VR Gaming Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : VR Gaming
- Author : misbahwp
- Support Forum : https://wordpress.org/support/theme/vr-gaming/
- License : GNU General Public License v3 or later
- Discription : VR Gaming WordPress Theme is designed to provide an exceptional platform for virtual reality (VR) gaming enthusiasts and developers. It caters to the growing demand for immersive VR experiences, making it an ideal choice for gaming studios, VR arcades, and content creators specializing in VR games. This theme allows users to showcase VR gaming content, including VR adventure games, action games, and multiplayer experiences. It features a sleek, modern design that highlights your VR offerings with stunning visuals and an engaging layout. Benefits of this theme include its ability to support various VR game types, from VR horror and sci-fi to fantasy and RPG games. With user-friendly customization options, you can tailor the look and feel to match your brand’s identity, making it easy to create a unique online presence. The VR Gaming WordPress Theme comes with built-in features such as support for VR headset integration, VR console promotions, and VR accessory displays. It also includes sections for showcasing VR simulations, game trailers, and user reviews, enhancing the overall appeal and functionality of your website. Whether you’re highlighting VR action games or offering VR escape rooms, the VR Gaming WordPress Theme delivers a visually stunning and fully immersive experience for your audience.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
The first task is to log in to your WordPress admin area. Next, click on
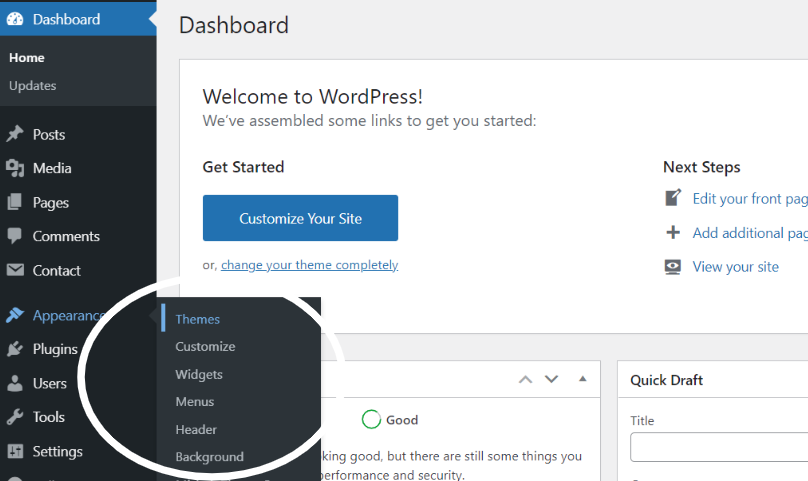
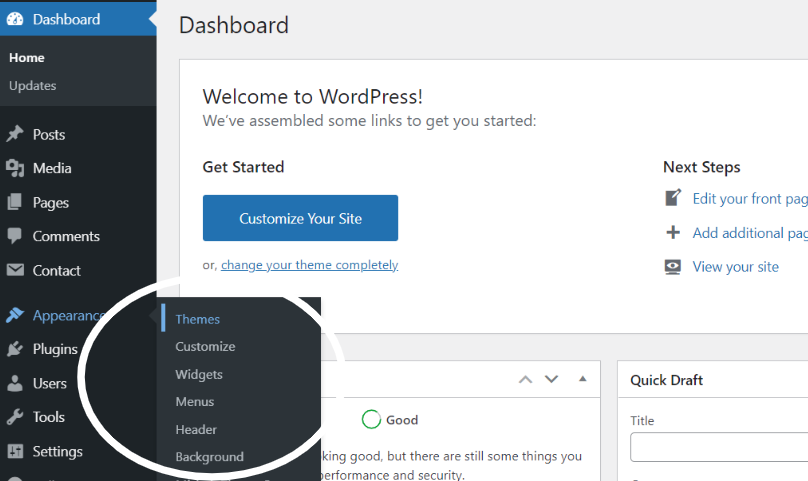
1. In dashboard click on Appearance >> Themes

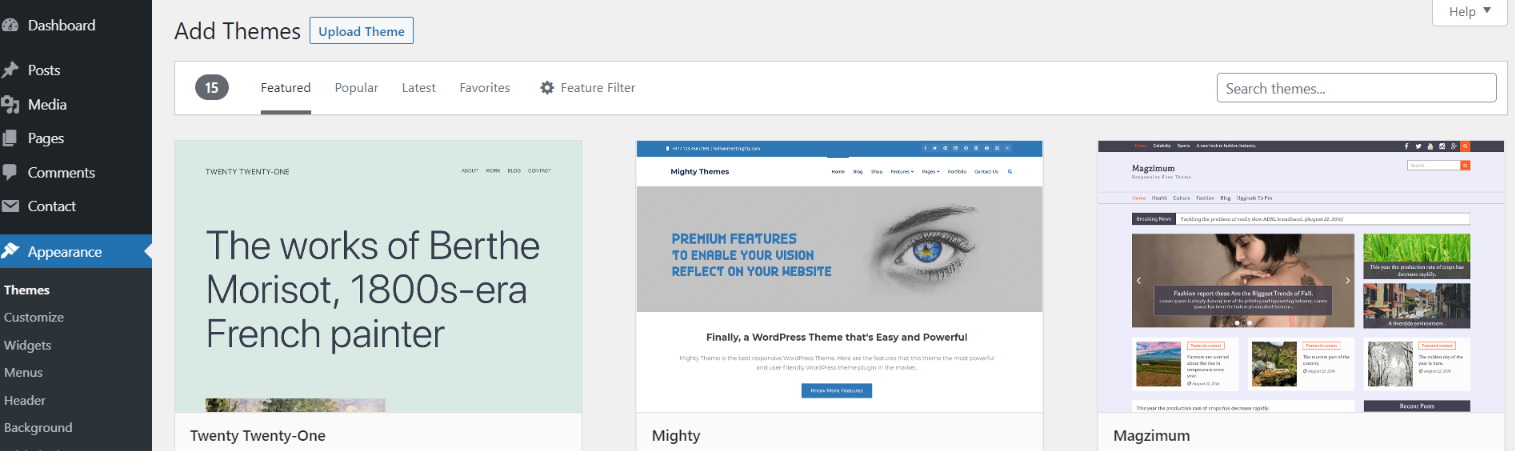
2. Click on the Add New button at the top of the themes page once page is loaded.

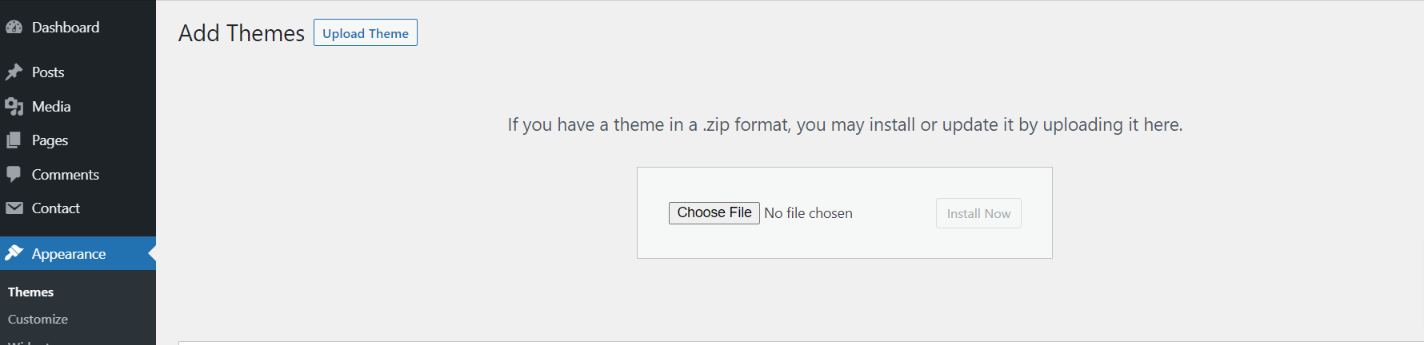
3. Click the button labelled as 'Upload Theme'.

4. Now you need to click browse button to select your vr-gaming.zip theme and click on install now button.

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Setup Home Page
The options of this page template (like sections location, disabling sections, number of posts they display) can be controlled it.
To design a home page, follow these steps.
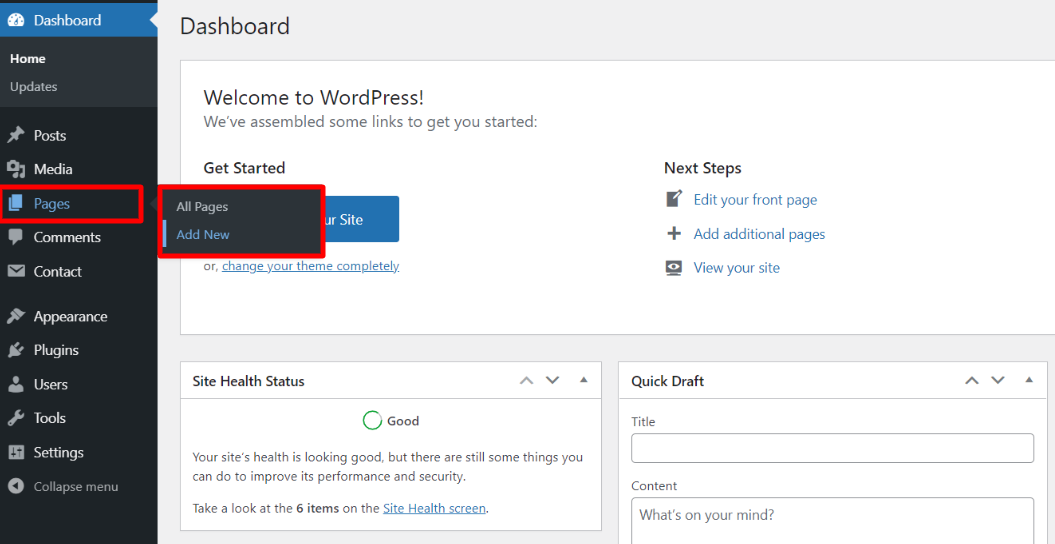
1. Make a page to set the template: Go to Dashboard Pages >> Add New Page

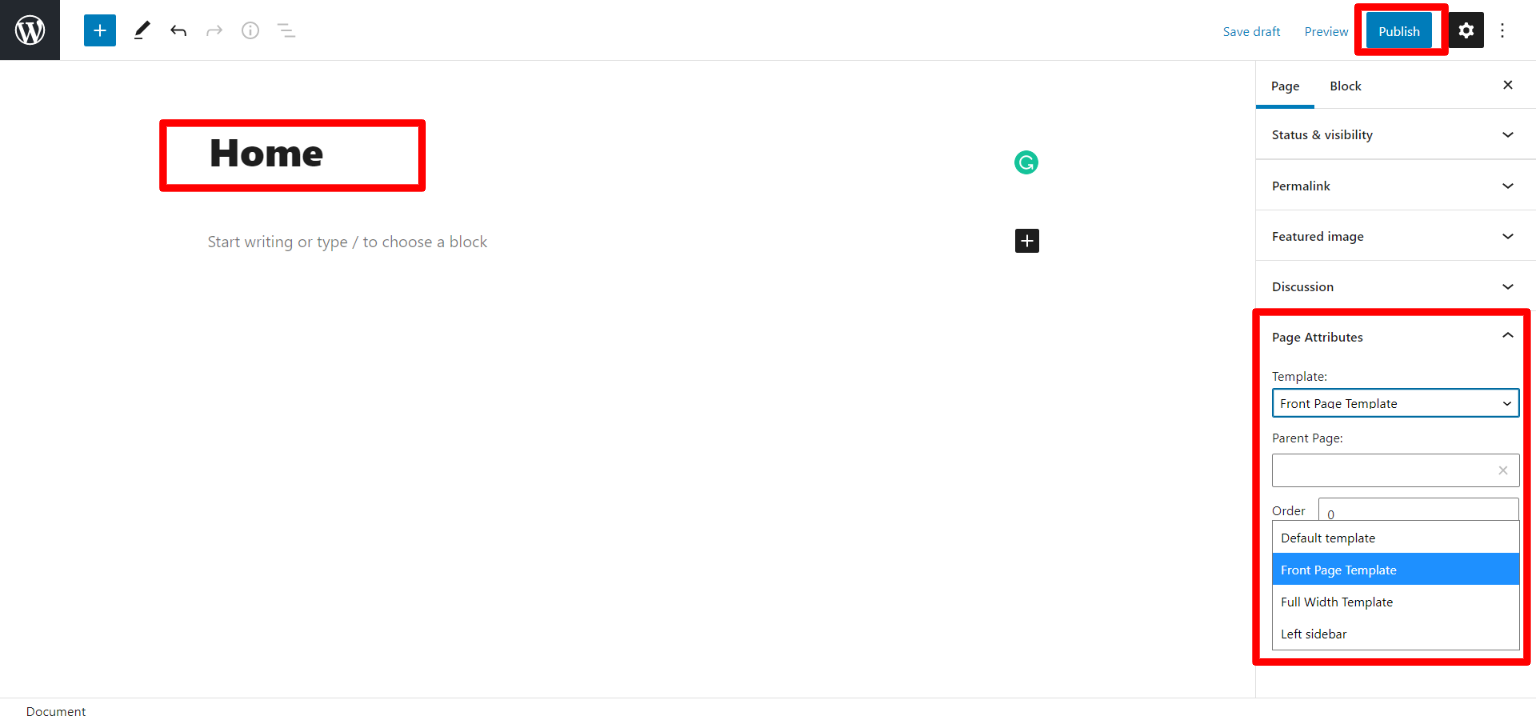
Name it "home" or anything as you like. Then, from the template dropdown, pick "front page template."
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: Go to Dashboard Pages >> Add New Page

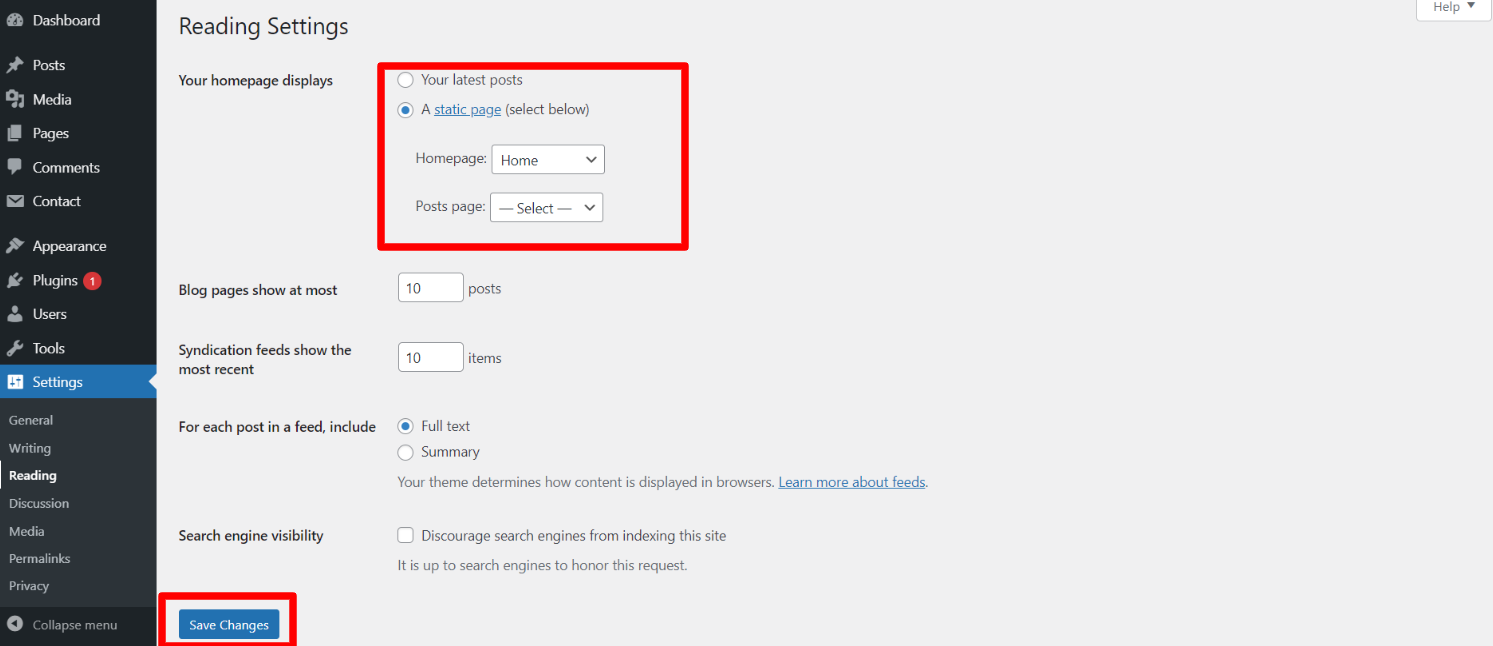
Design the front page as follows: Go to Dashboard Setting >> Reading >> To get the theme template select static page then select home page template.

When you're finished, you'll be able to see all of the demo content on the front page.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the dashboard, go to Plugins >> Install Plugins.
Kirki
Plugin download link kirki
WooCommerce
Plugin download link woocommerce
Configure Menu
Configure Menu
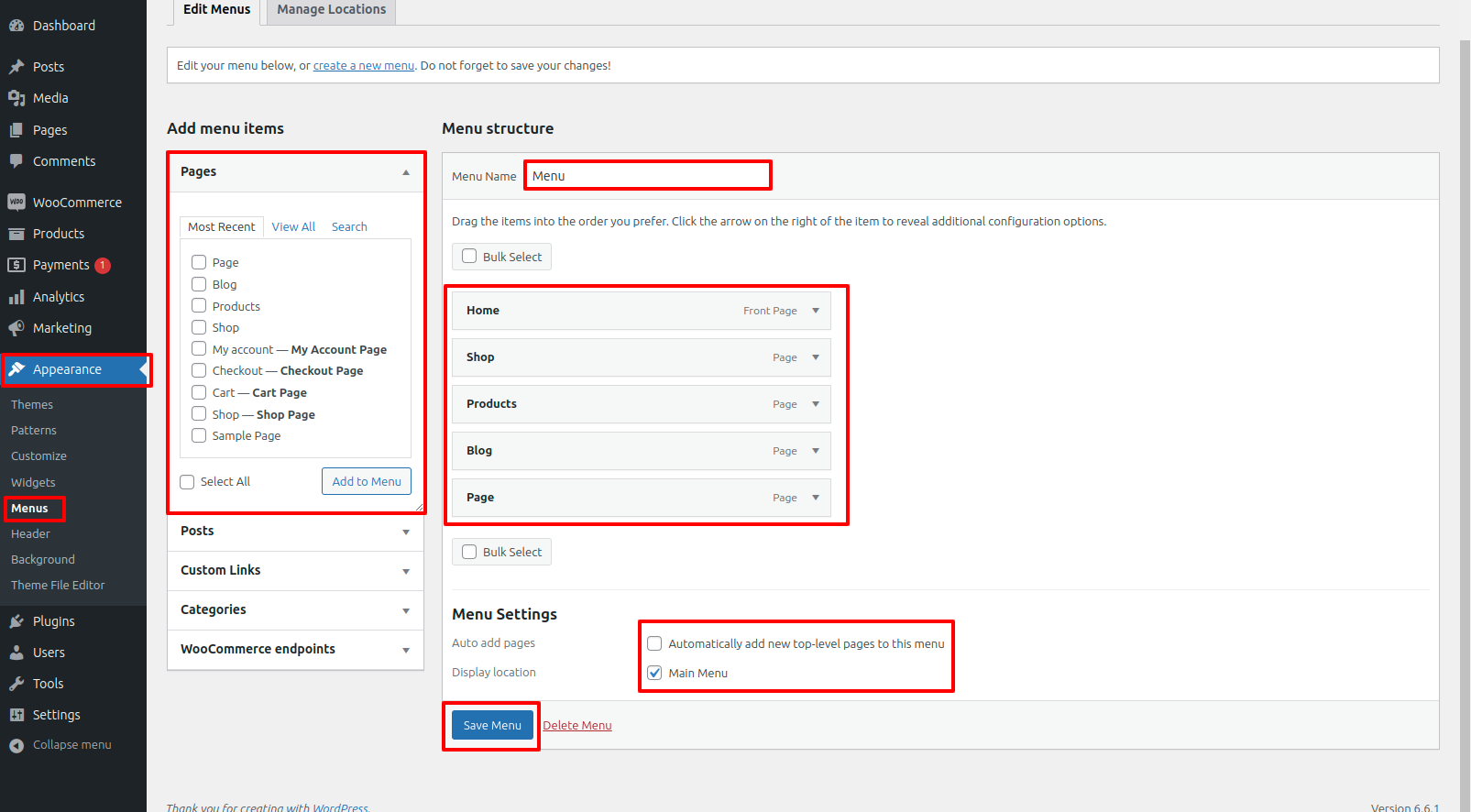
In the dashboard, visit Appearance >> Menu
To access the Menu Editor, visit the Dashboard and click on the 'Appearance' menu on the left-hand side. From there, select the 'Menus' option.
To create a new menu, follow these steps:At the top of the page, select "Create a new menu".Enter a name for your new menu in the "Menu Name" box.Click on the "Create Menu" button.
Your new custom menu has been successfully created.

On the front end, the menu will appear as follows.

VR Gaming Theme Setup
Header
In order to proceed with Theme header, You can set contact info, so follow the below steps.
In the dashboard, go to Appearance >> Customize >> Theme Options >> Header Settings
Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the below steps.
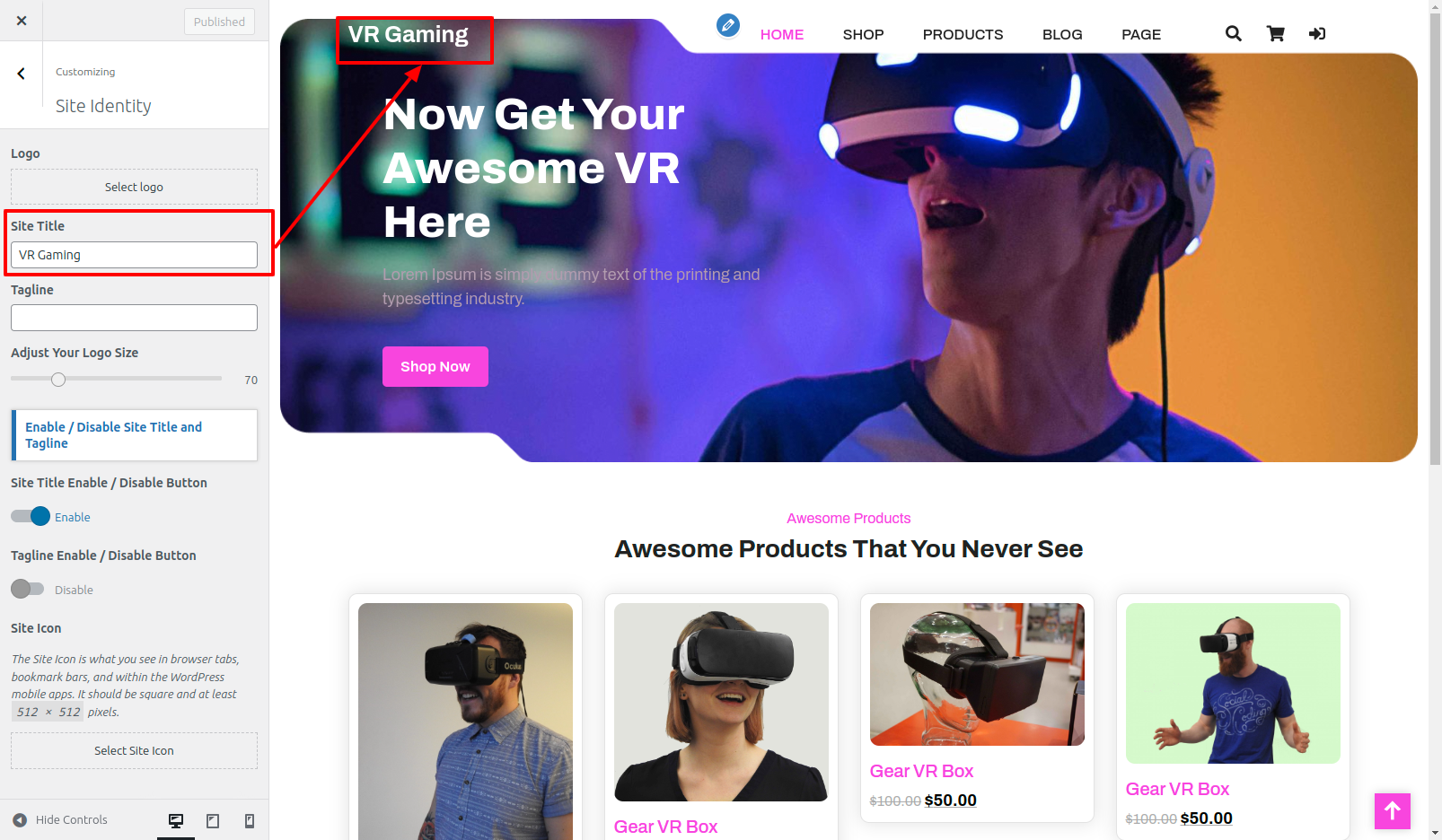
In the dashboard, go to Appearance >> Customize >> Site Identity >> Set Logo Title and Tagline You can also make the tagline hidden.

In front end, it will look like this.
Slider Section
Fetch Categories
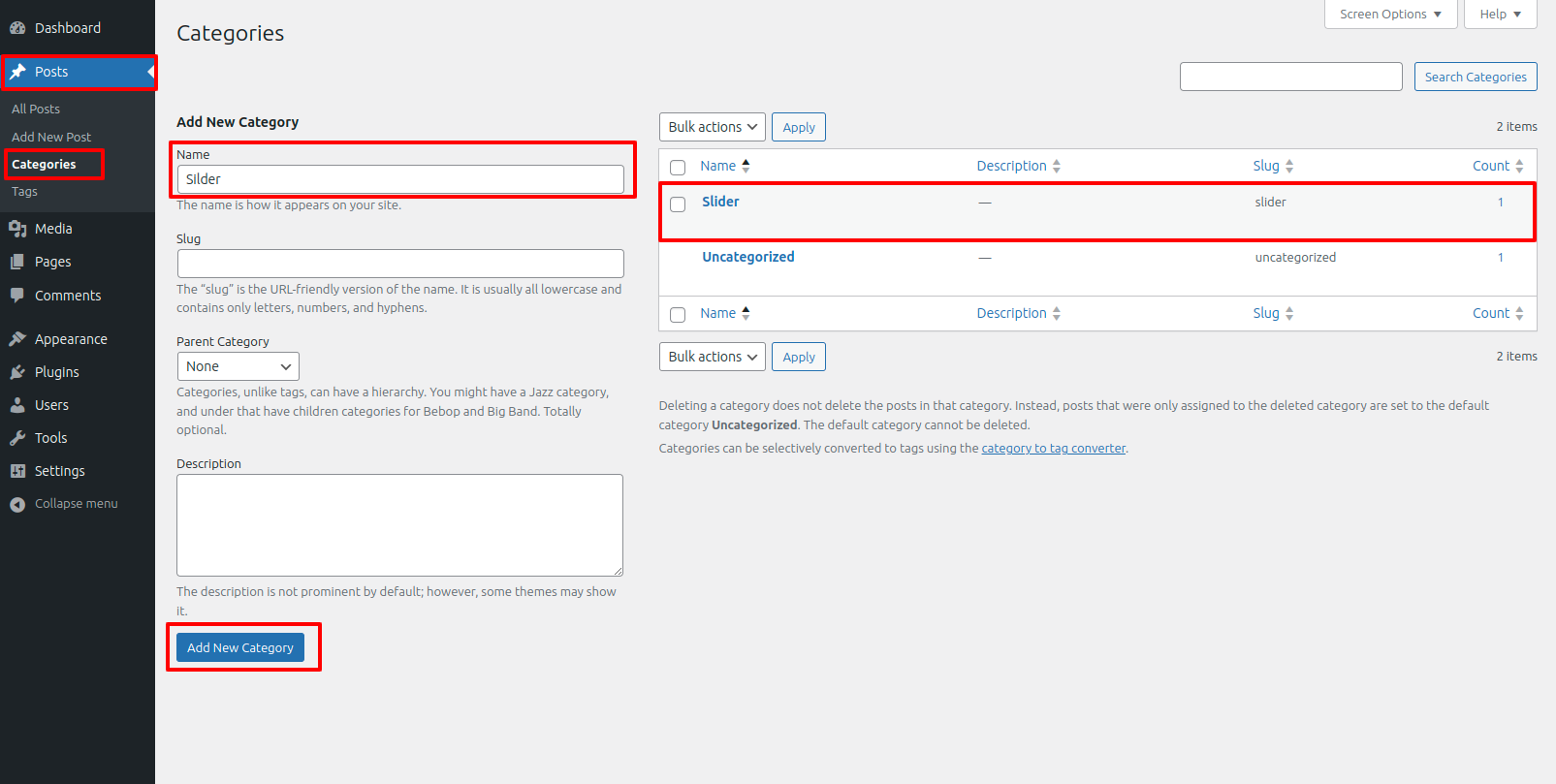
This screen is divided into the Add New Category and category table sections.
Follow the below steps to setup Category Settings.
In the dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
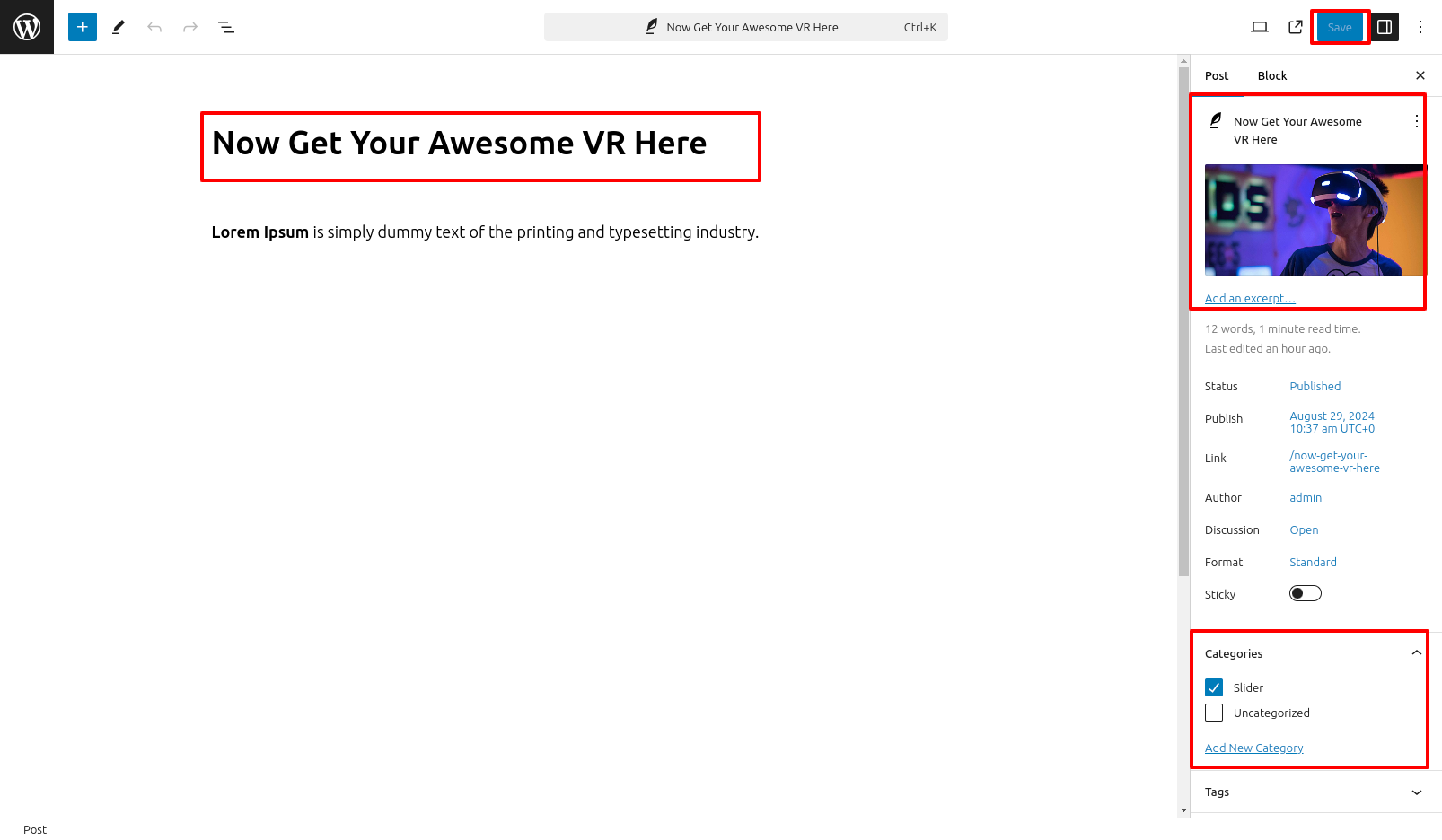
In the dashboard, go to Posts >> Add New

Now to go on with Post settings, You can set post title and content. And Select which Category you want this post to show.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts >> Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
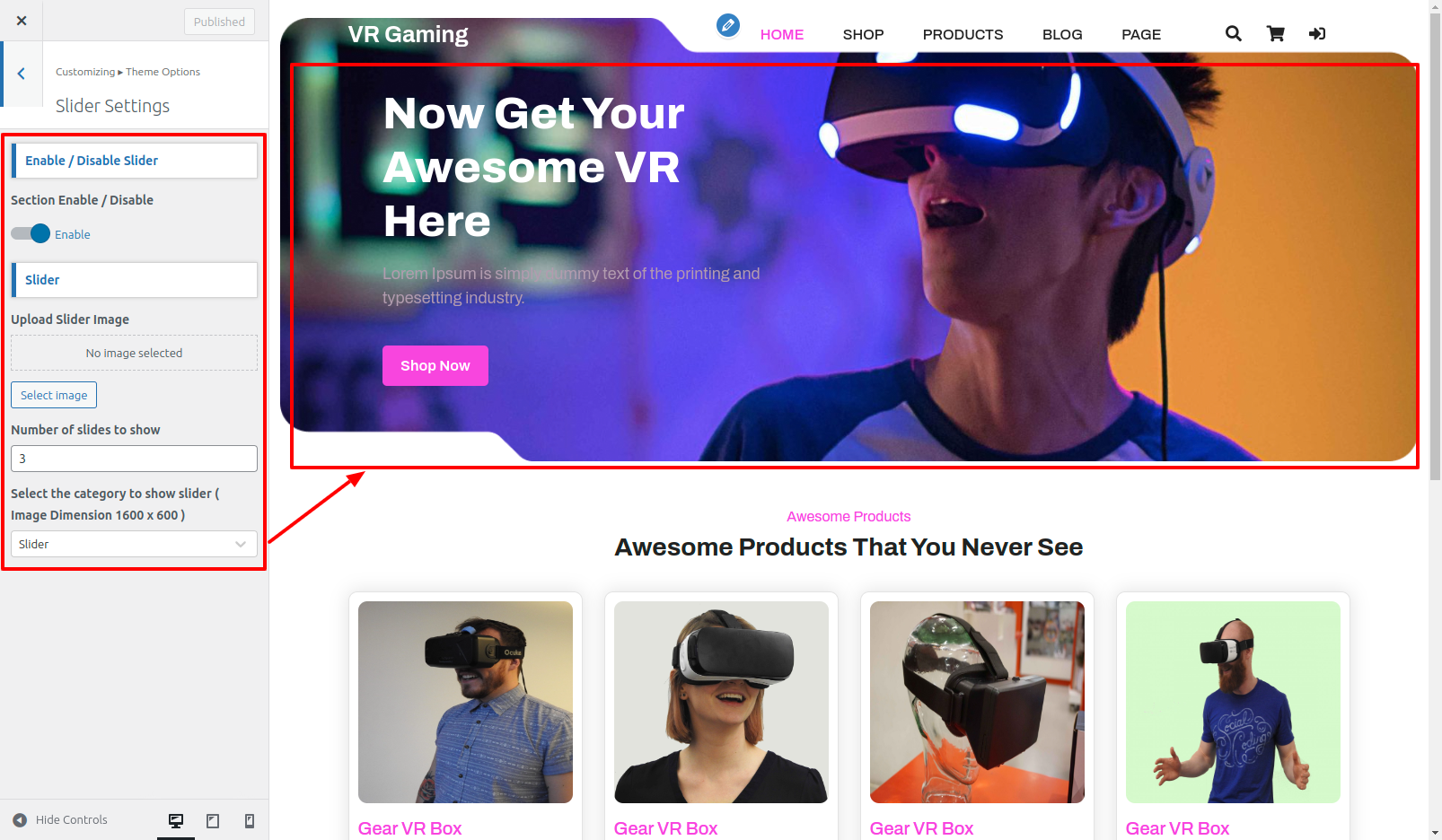
Slider Settings
In order to proceed with Theme Slider Settings , you can set slide show , follow the below steps.
In the dashboard, go to Appearance >> Customize >> Theme Options >> Slider Settings
Select number slides to show, then select the category which you have to show on slider.
You can set button text and url. You can choose from this options for each slider option.

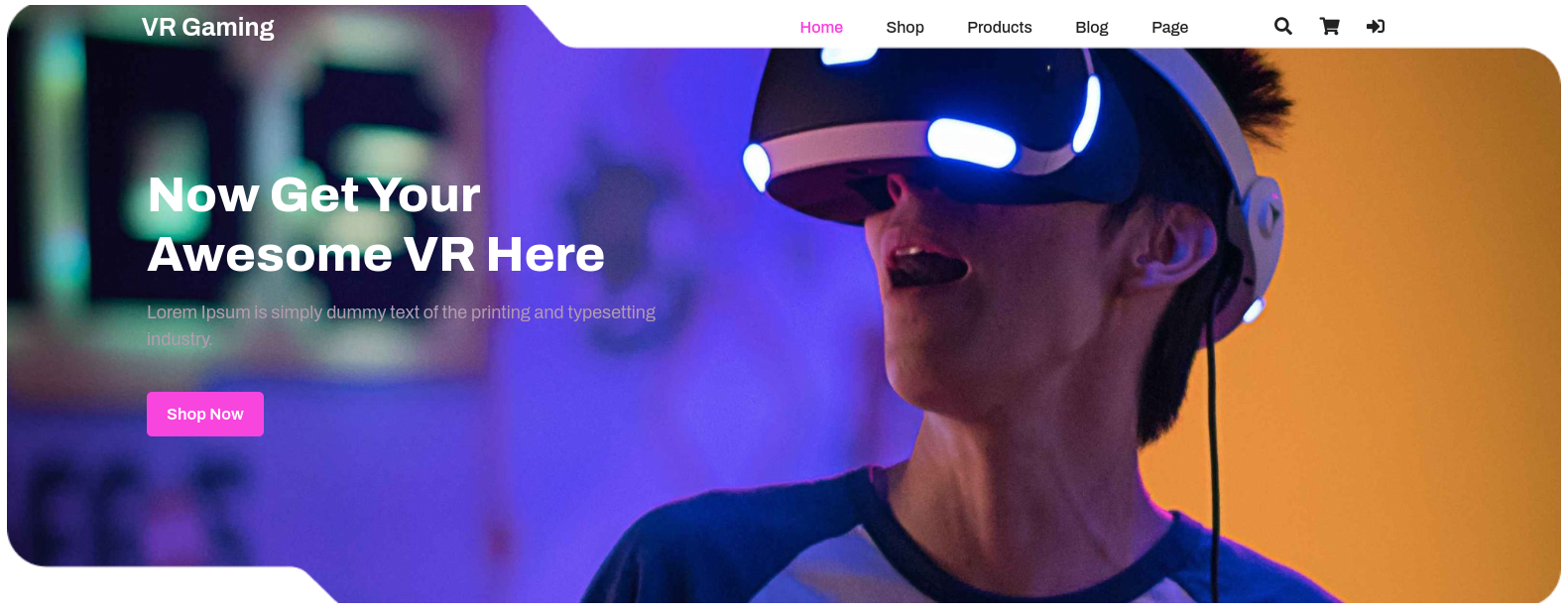
In front end, it will look like this.

Our Products Section
Our Products Settings
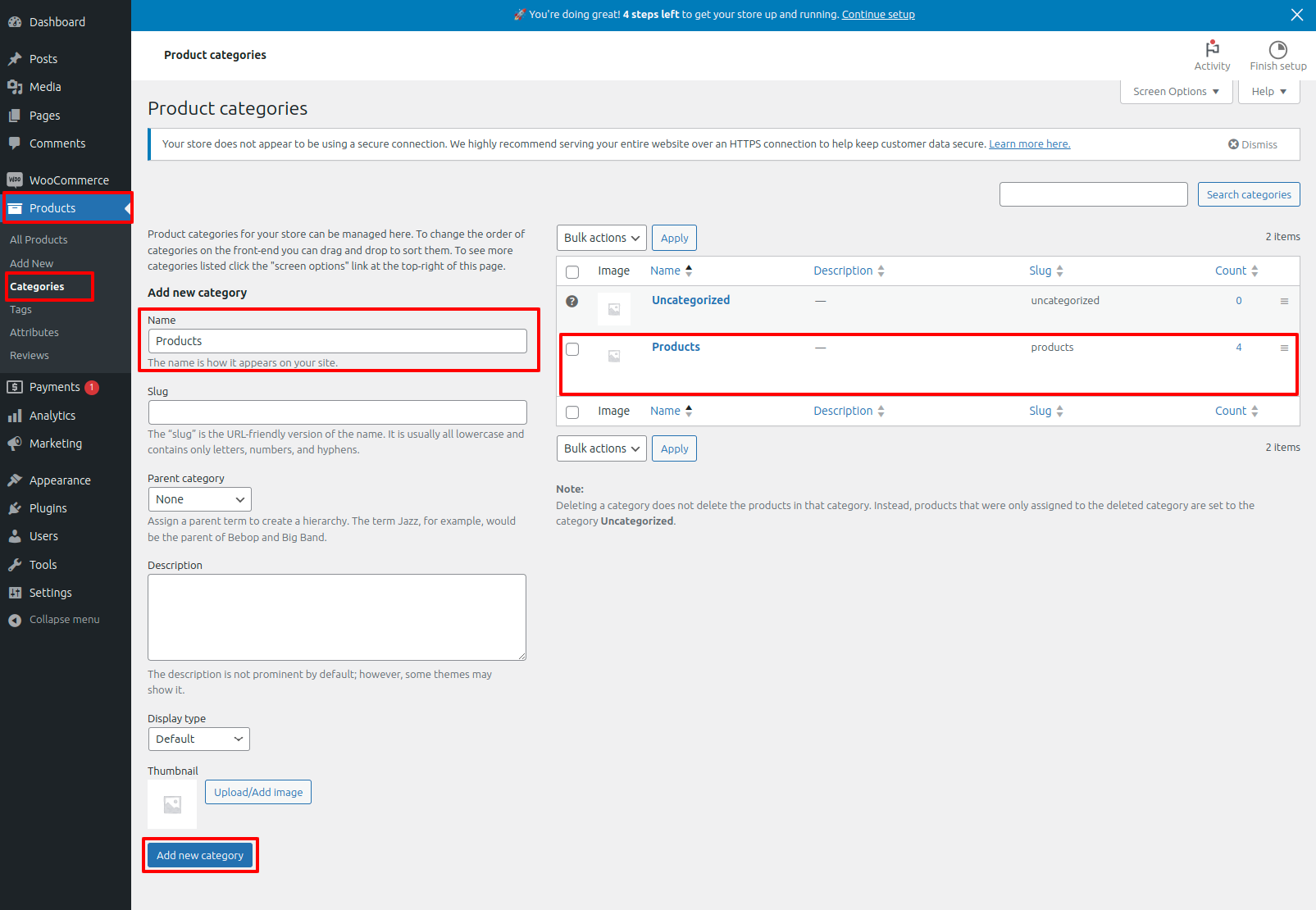
Fetch Categories
This screen is divided into the Add New Category and category table sections.
Follow the below steps to setup Category Settings.
In the dashboard, go to Products >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each Products.
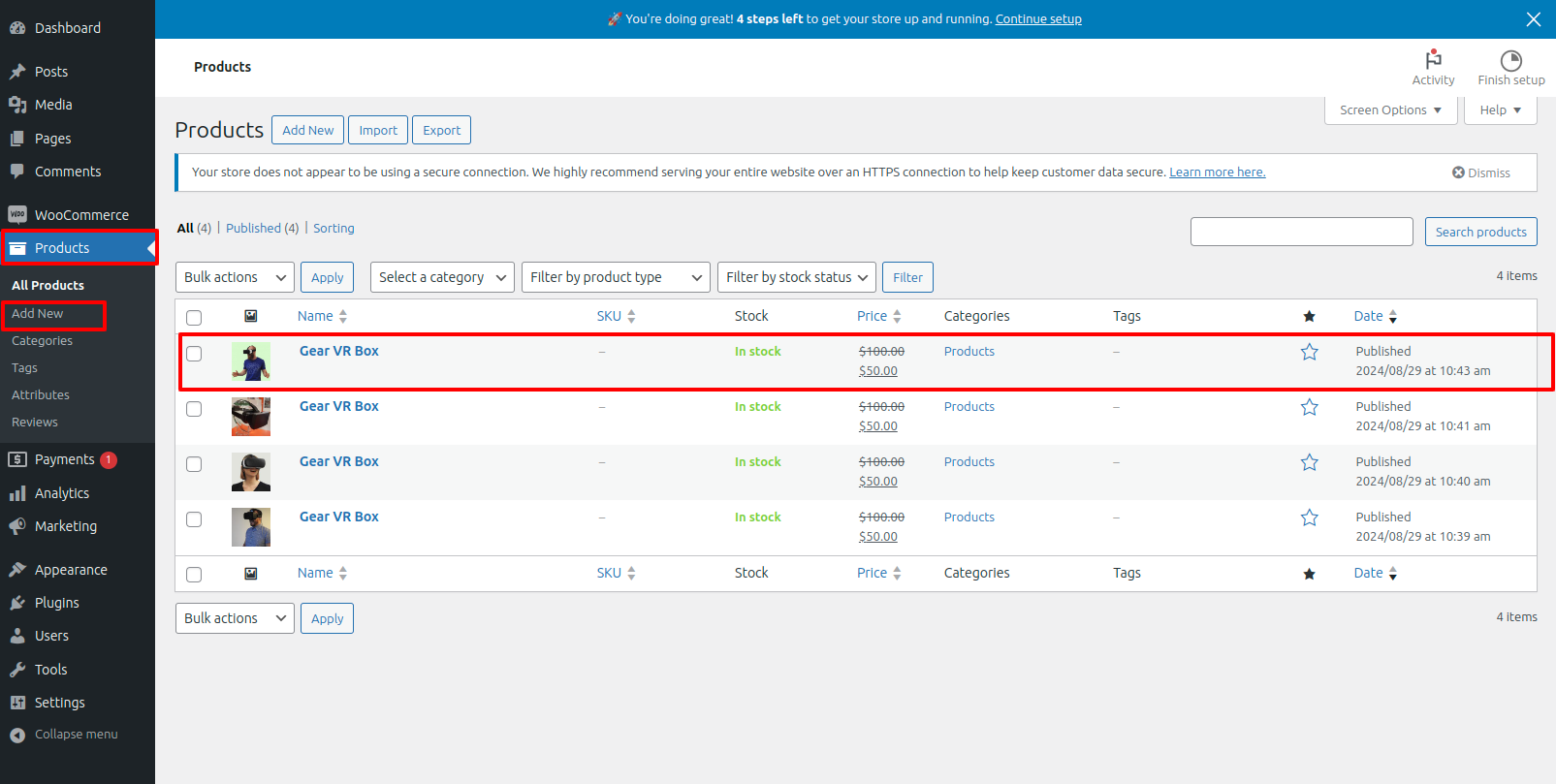
Fetch Products
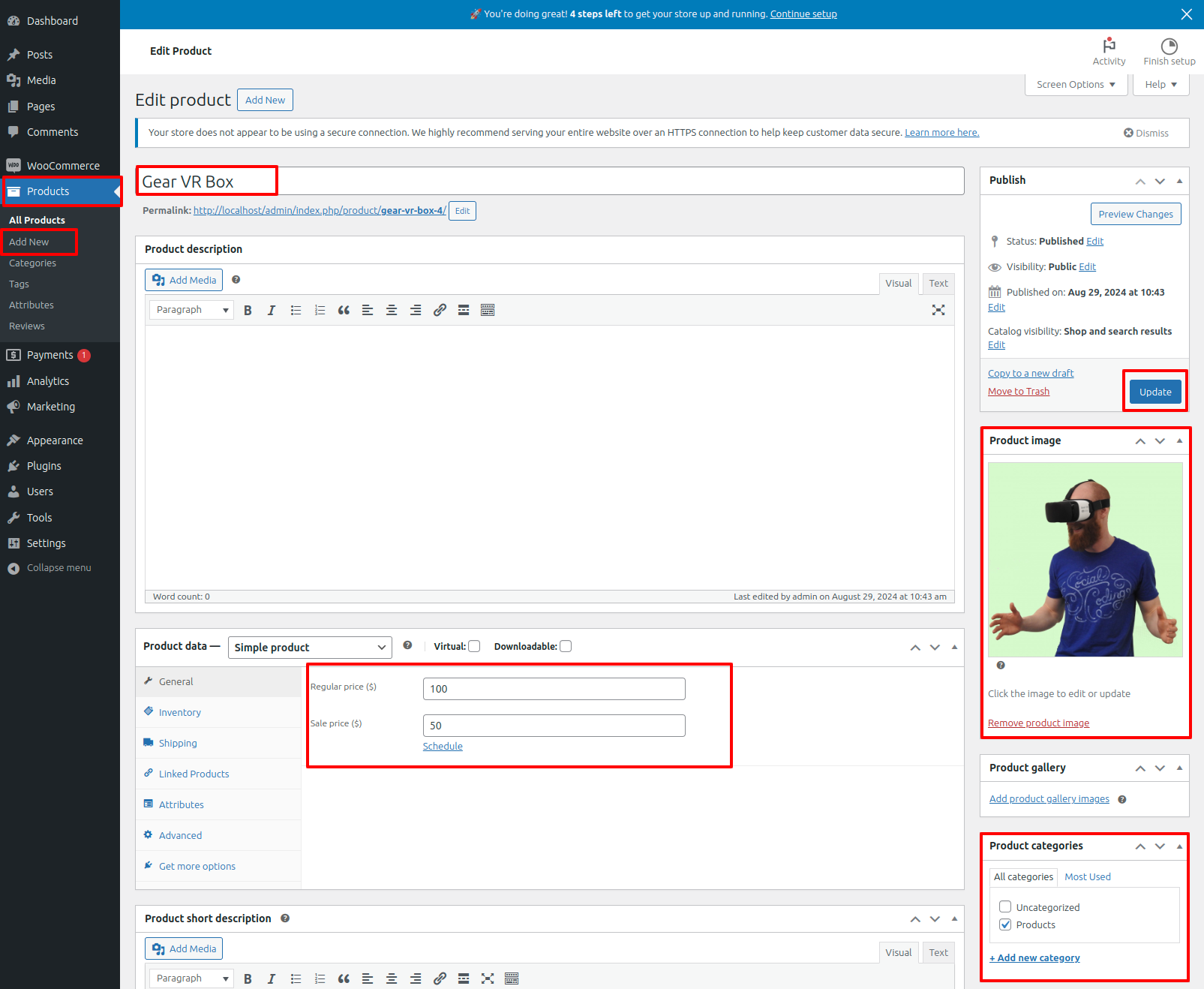
In the dashboard, go to Products >> Add New

Now to go on with Products settings, You can set Products title and content. And Select which Category you want this Products to show.
Follow the below steps to setup Products Settings.
In the dashboard, go to Products >> Add New
You can make multiple Products for category.

Once you have done with this you will see the Products on your front page.
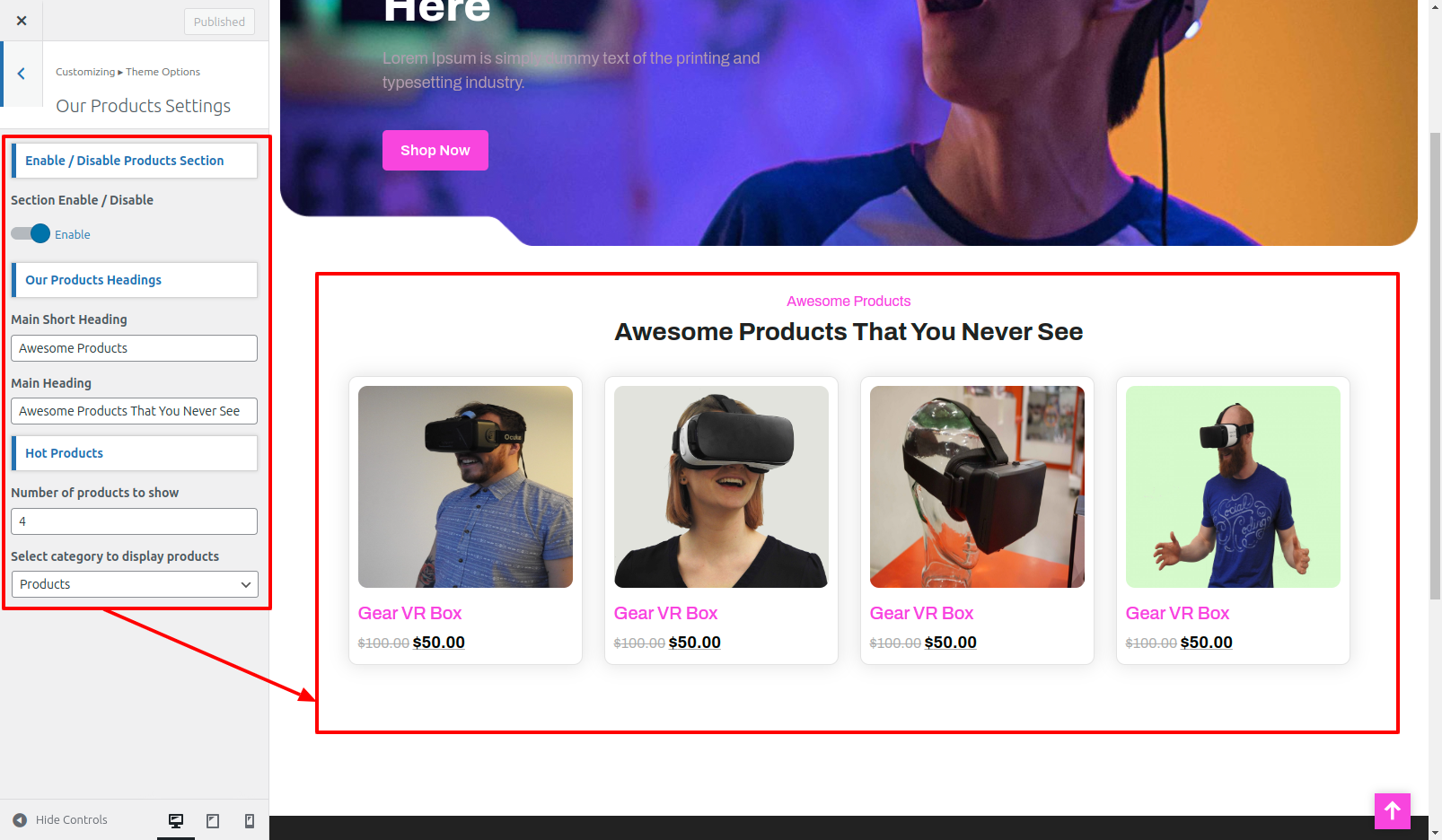
In order to proceed with Our Products Settings follow the below steps.
In the dashboard, go to Appearance >> Customize >> Theme Options >> Our Products Settings
You Our Products Section Heading & Number of Our Productss to show. You can choose from this options for each Our Products settings.

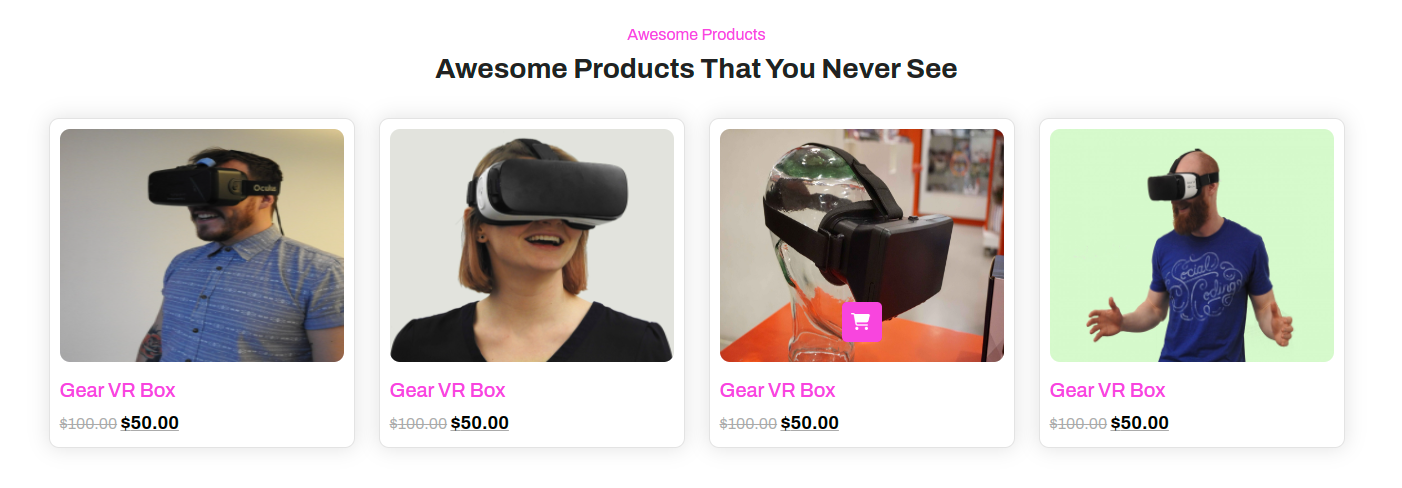
In front end, it will look like this.

Setup Footer Section
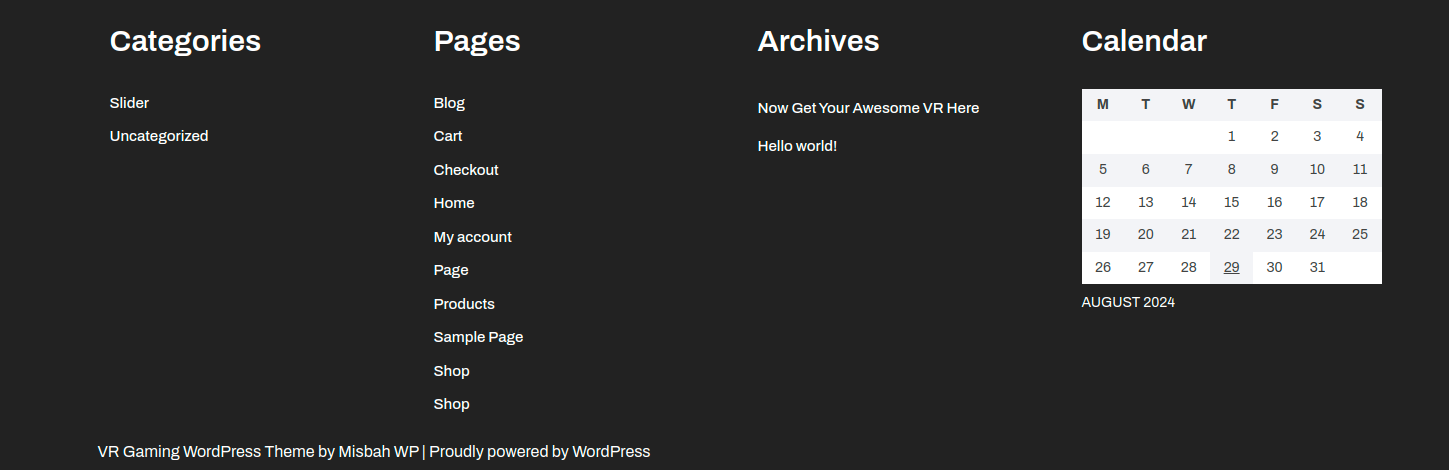
Footer has four columns. You can add any widget there.
For Adding widgets first you have to add classic widget plugins.
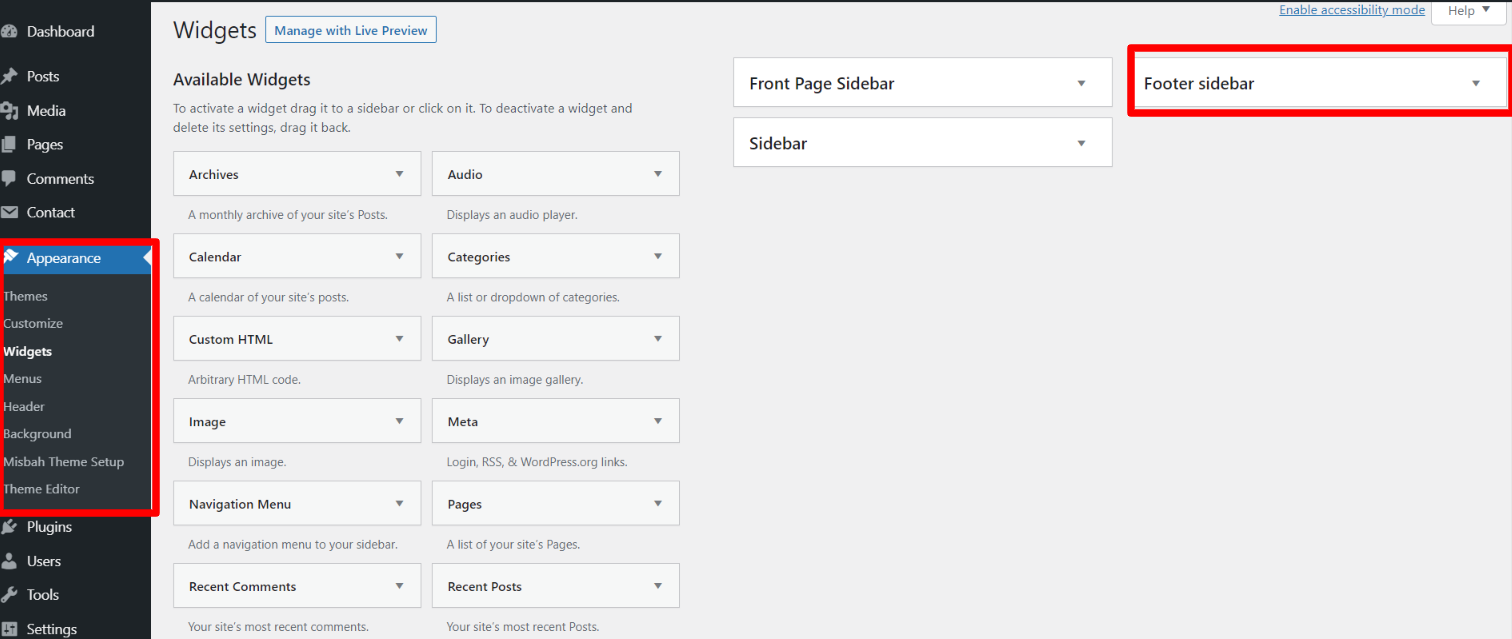
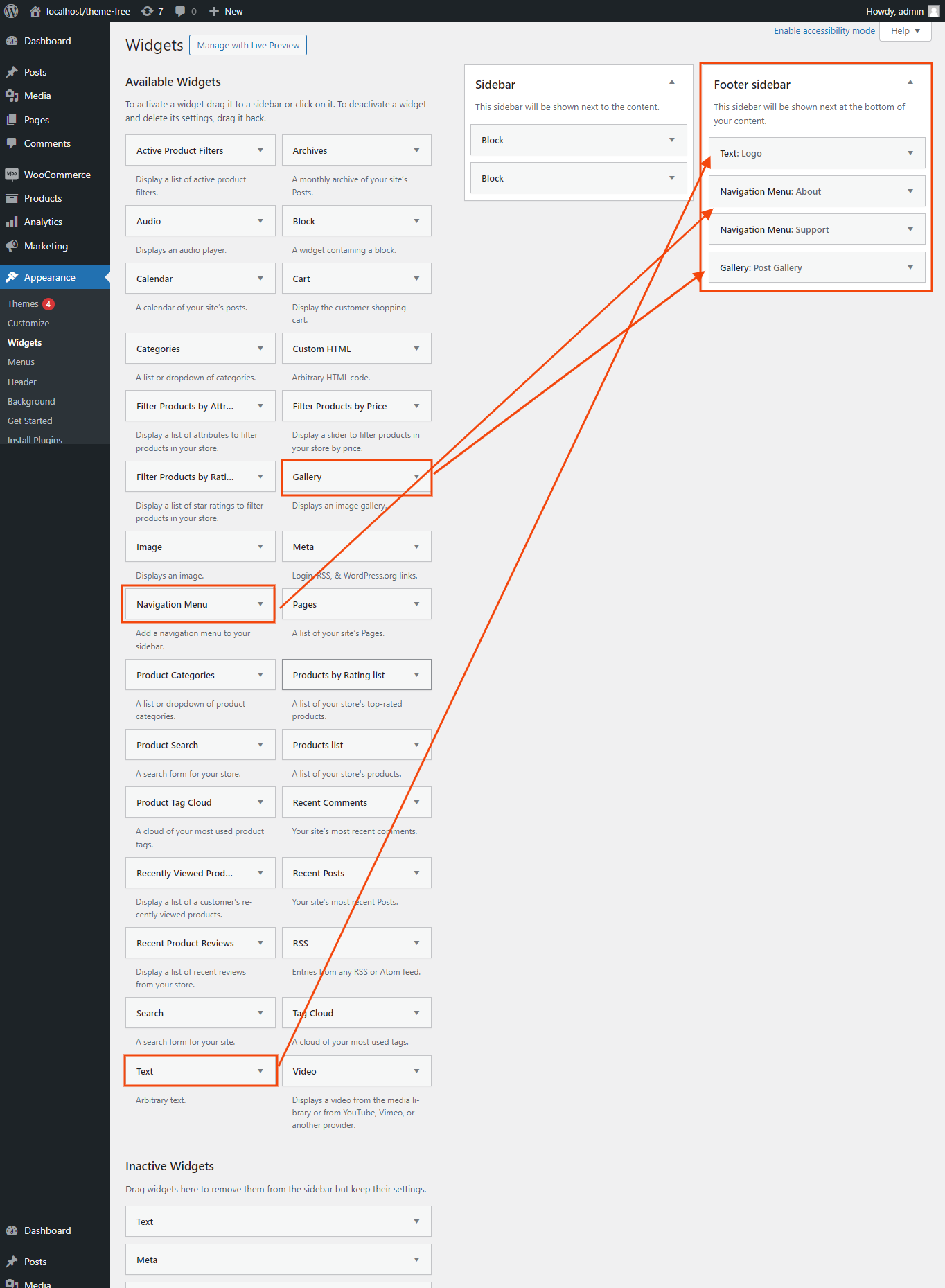
1. In the dashboard, go to Appearance >> Widgets
Here is a screenshot below for adding widgets to footer.

You have options to add more Footer Columns, for that you need to select widgets like text, image, gallery, etc Which will allow you in adding image or text as per your need.
In order to manage content for footer and add some widgets, navigate to, follow the below steps.
2. In the dashboard, go to Appearance >> Widgets >> Footer Sidebar

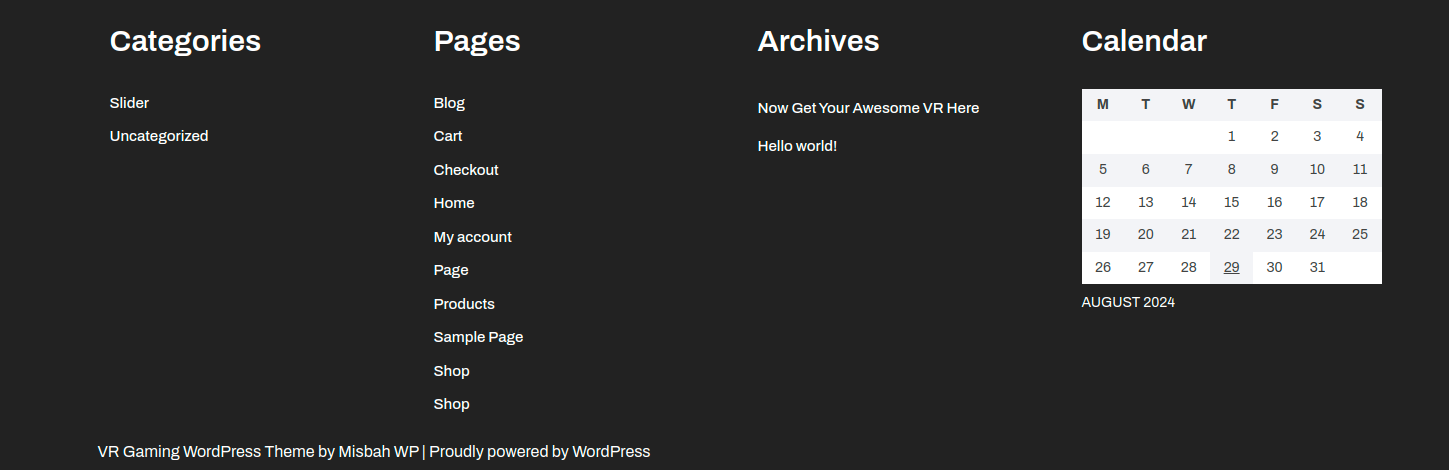
Once you add widgets to the footer, your footer will look like this,

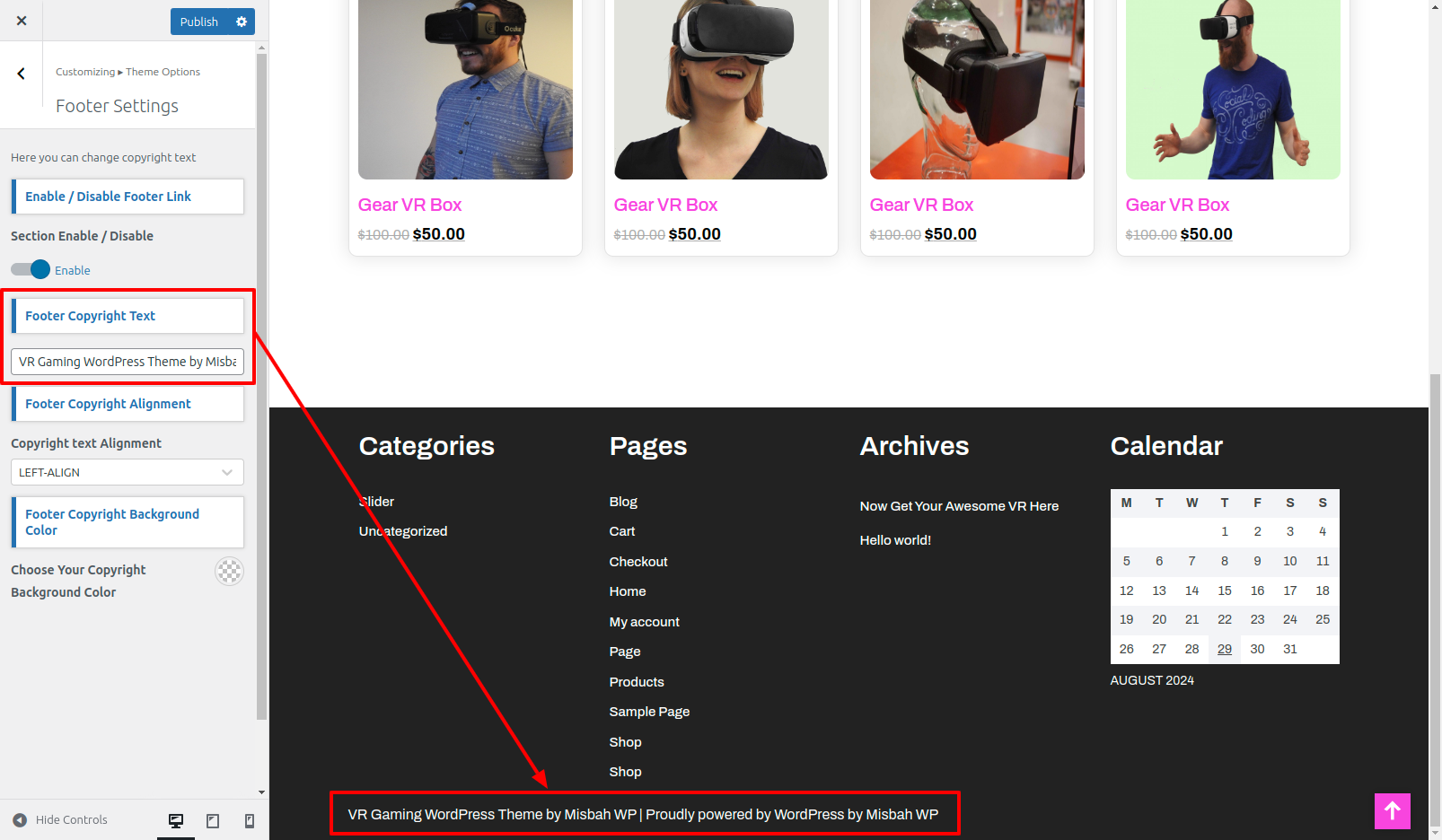
Footer Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the dashboard, go to Appearance >> Customize >> Theme Options >> Footer Setting

In front end, it will look like this.