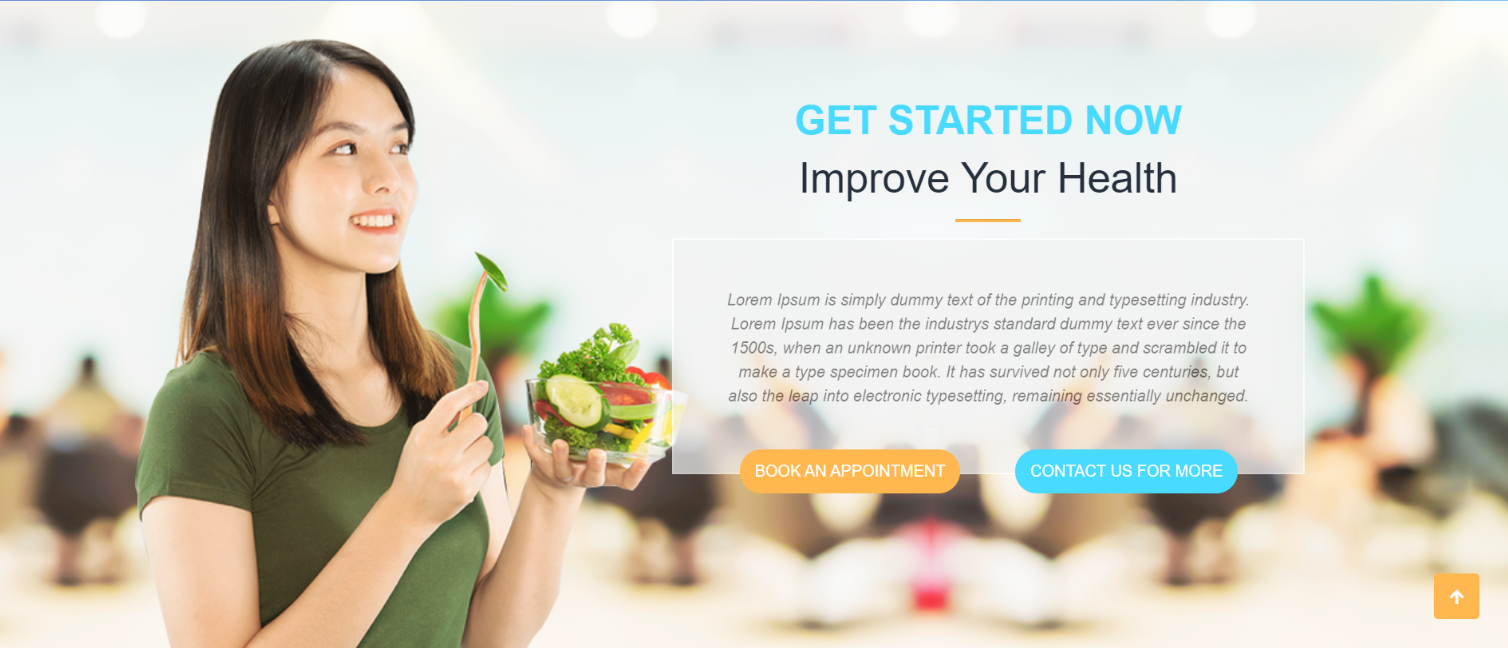
You can set title and content . You can set button text with button url link. You can choose from this options for each get started settings

In front end, it will look like this.

Expert Coach Section
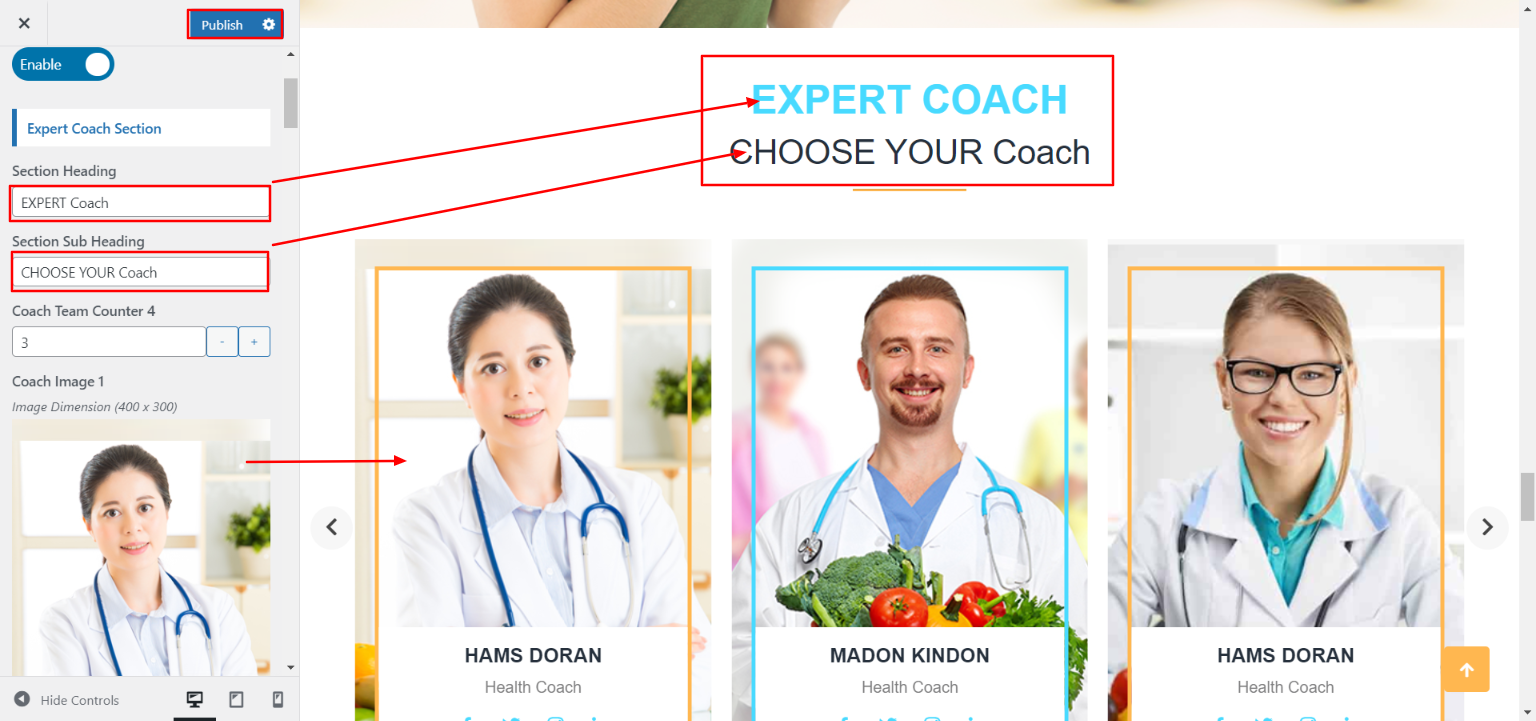
Expert Coach Settings
In order to proceed with Expert Coach Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Expert Coach Settings
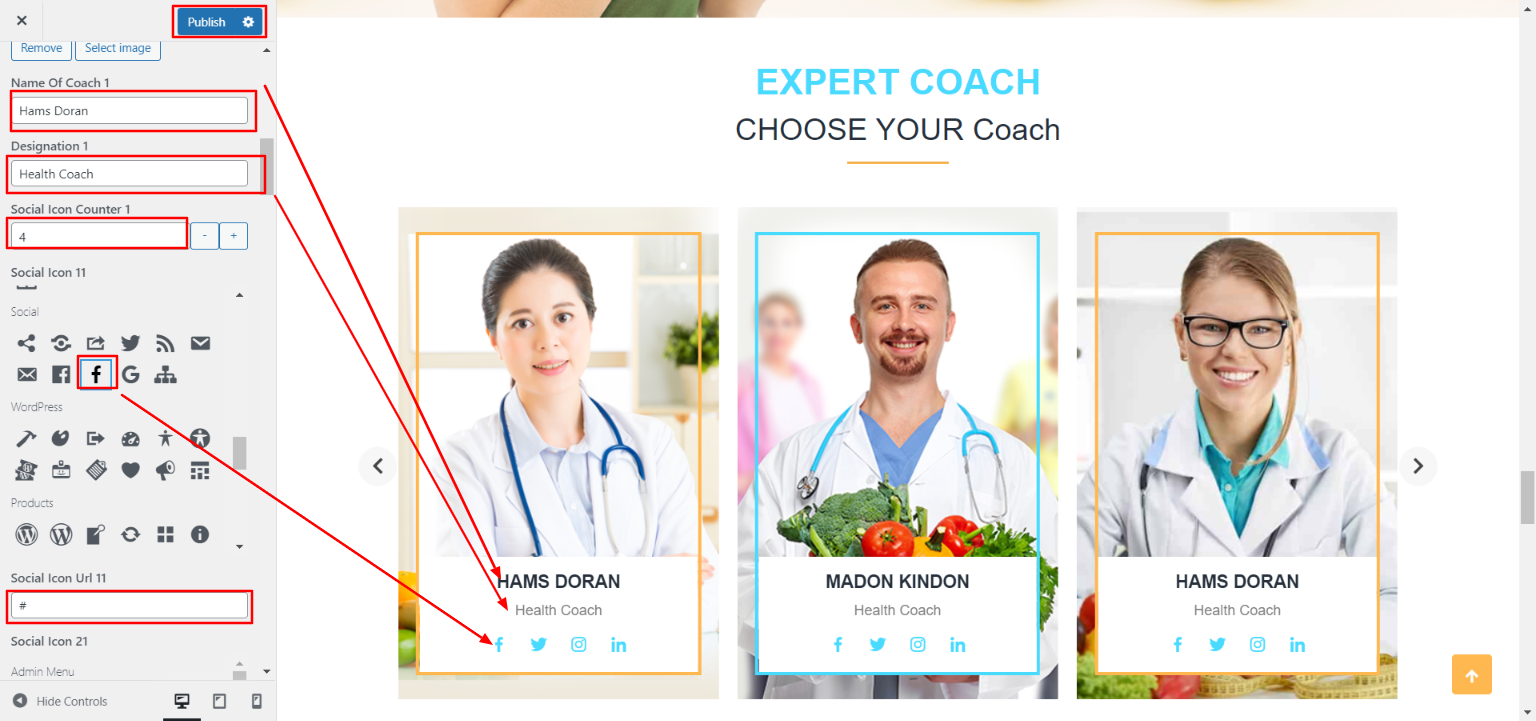
You can set heading and content for section. You can choose from this options for each expert coach settings.

You can select number of expert coach show in section. You can select image as per your choices. You can set expert coach name and post or designation. You can choose from this options for each expert coach settings.
You can select number social icon and you can set icon url link also.

In front end, it will look like this.

Appointment Section
Appointment Settings
In order to proceed with Appointment Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Appointment Settings
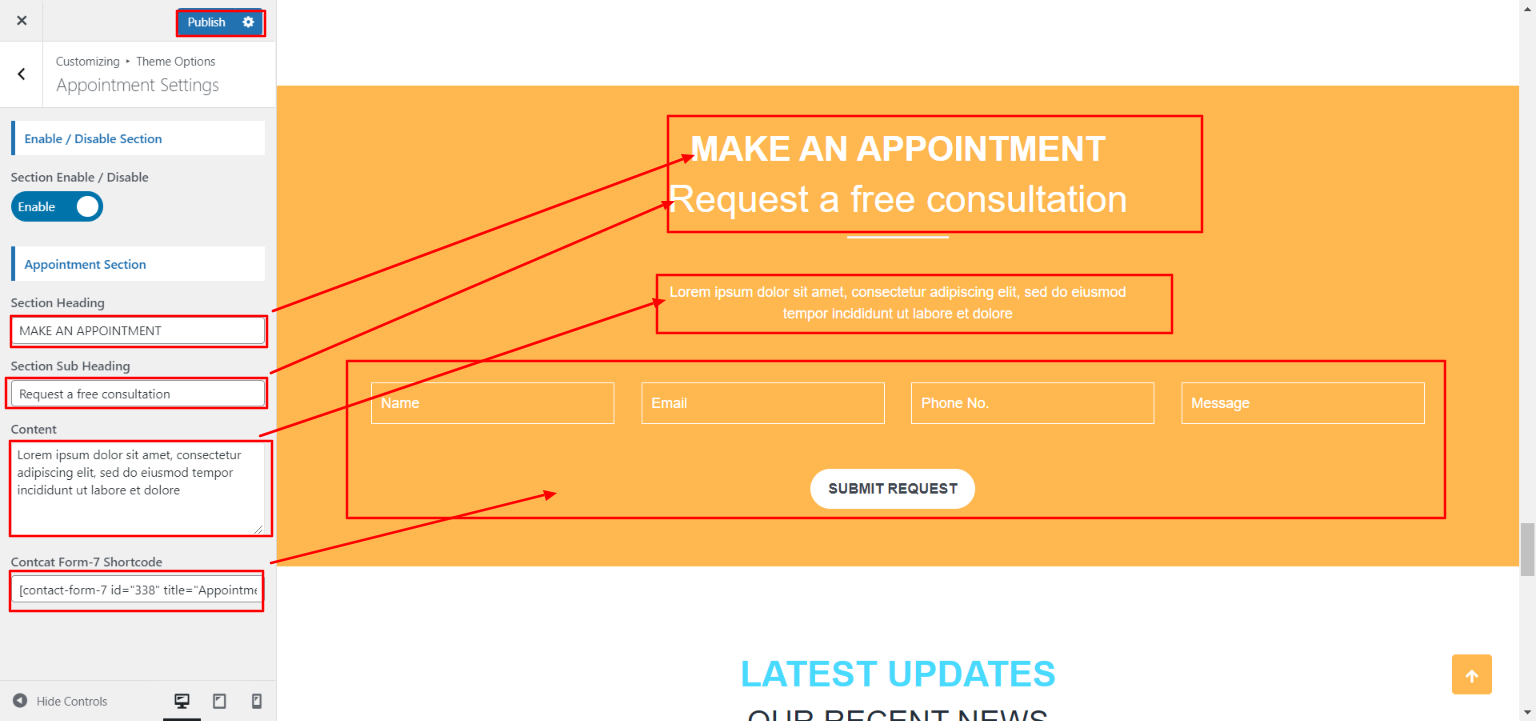
You can set title and content . You can choose from this options for each appointment settings
Important Step:- Contact Form-7 plugin is necessary for creating a appointment form.
You create a form for book a table, so this contact form-7 shortcode paste in customizer in the appointment setting.

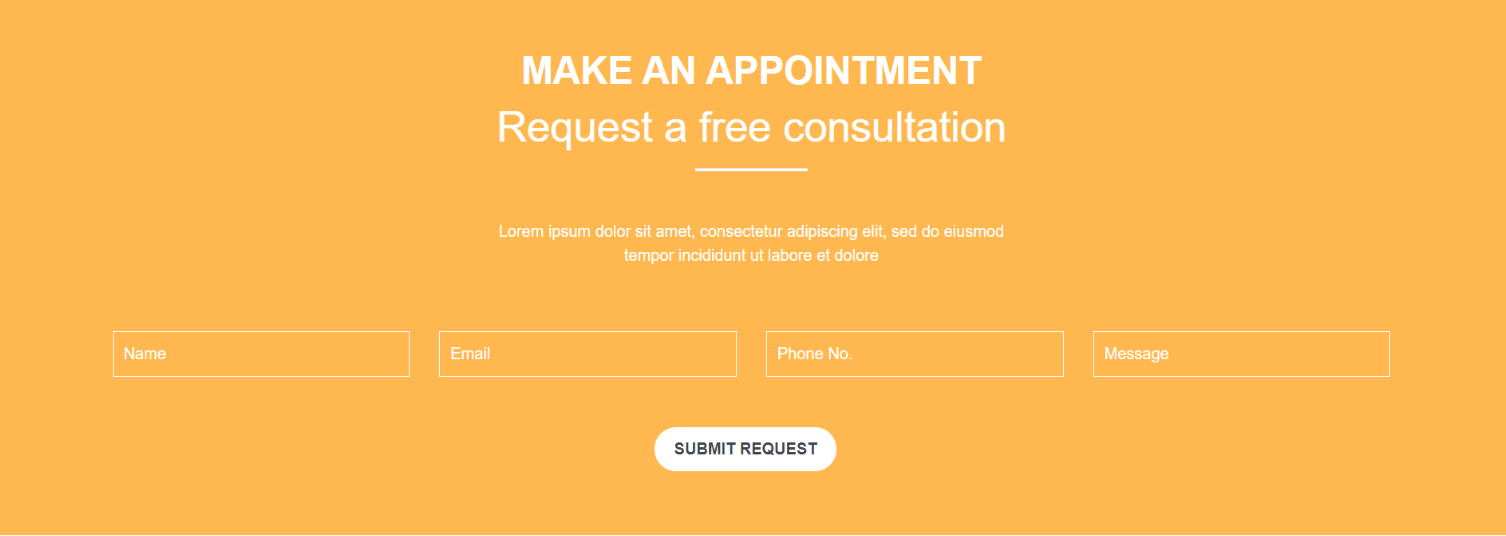
In front end, it will look like this.

Latest News Section
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
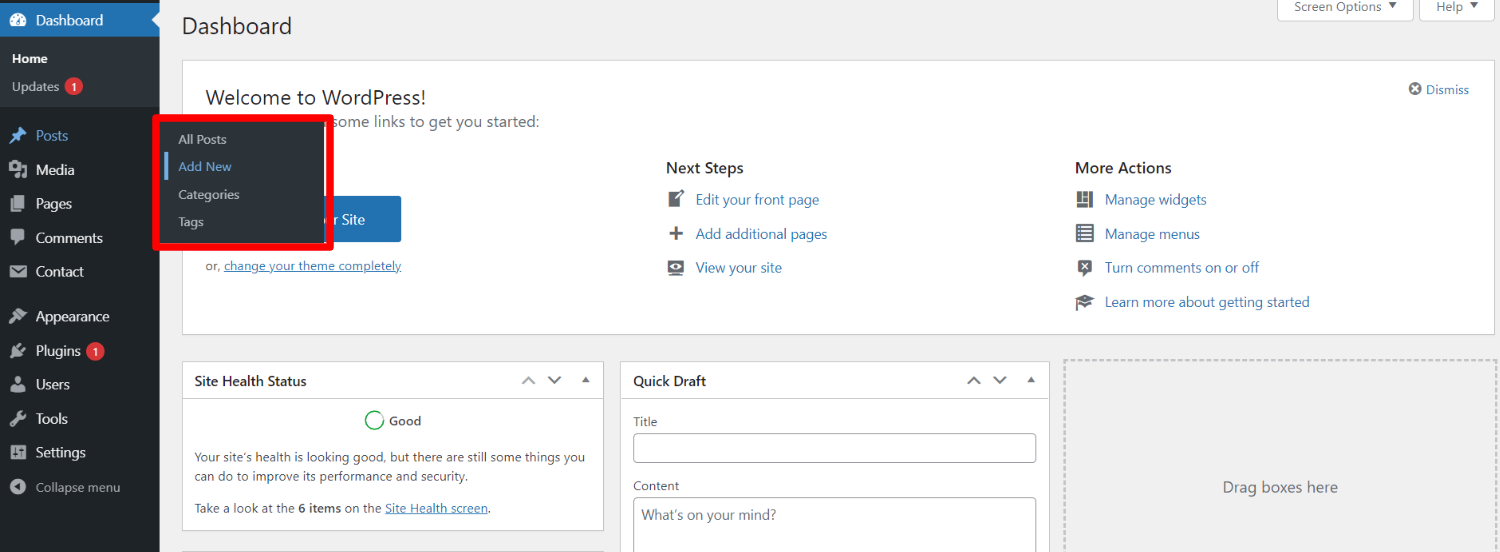
In the Dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
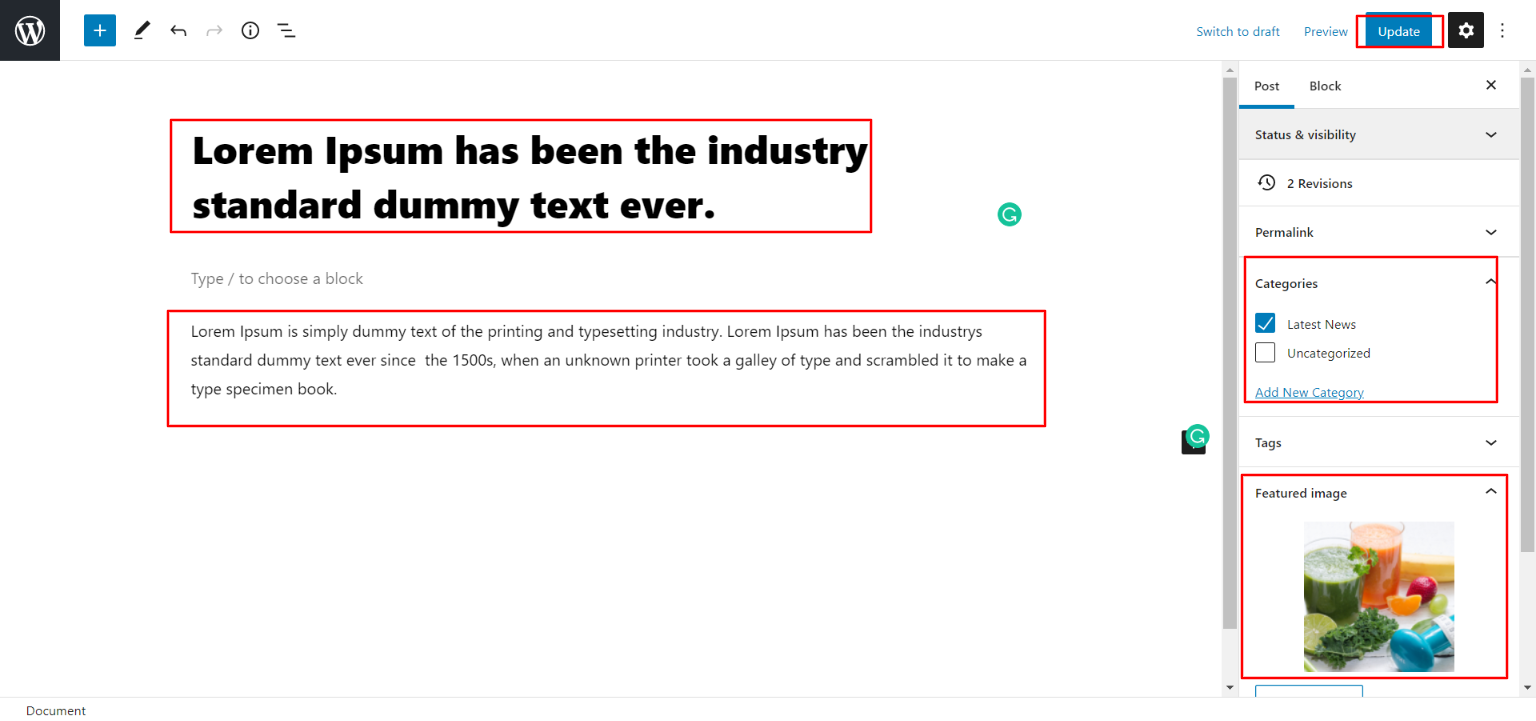
In the Dashboard, go to Posts >> Add New

To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Posts >> Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
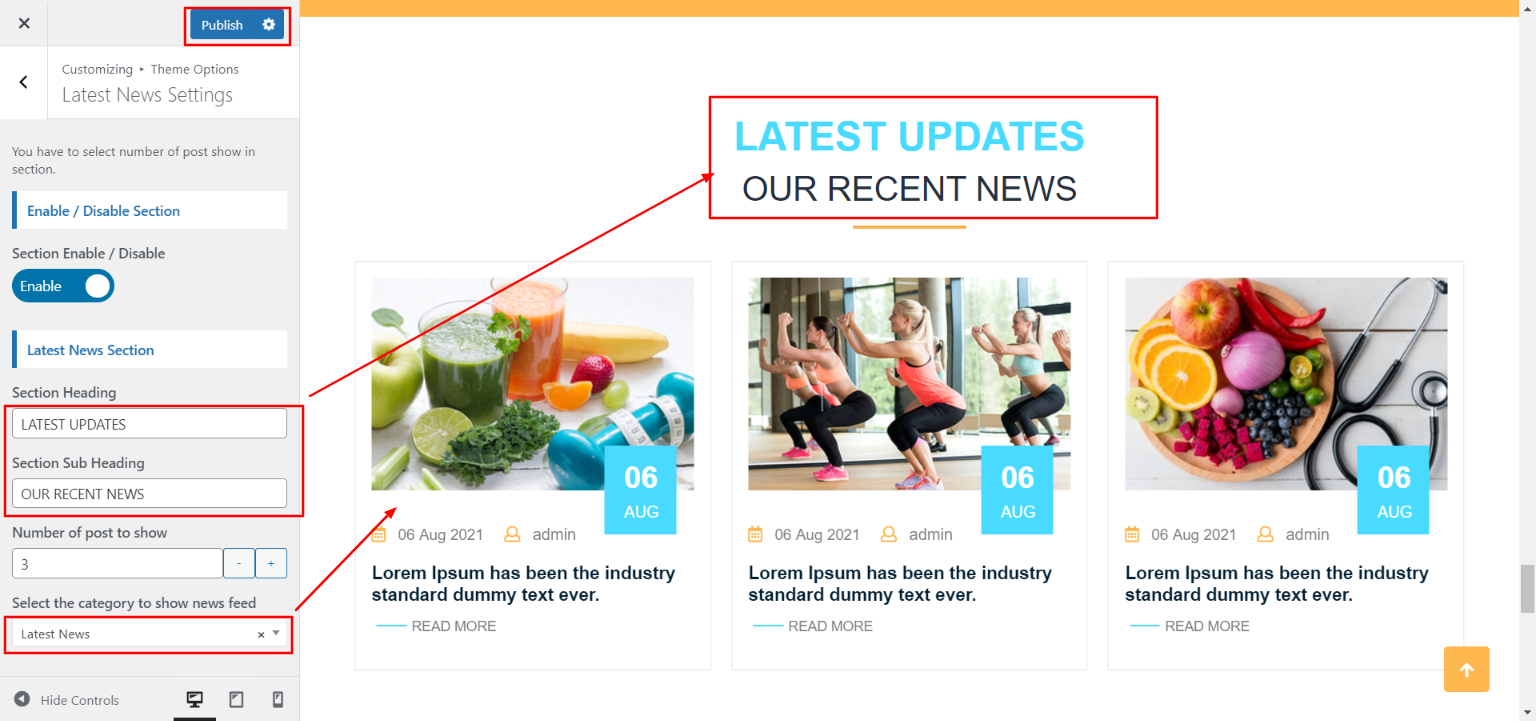
Latest News Post Settings
You can set heading and content of section. You can choose from this options in latest news settings.
In order to proceed with Theme Latest News Post Settings , you can set tab post , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Latest News Settings
Select the number of posts to view. You have the choice of picking Category. You can choose from this options for each Latest News Post Settings.

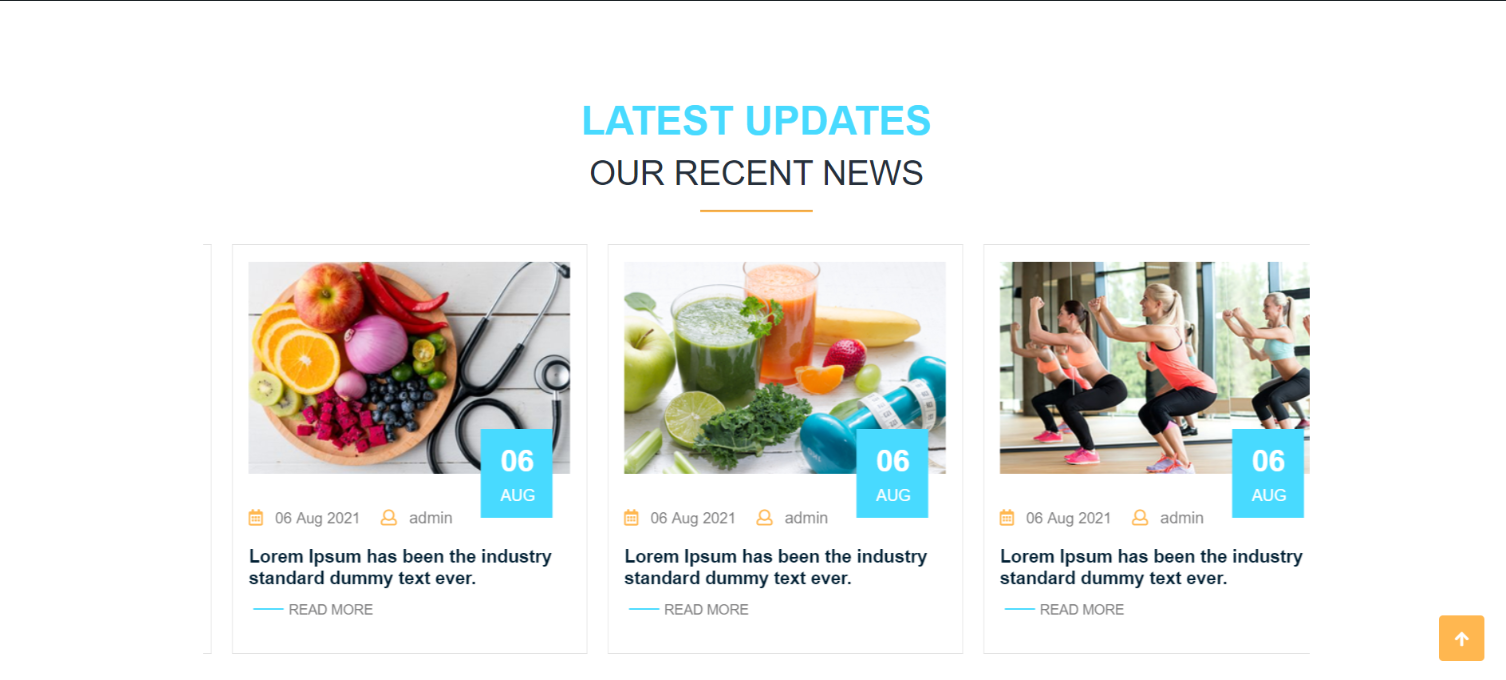
Once you have done with this you will see the post on your front page.

Instagram Section
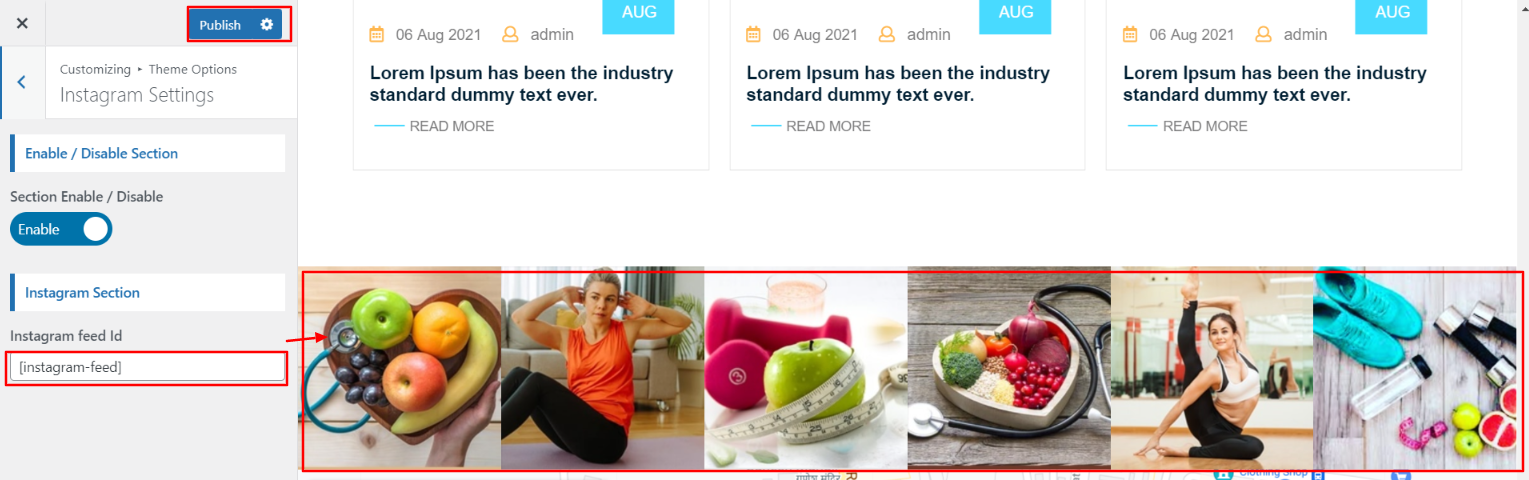
Instagram Settings
In order to proceed with Instagram Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Instagram Settings
You can set your instagram account by instagram feed id.You can choose from this options for each instagram settings.

In front end, it will look like this.

Location Section
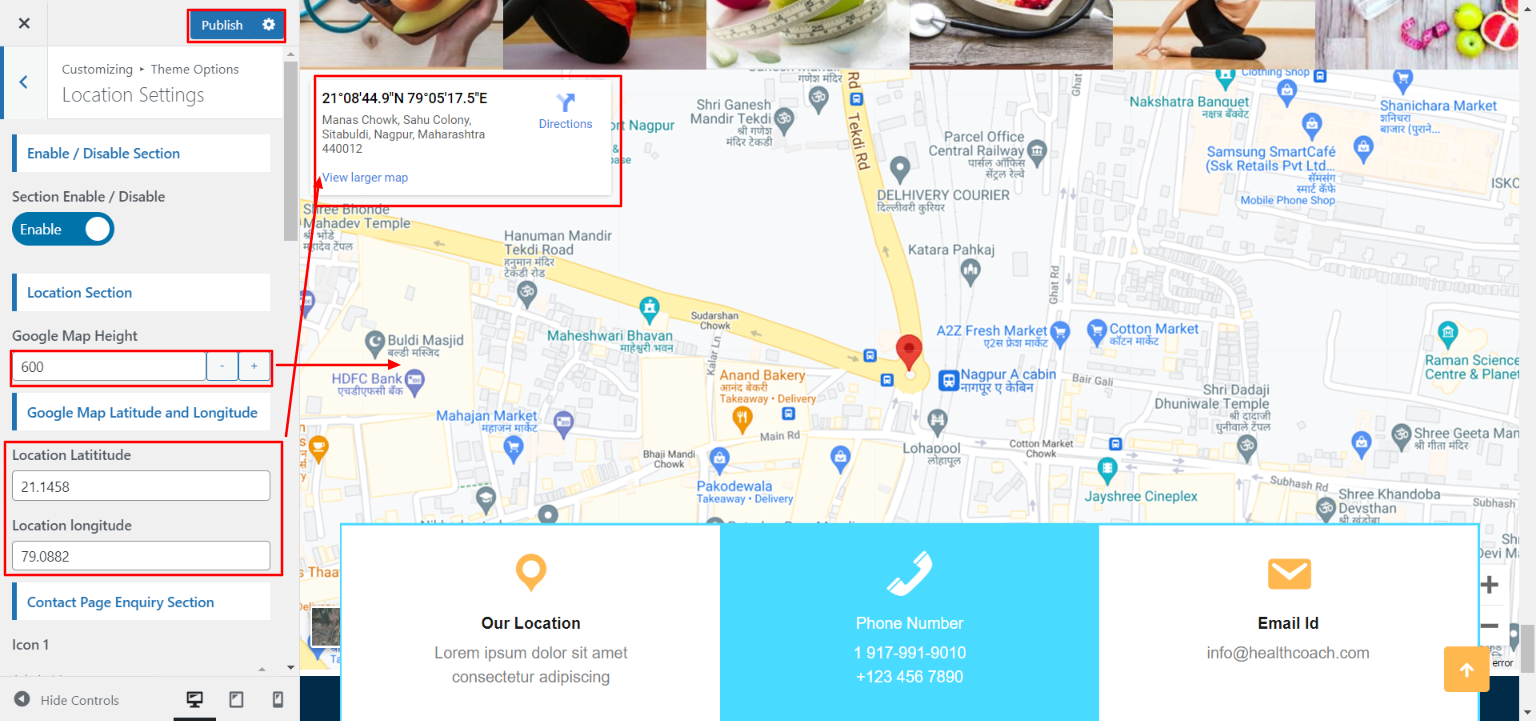
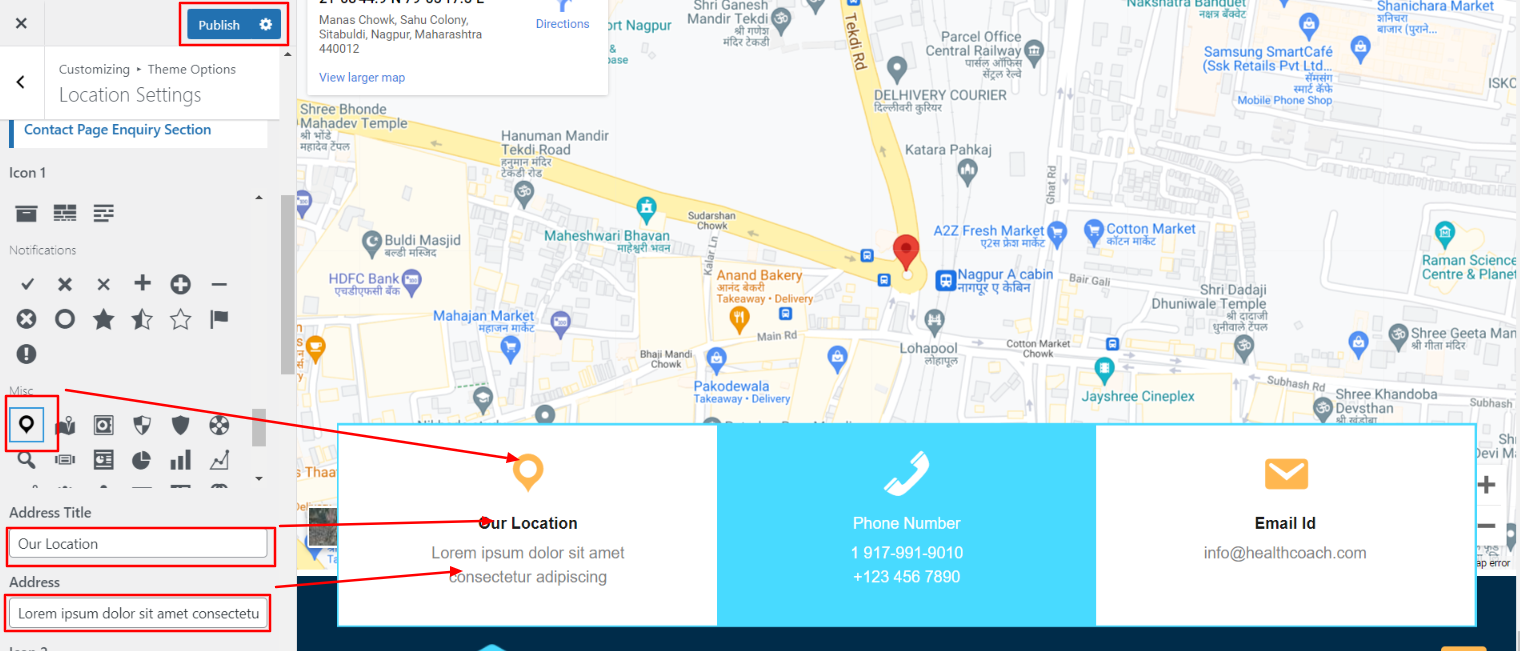
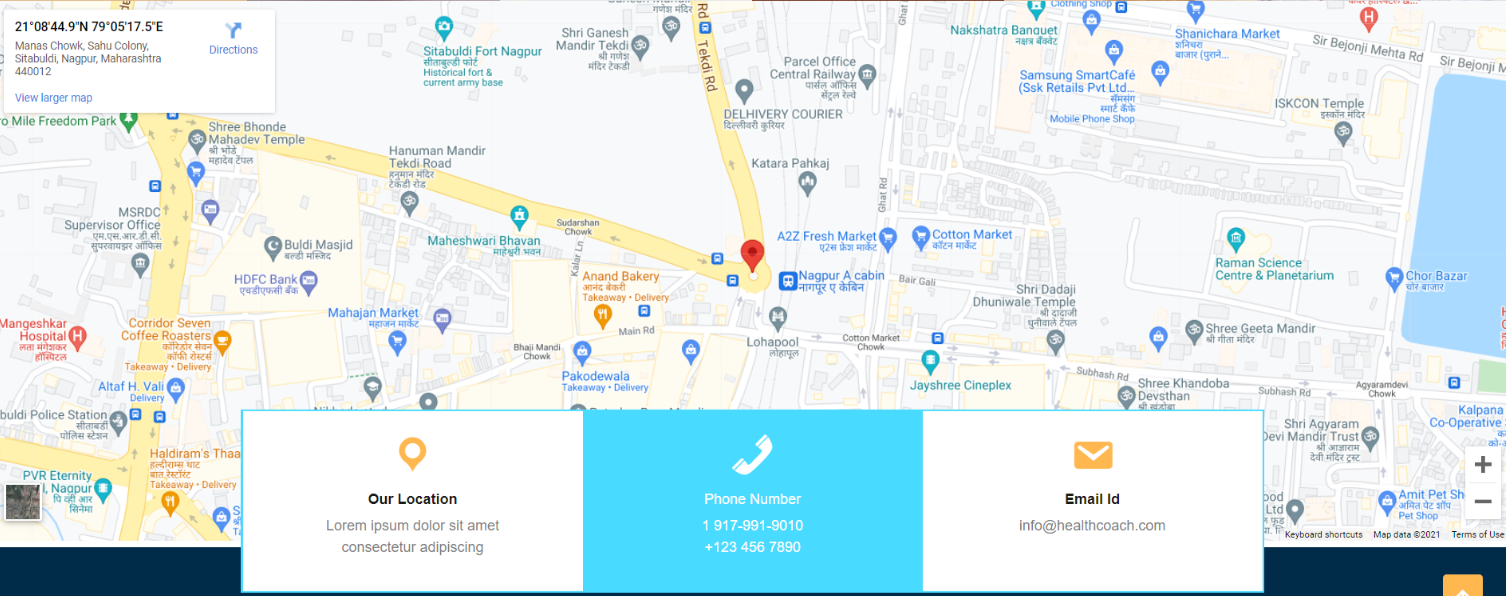
Location Settings
In order to proceed with Location Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Location Settings
You can change height, longitude and latitude of google map. You can choose from this options for each loaction settings.

In enquiry section you can set location, contact number and mail address of title, icon and content. You can choose from this options for each loaction settings.

In front end, it will look like this.

Setup Footer Section
There are four columns in the footer. Any widget can be added there.
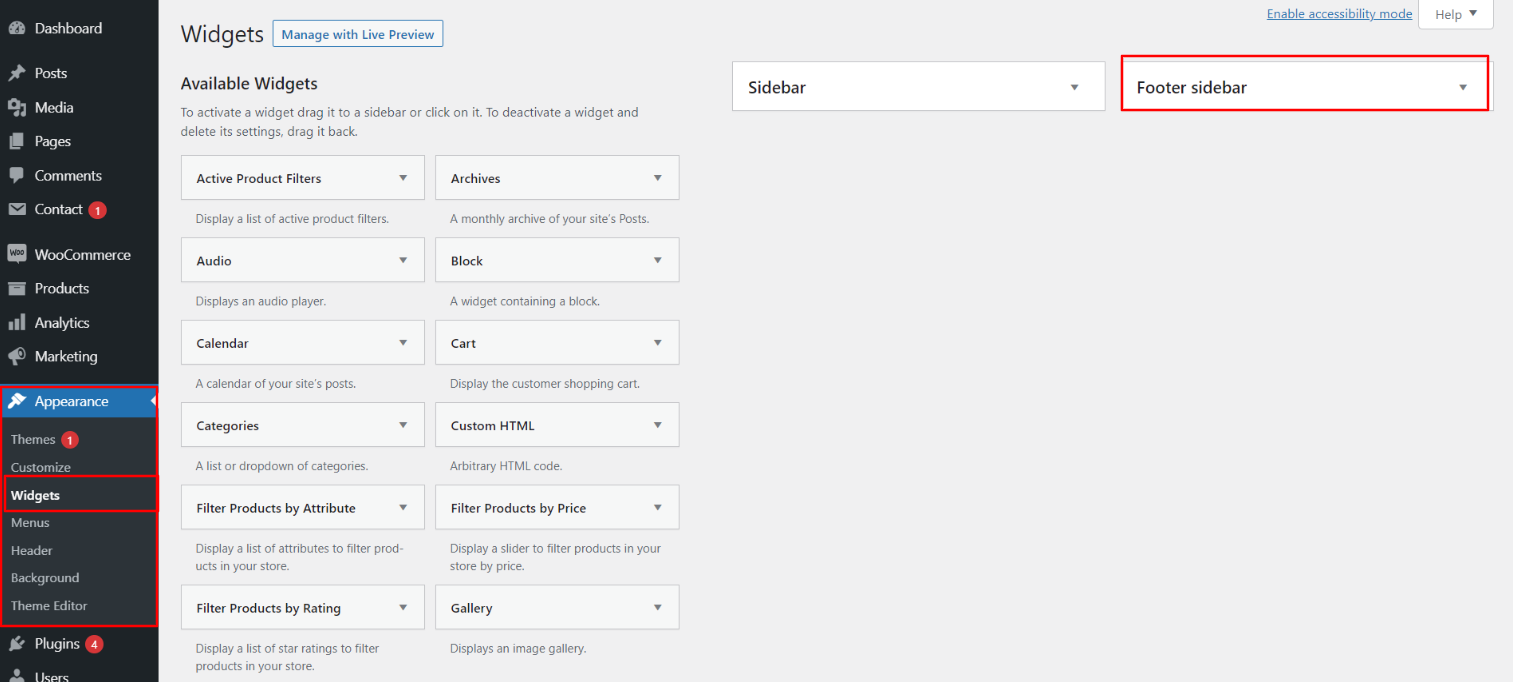
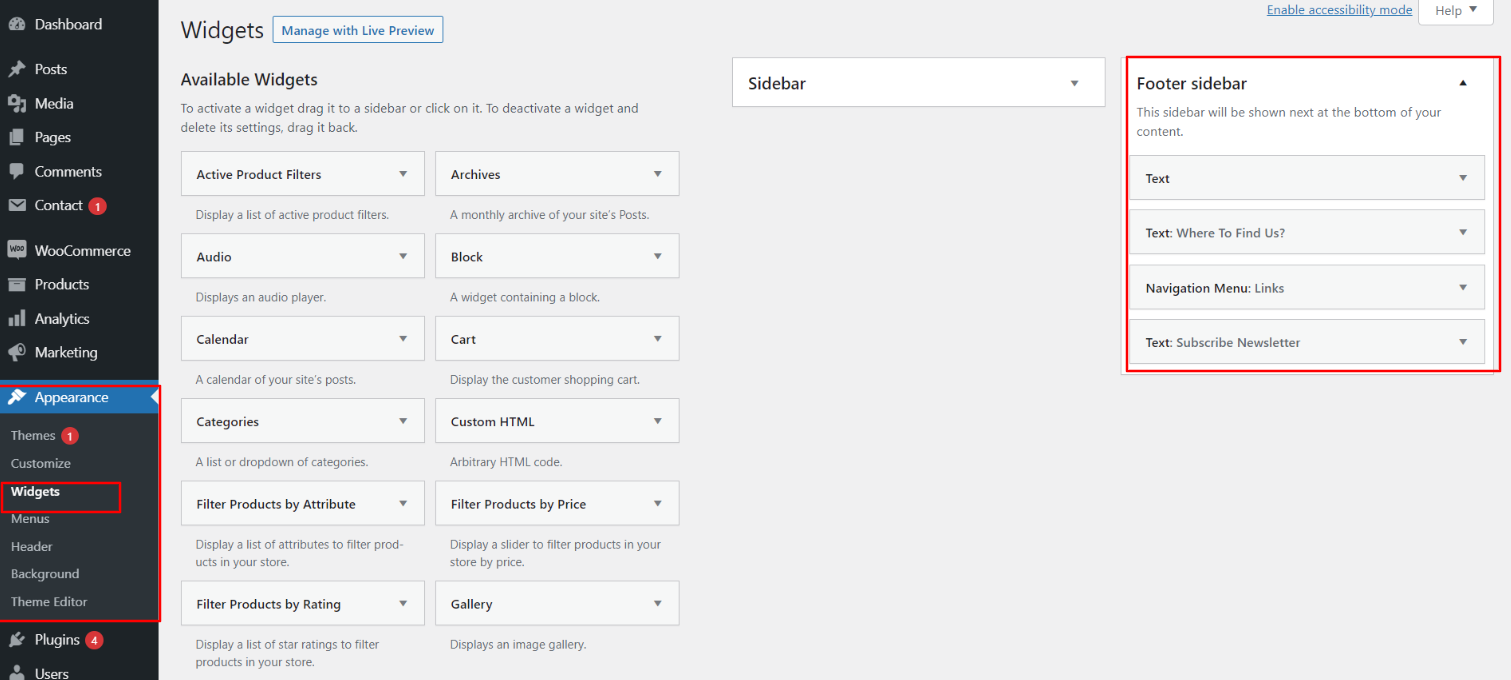
1. In the Dashboard, go to Appearance >> Widgets
To add widgets to the footer, see the screenshot below.

You can add footer columns by selecting widgets such as text, images, Recent posts and so on, which allow you to quickly add text or images of your choice.
In order to manage content for footer and add some widgets, navigate to, follow the instructions given below.
2. In the Dashboard, go to Appearance >> Widgets >> Footer Sidebar

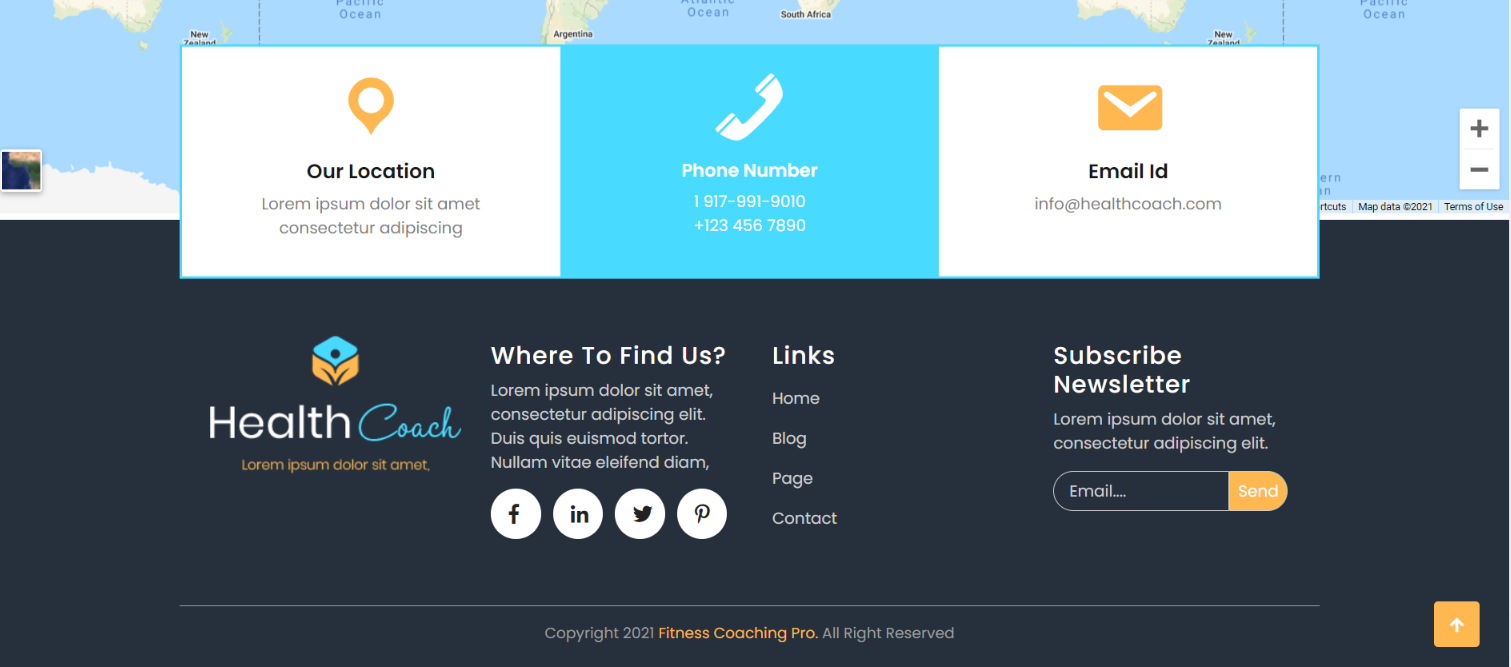
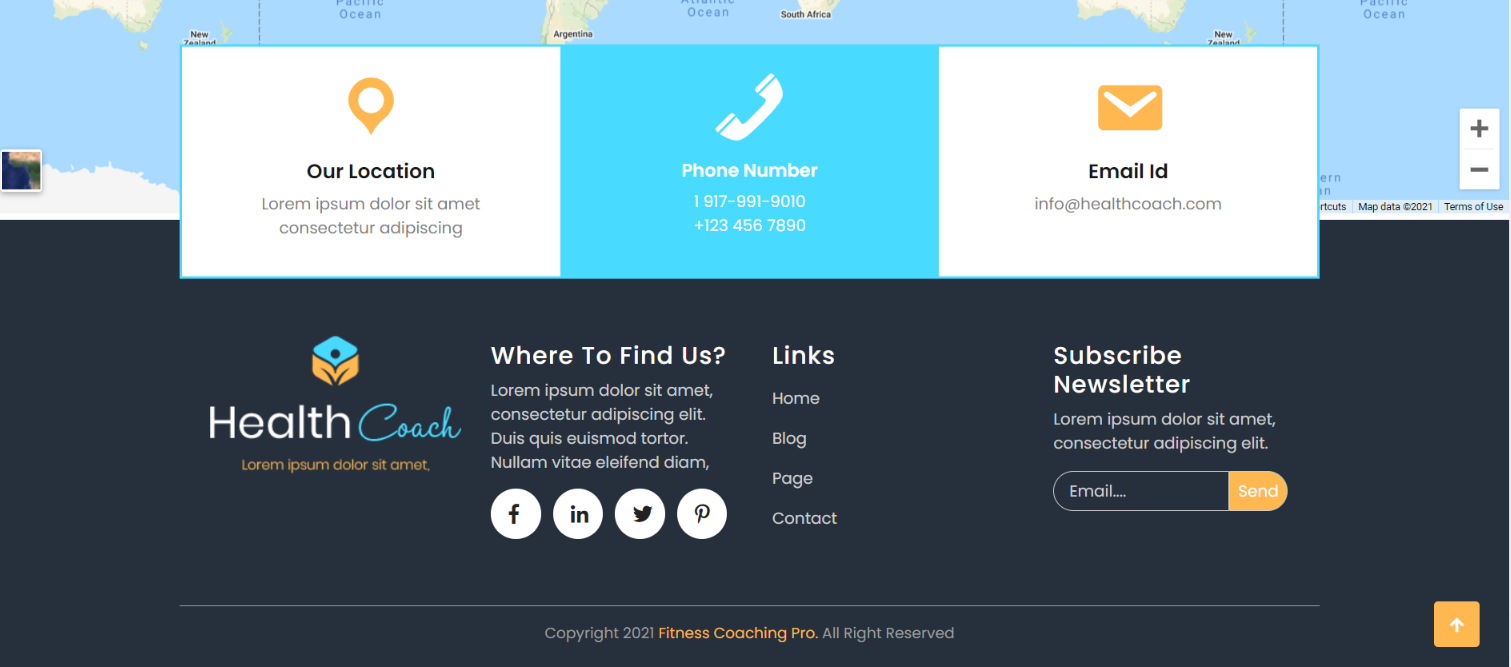
Your footer will appear like this once you have added widgets to it.

Footer Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the Dashboard, go to Appearance >> Customize >> Theme Options >> Footer Copyright Setting

In front end, it will look like this.

Theme Color / Font Option
Setup Background
Background Settings
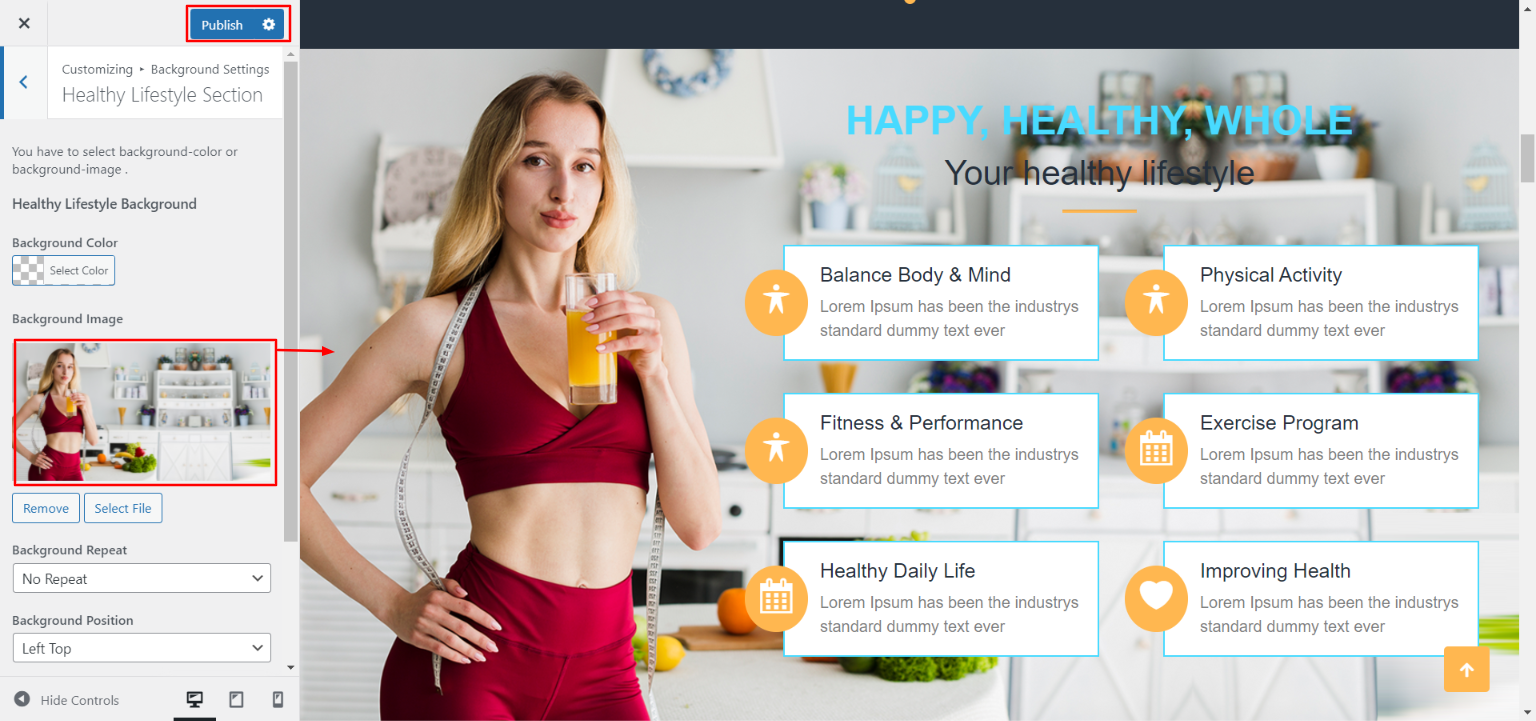
In order to proceed with Background Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Background Settings >> Join Us Section
You can set background color or background image for section. You can choose from this options for each Background Section.

In front end, it will look like this.

Setup Theme Font Style
Typography Options
In order to proceed with Typography Options, you can change complete font style just one click. follow the instructions given below.
You can change heading and body font style
In the Dashboard, go to Appearance >> Customize >> Typography Options>>

In front end, it will look like this.

Setup Theme Color
Color Options
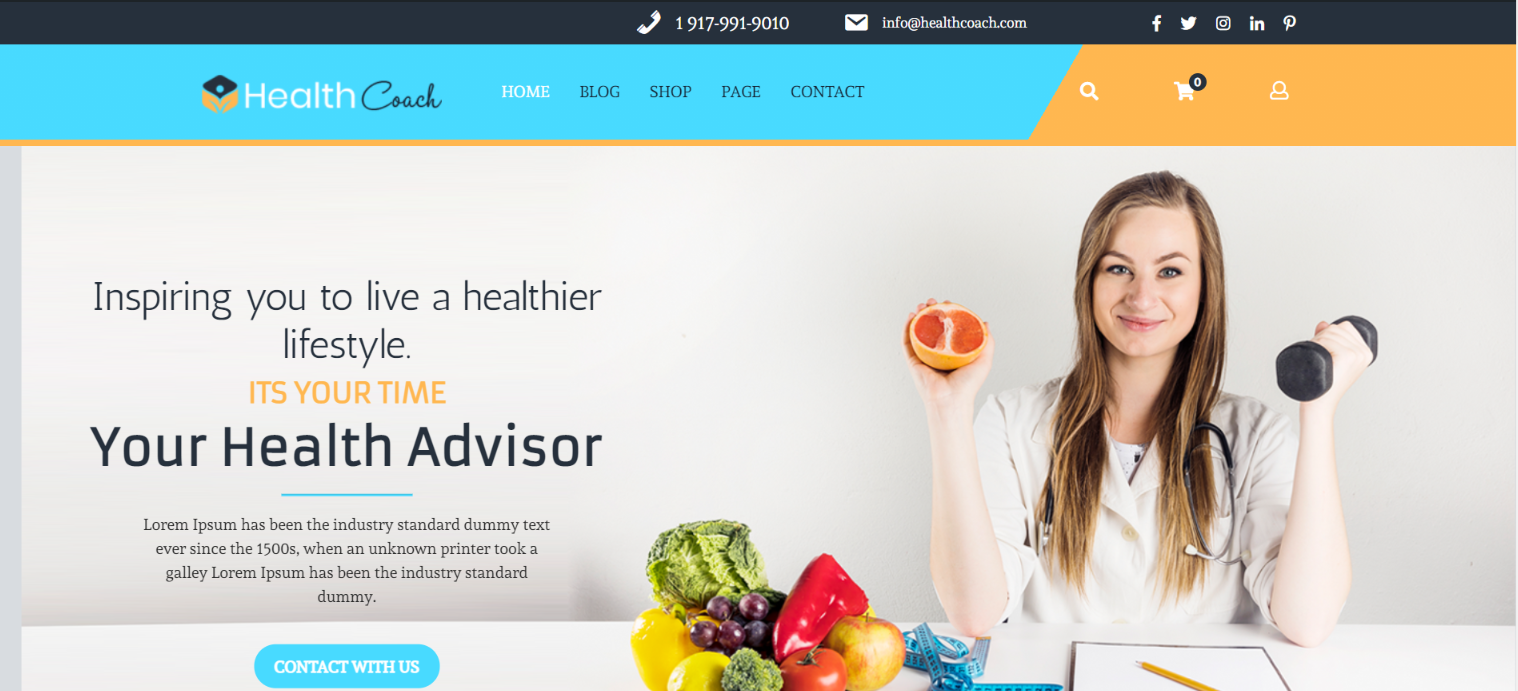
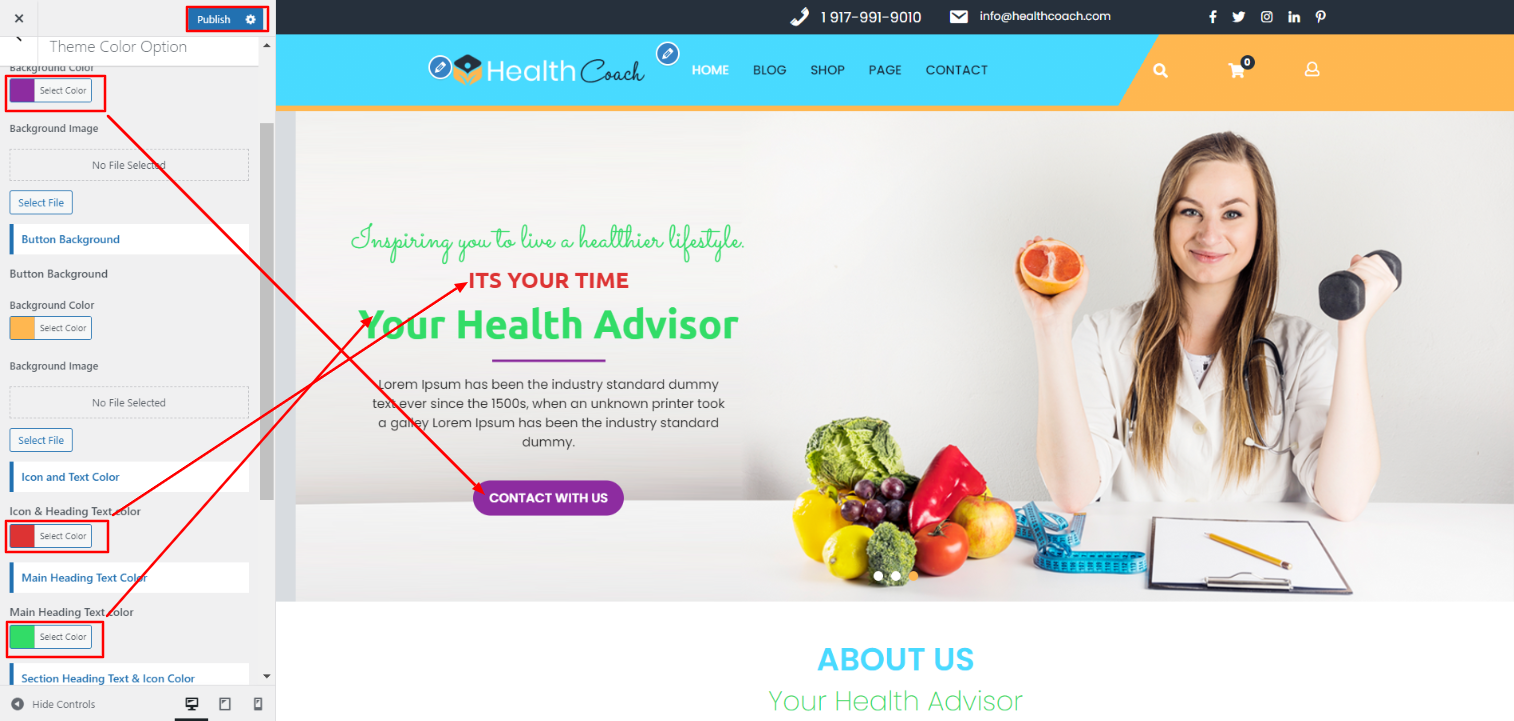
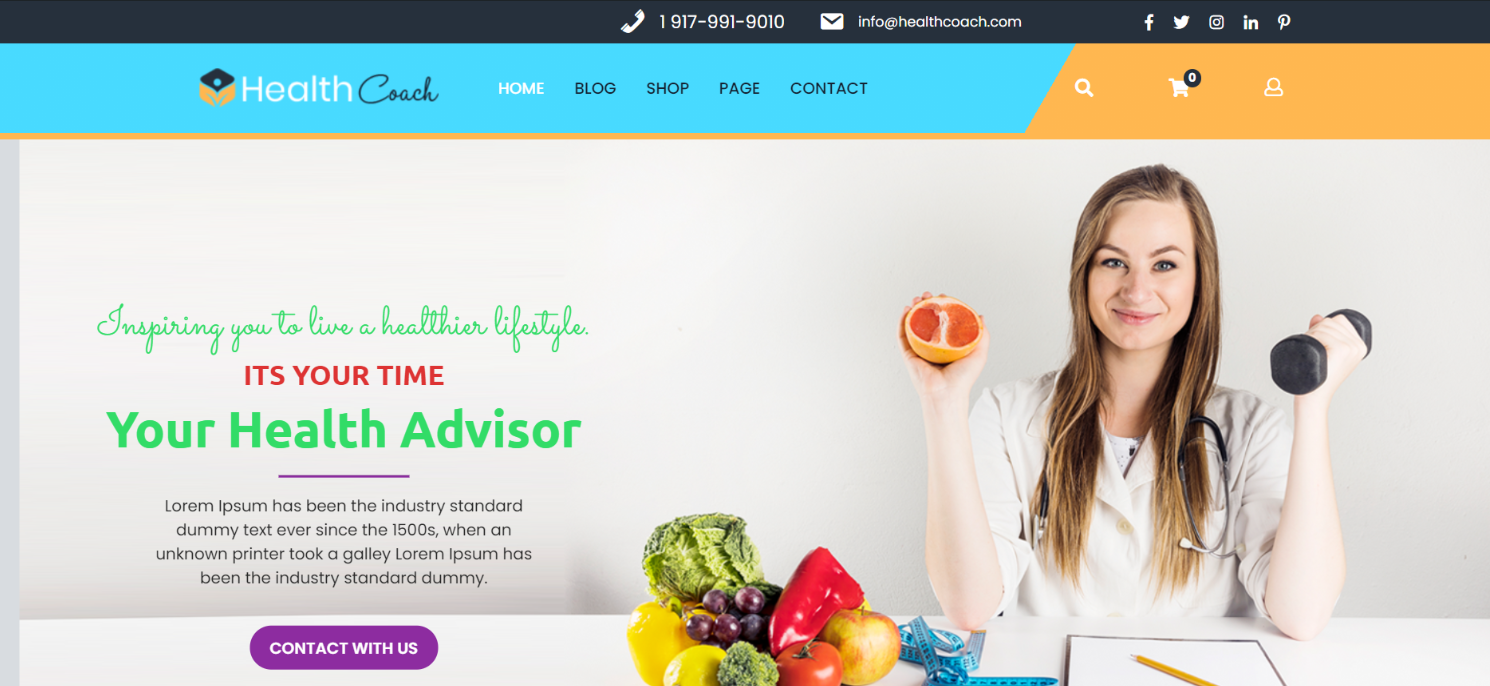
In order to proceed with theme color option, you can change complete font color and button background and border color on just one click. follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Color Option

In front end, it will look like this.

Page Templates Settings
Setup Contact Page -
Follow these instructions to setup contact page.
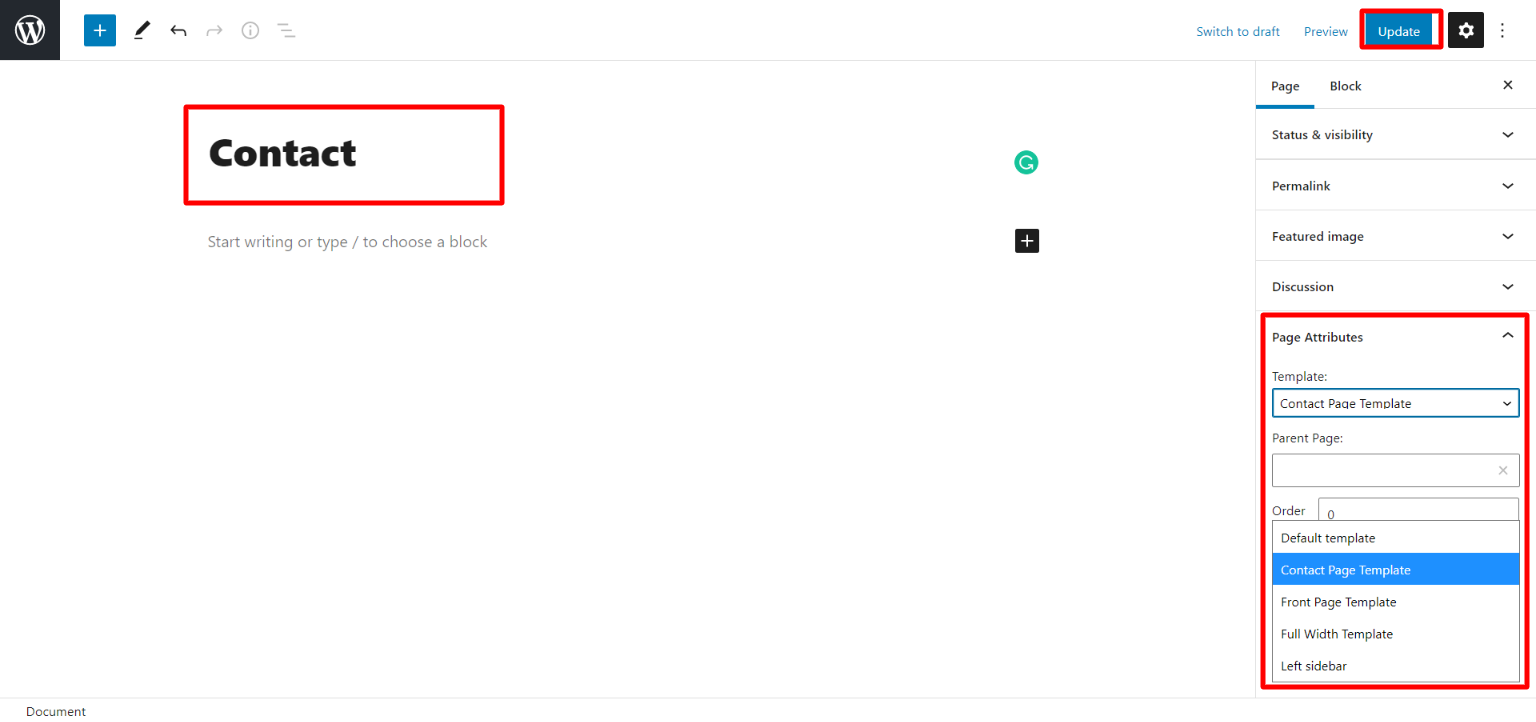
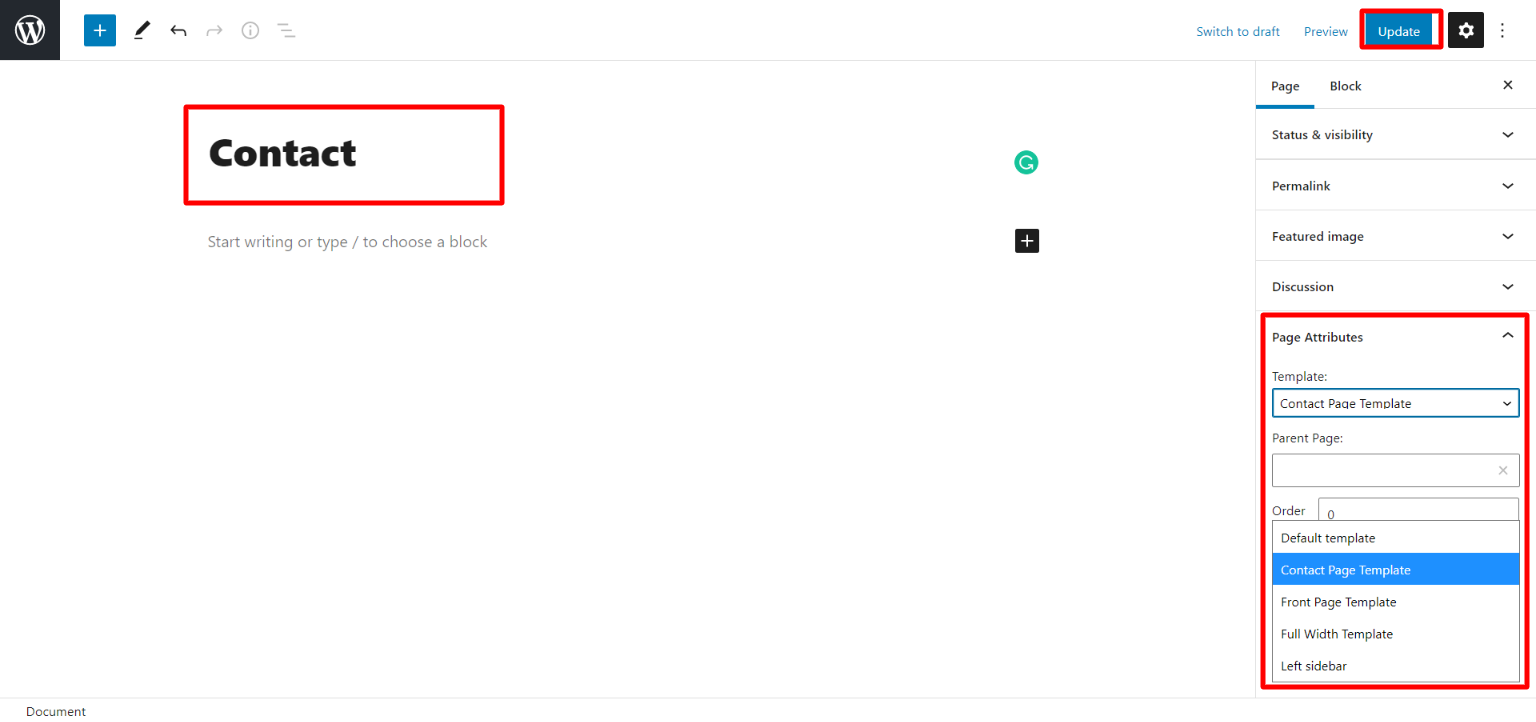
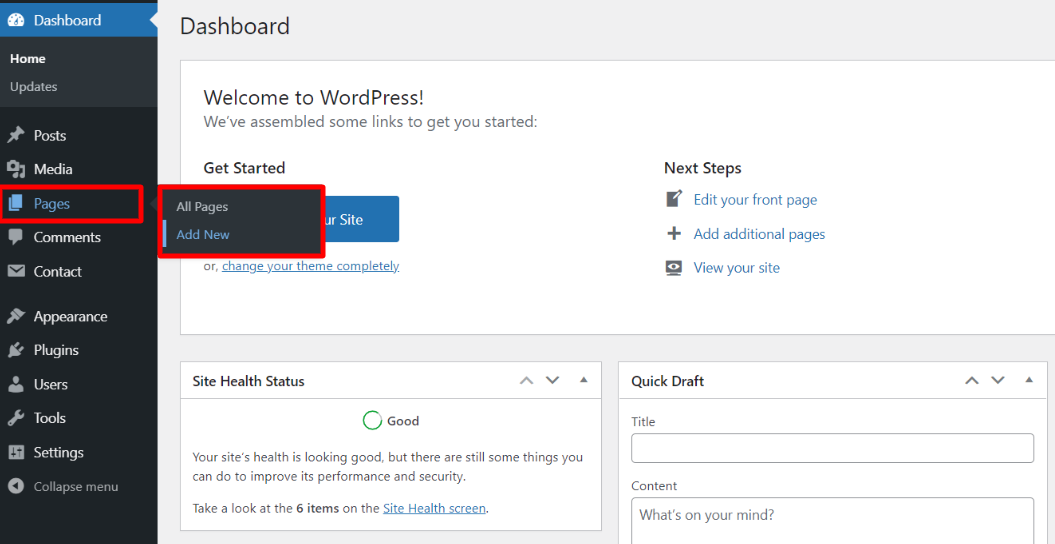
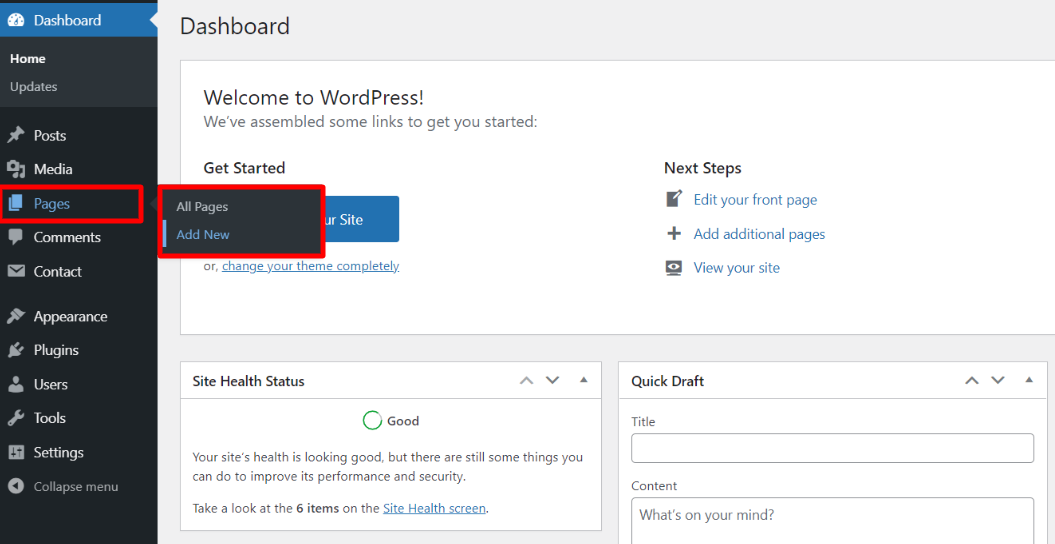
Make a page to set the template: In dashboard, click on Pages >> Add New Page
Name it "Contact" or whatever you want. Then, from the template dropdown, select the "contact page template."
The Page Attributes section provides your page a parent page and a template.

How to Construct a Contact Form -
The Contact Form 7 plugin is installed in the usual way. Click Plugins > Add New in the WordPress dashboard and type Contact Form 7 in the Search box. From the search result, select the plugin and click the Install Now option.
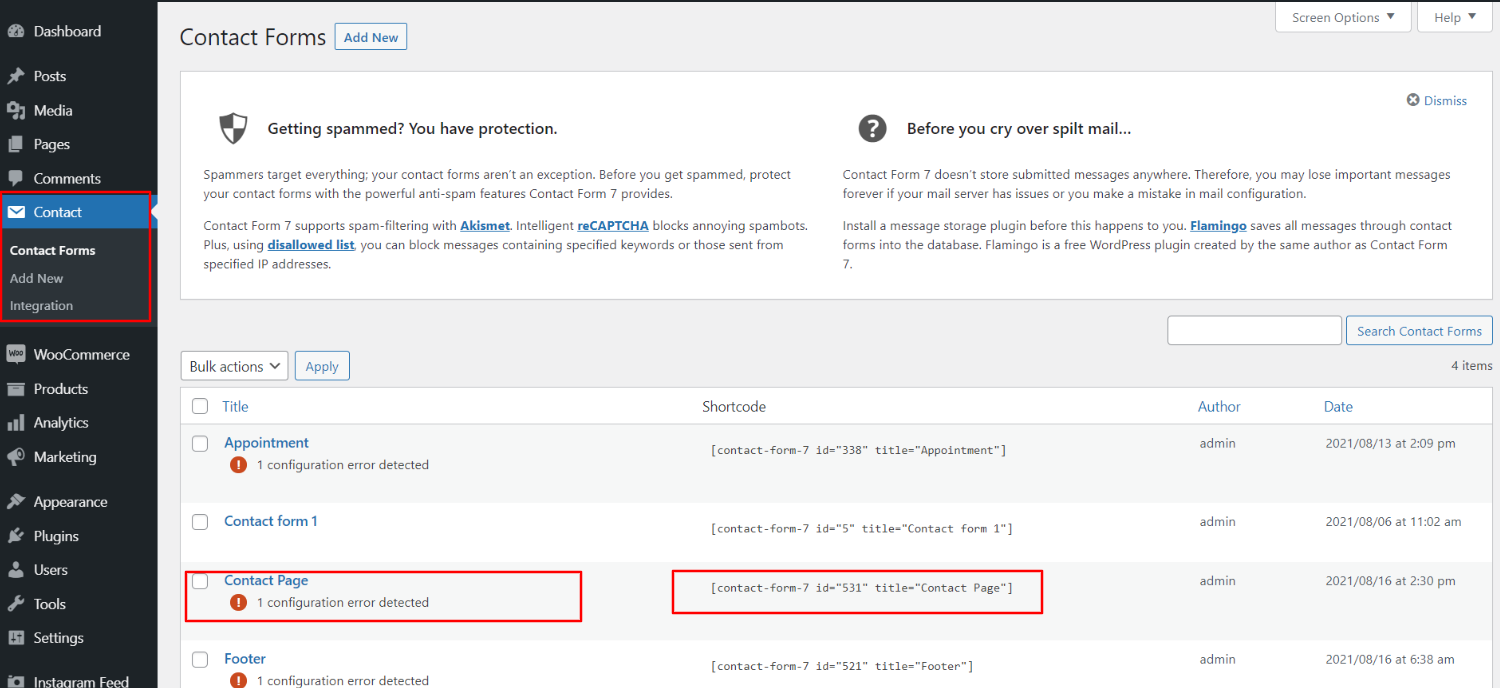
From the admin panel, just go to Contact > Contact Forms to create a Contact Form. There is a list of the forms that are available, though there are none, at now

You may also create your own contact form by clicking on the Contact >> Add New

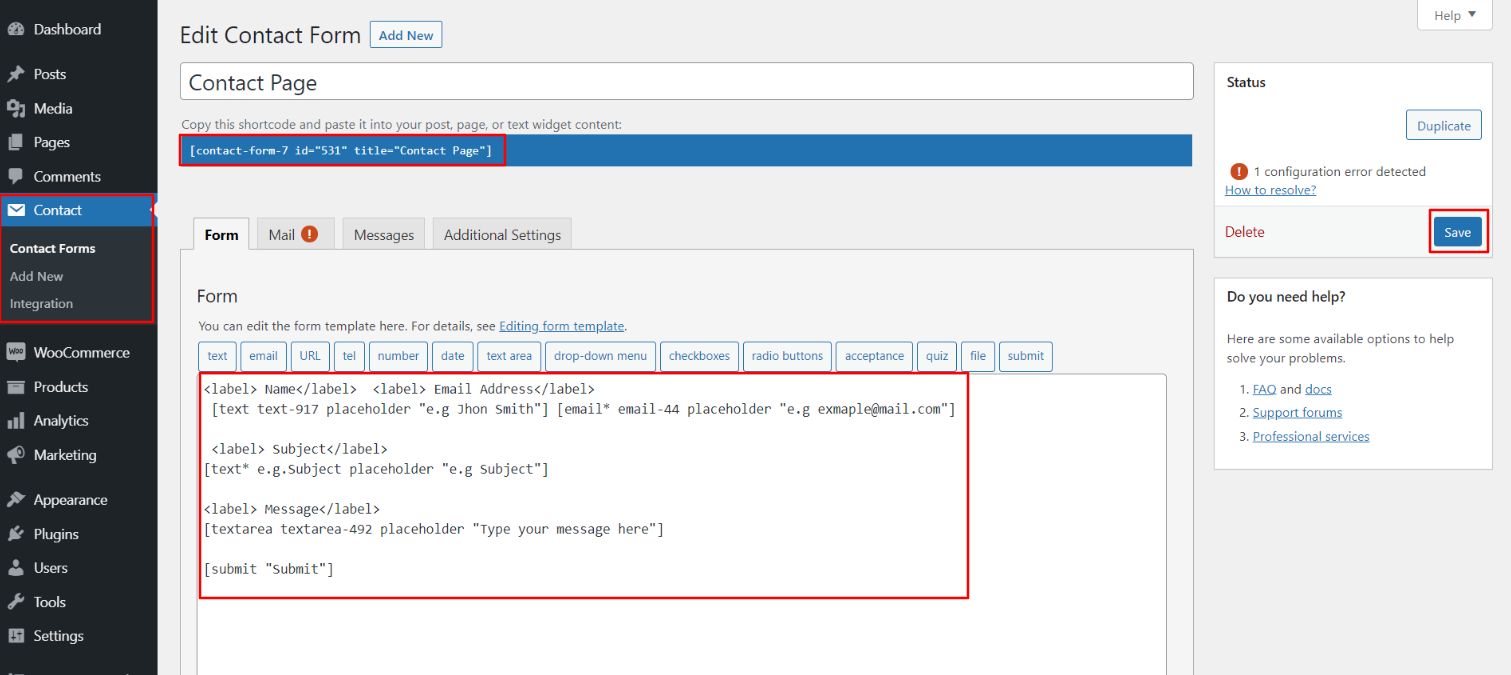
Building a new form of contact -
Scroll to Form and give this new contact form a name. You can make modifications to contact form template from here.
The multiple fields which will display on your form, as well as the labels that will be next to those fields, are defined by the template.

When you are done with changes, click Save.
A key step is to copy the Shortcode that displays next to your contact form. This is displayed in the form editor as well.

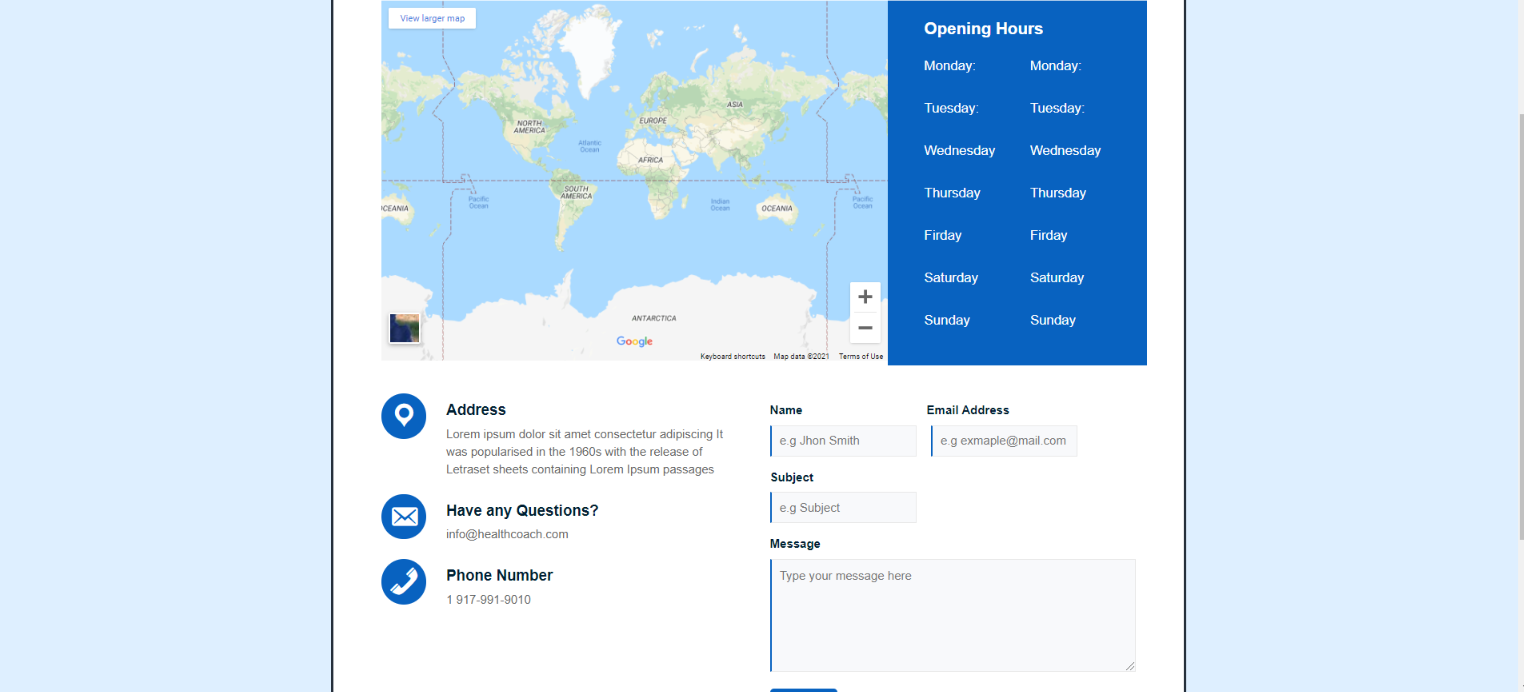
In the Dashboard, go to Appearance >> Customize >> Contact Page Settings >> Contact Page Location Settings
In order to begin with the contact page setup. You can change longitude and latitude of google map.
You can set opening hours title , time and date as per your choices

You can set icons, Heading and content. Place the Contact Form-7 shortcode code in customize option. You can choose from this options for each Contact Page Settings.

In front end, it will look like this.

Setup Blog Page
Set Up Post Right Sidebar
Follow these instructions to setup post right sidebar page.
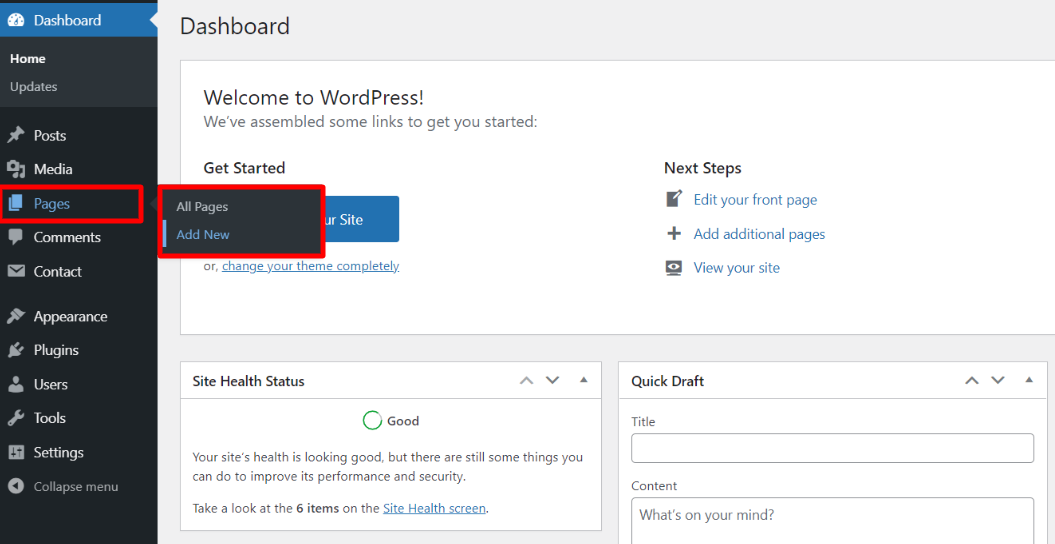
1. Make a page to set the template: Go to Dashboard >> Pages >> Add New Page

Caption it "Post Right Sidebar" or anything you want to. Then, from the template dropdown, chose "Post Right Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

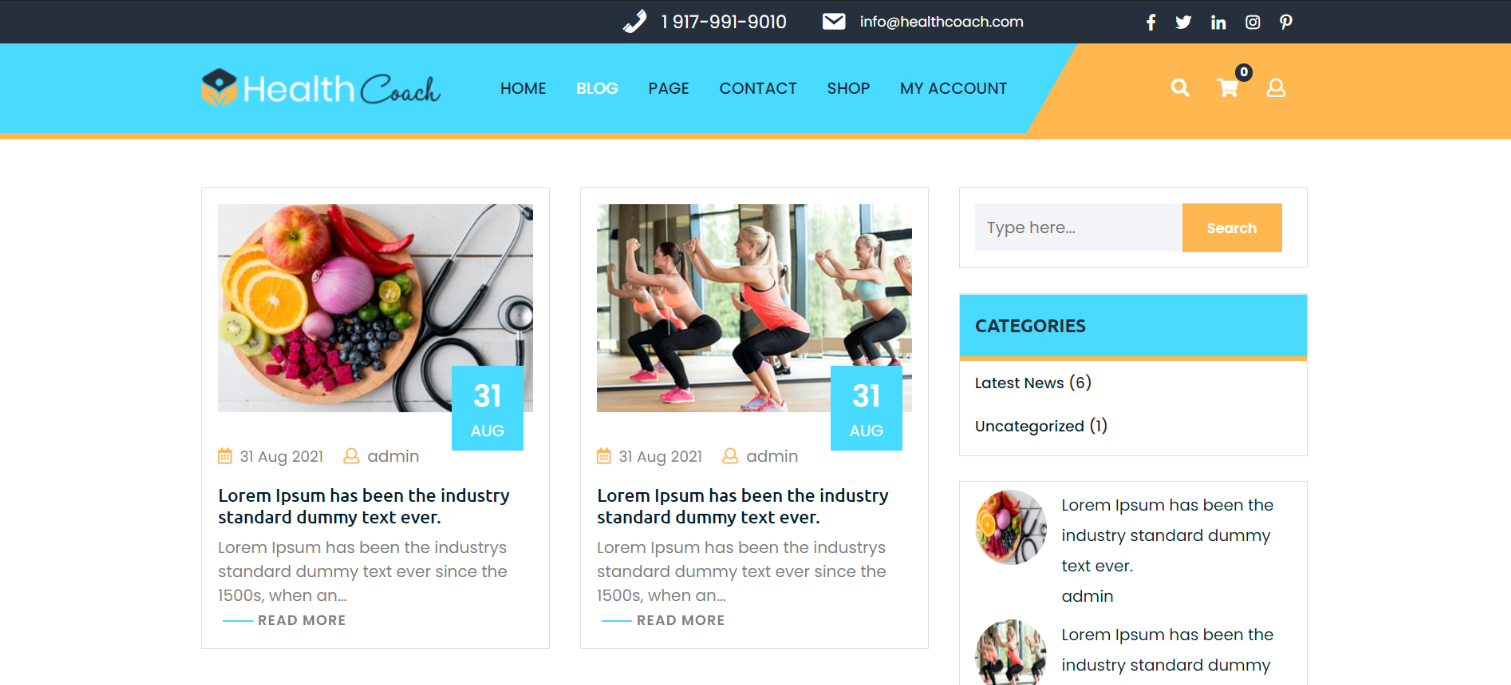
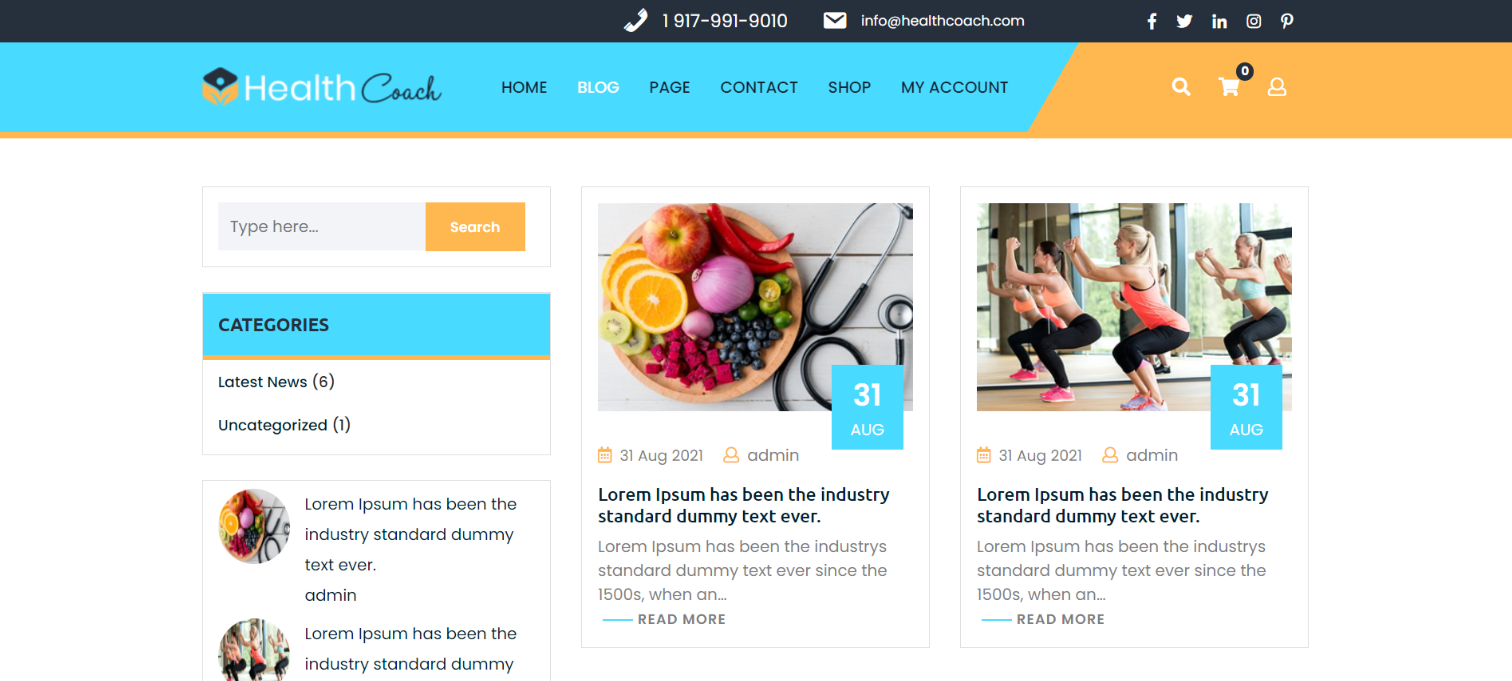
In front end, it will look like this.

Set Up Post Left Sidebar
Follow these instructions to setup post left sidebar page.
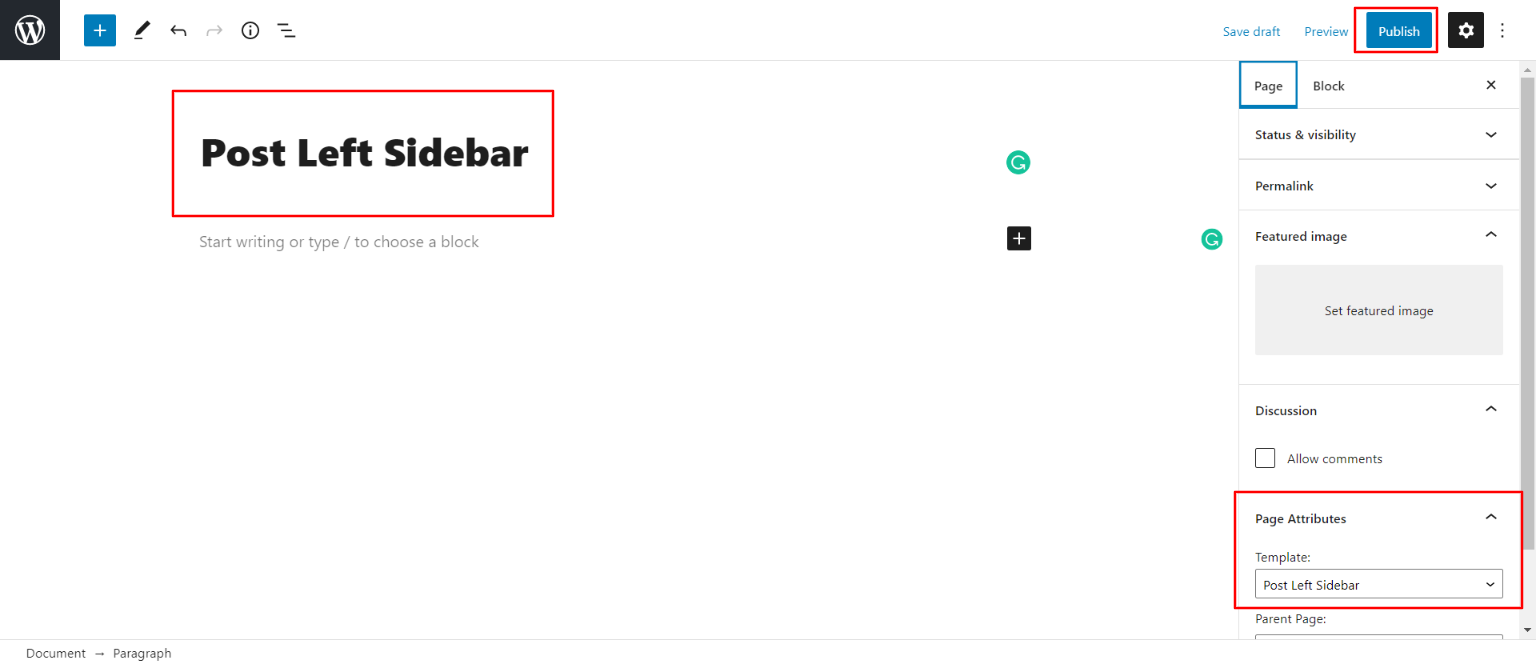
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Title it "Post Left Sidebar" or anything you like. Then, from the template dropdown, pick "Post Left Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

In front end, it will look like this.

Setup Page Template
Set Up Page Right Sidebar
Follow these instructions to setup page right sidebar page.
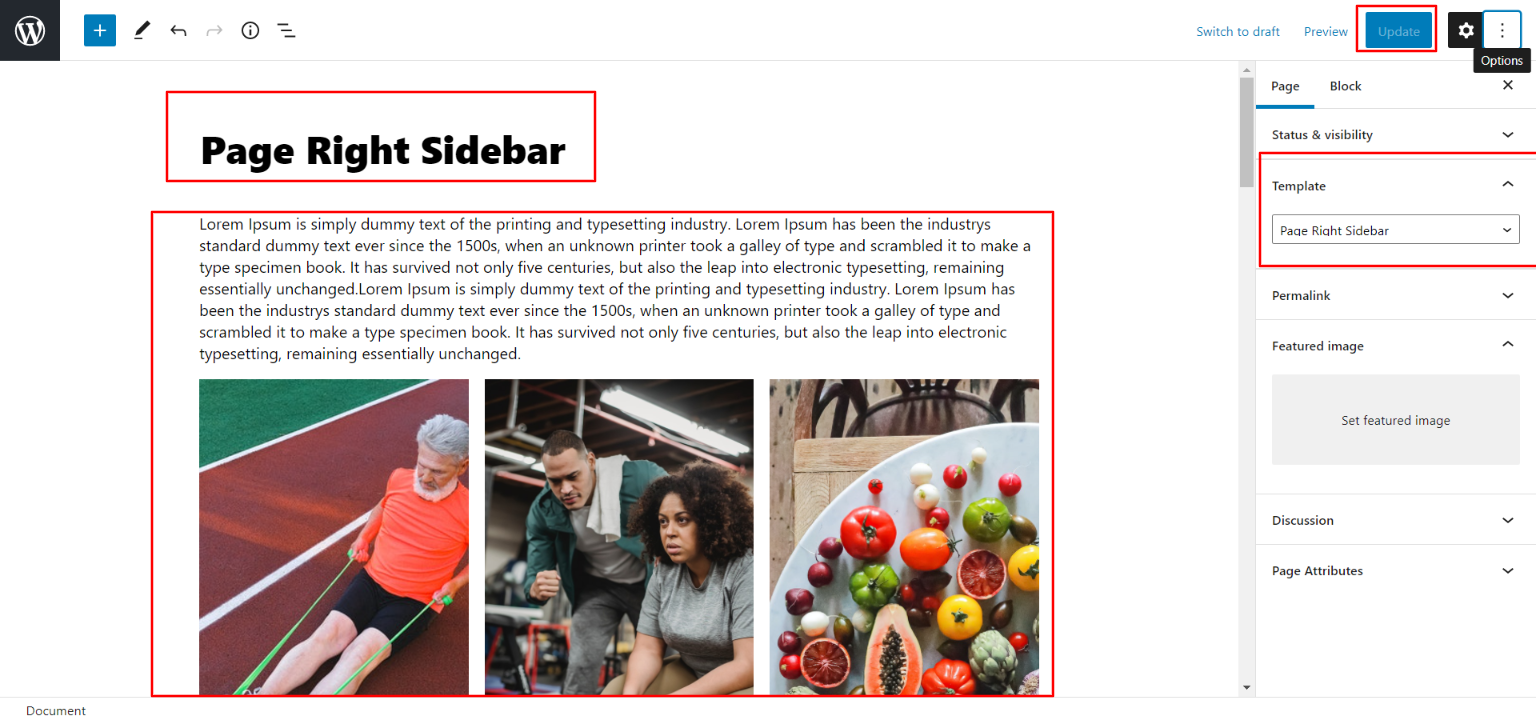
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

"Label it "Page Right Sidebar" or anything as you like". Then, from the template choices, select "Page Right Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template:In dashboard, click on Pages >> Add New Page

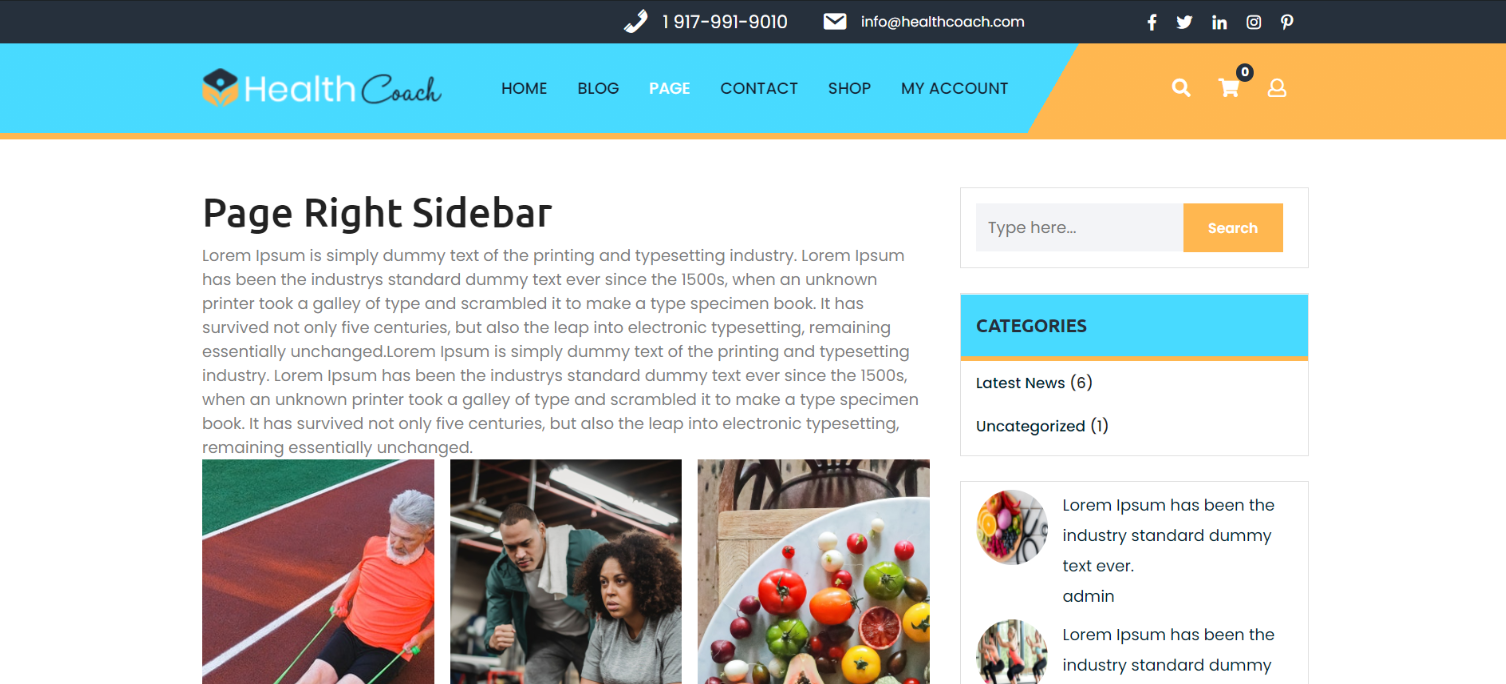
In front end, it will look like this.

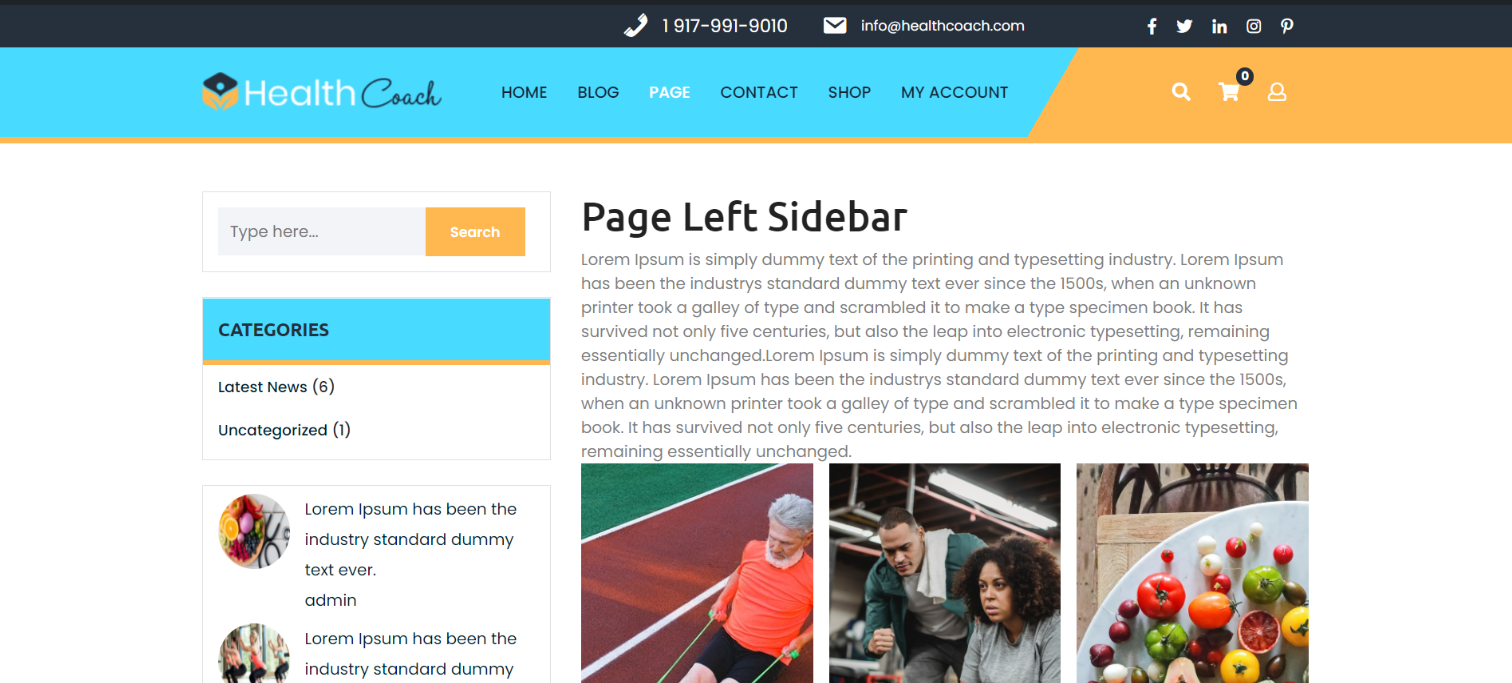
Set Up Page Left Sidebar
Follow these instructions to setup page left sidebar page.
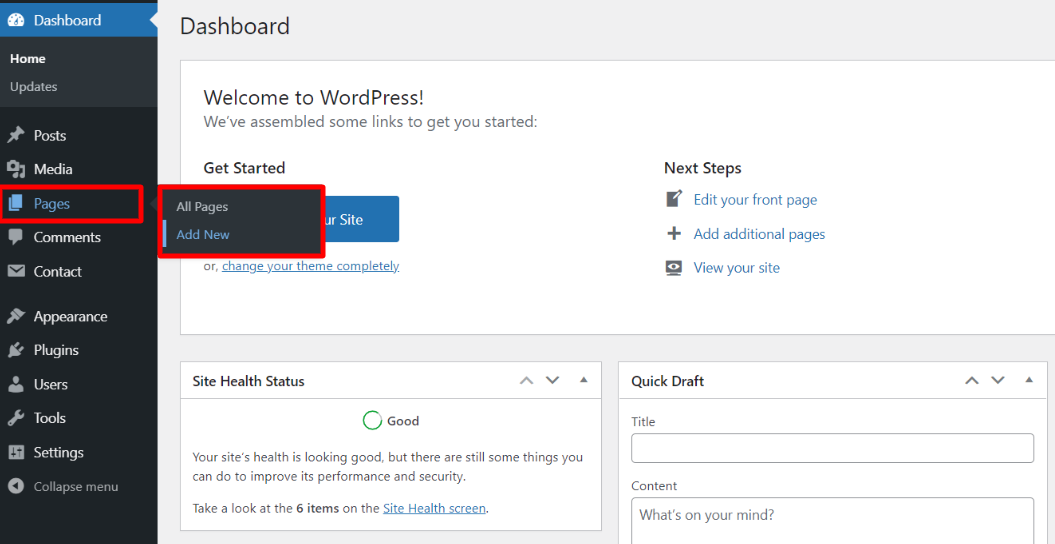
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

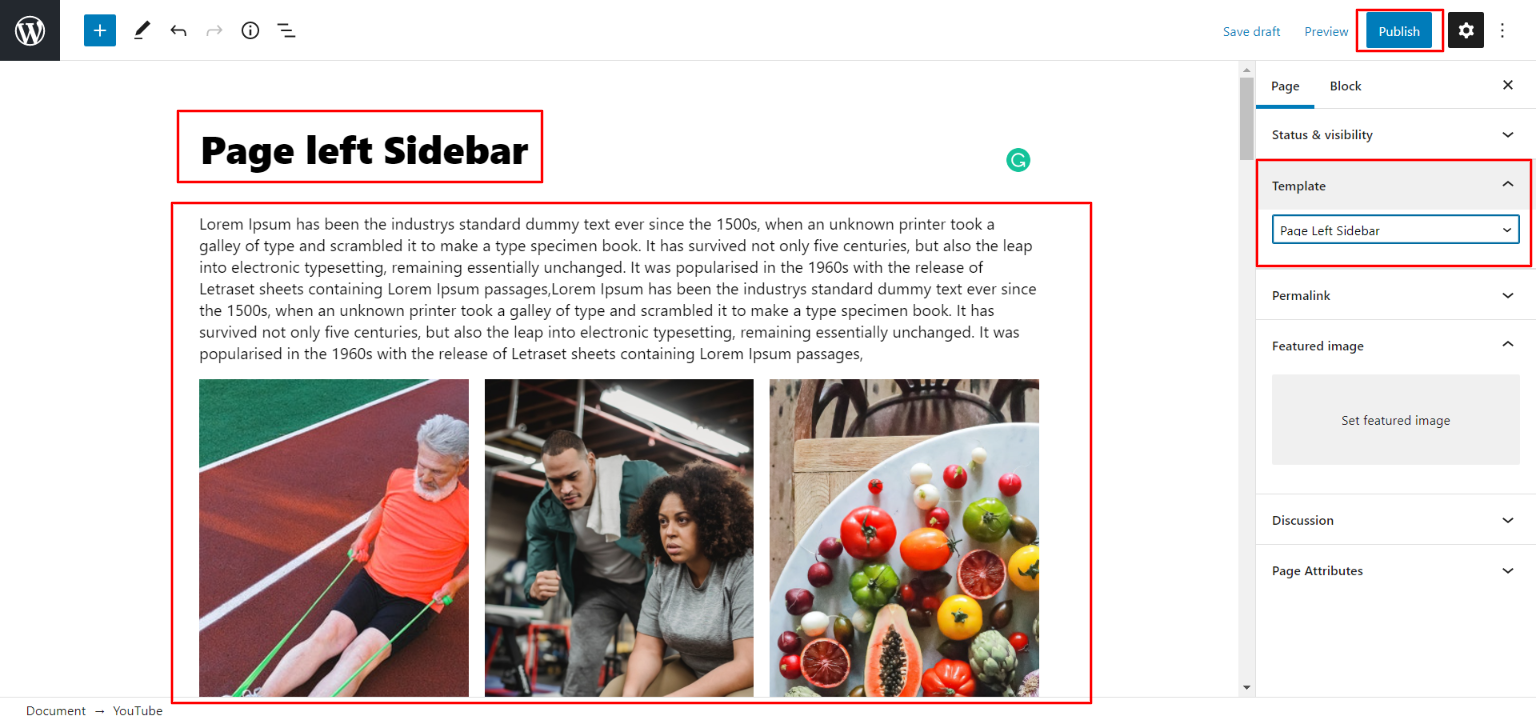
Label it "Page Left Sidebar" or anything as you want. Then, from the template choices, select "Page Left Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

In front end, it will look like this.