Volleyball Coach Pro Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Volleyball Coach Pro
- Author : misbahwp
- Support Forum : https://www.misbahwp.com/pages/community/
- License : GNU General Public License v3 or later
- Discription : The Volleyball Coach WordPress Theme is a top-tier digital solution meticulously designed for volleyball coaches who seek an elite online presence. This premium theme caters to the discerning needs of professional coaches, providing a visually striking, functionally advanced, and user-friendly platform. Visually, this theme boasts a sleek and modern design, reflecting the dynamic nature of volleyball coaching. Its responsive layout ensures an optimal and engaging user experience across various devices, from desktops to smartphones. The premium design not only communicates professionalism but also sets a coach apart in the competitive landscape of online sports representation. Tailored for seasoned coaches, this premium theme offers a range of benefits that justify the investment. Advanced customization options empower coaches to create a unique brand identity, aligning the theme seamlessly with their coaching philosophy. Premium themes come with dedicated customer support, ensuring prompt assistance and issue resolution, providing coaches with peace of mind and reliable assistance.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
he first task is to log in to your WordPress admin area. Next, click on
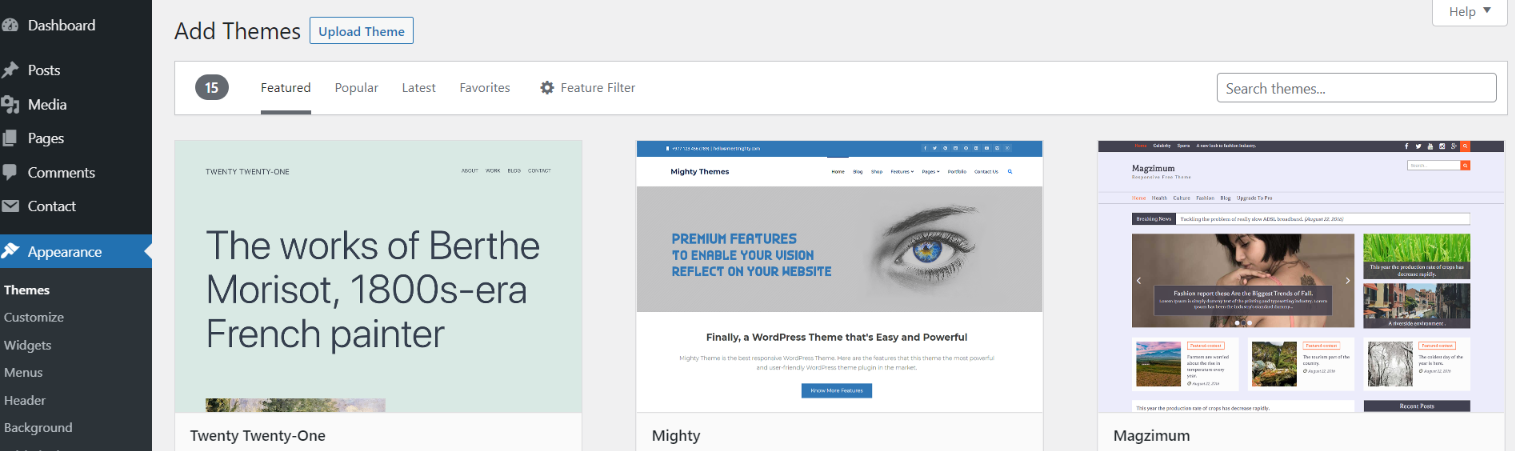
1. In dashboard click on Appearance >> Themes

2. Click on the Add New button at the top of the themes page once page is loaded

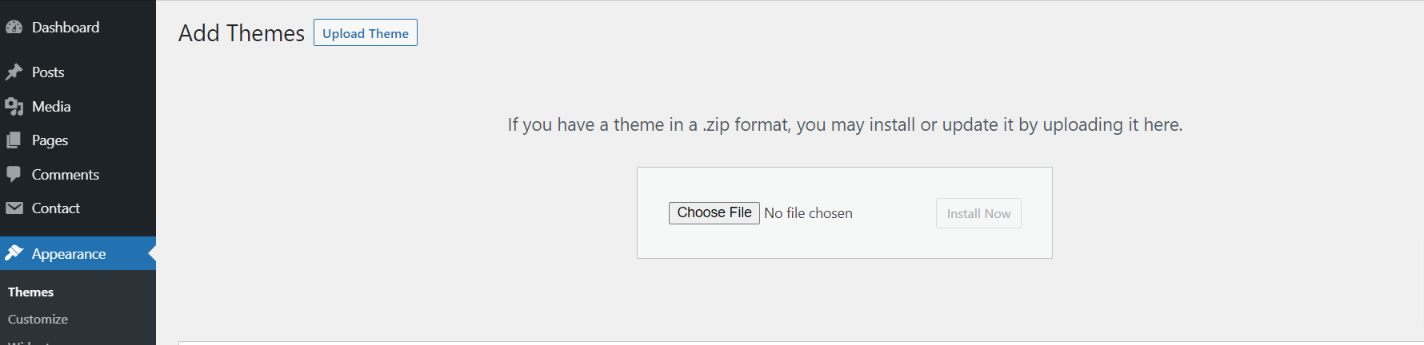
3. Click the button labelled as 'Upload Theme'.

Select the volleyball-coach-pro.zip theme from the Browse Button, then click the Install Now button

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Demo Importer -
Follow below instructions to setup volleyball-coach-pro theme.
In the Dashboard, go to Appearance >> Volleyball Coach Pro Themes Setup
Once you are on the Volleyball Coach Pro themes setup, click on the start button.
As the demo importer process finish then check your site, all the content will imported and theme will display like live demo.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the Dashboard, click on Plugins >> Install Plugins.
Kirki
Plugin download link kirki
Contact Form 7
Plugin download link contact-form-7
WooCommerce
Plugin download link WooCommerce
TI WooCommerce Wishlist
Plugin download link TI WooCommerce Wishlist
Setup Menu
Setup Menu
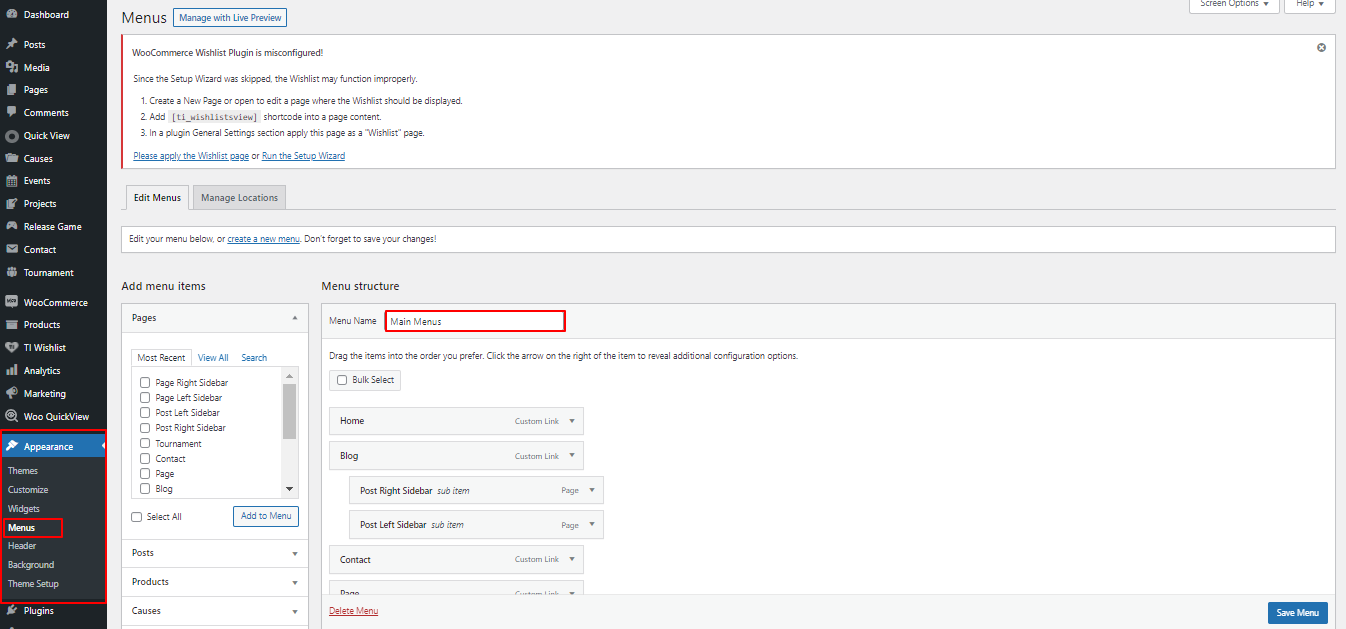
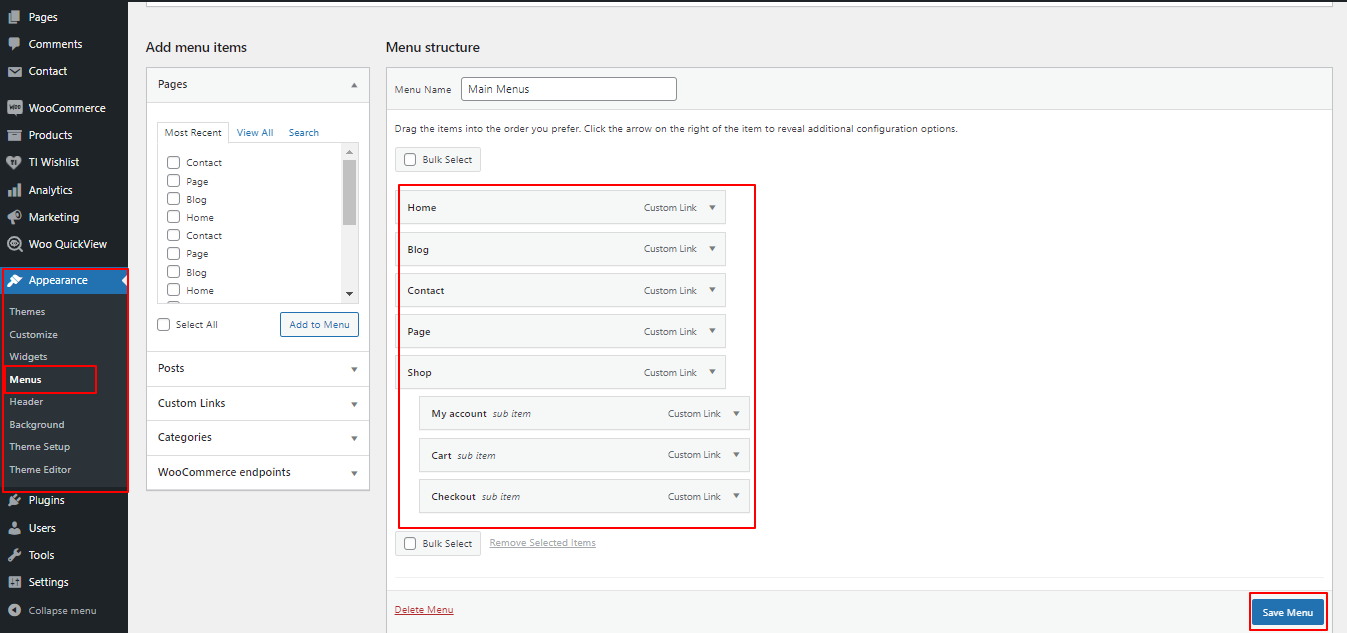
In the dashboard, go to Appearance >> Menu
From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
Select Create a new menu at the top of the page. Enter a name for your new menu in the Menu Name box. Click the Create Menu button.
Your new custom menu has now been defined.

Adding Items to a Menu
Select the Pages that you want to add by clicking the checkbox next to each Page's title.
Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Click the Save Menu button once you've added all the menu items you want.
Your custom menu has now been saved.

In front end, it will look like this.

Volleyball Coach Pro Theme Setup
Top Header Setup
In order to proceed with you can set contact text so follow the instructions given below.
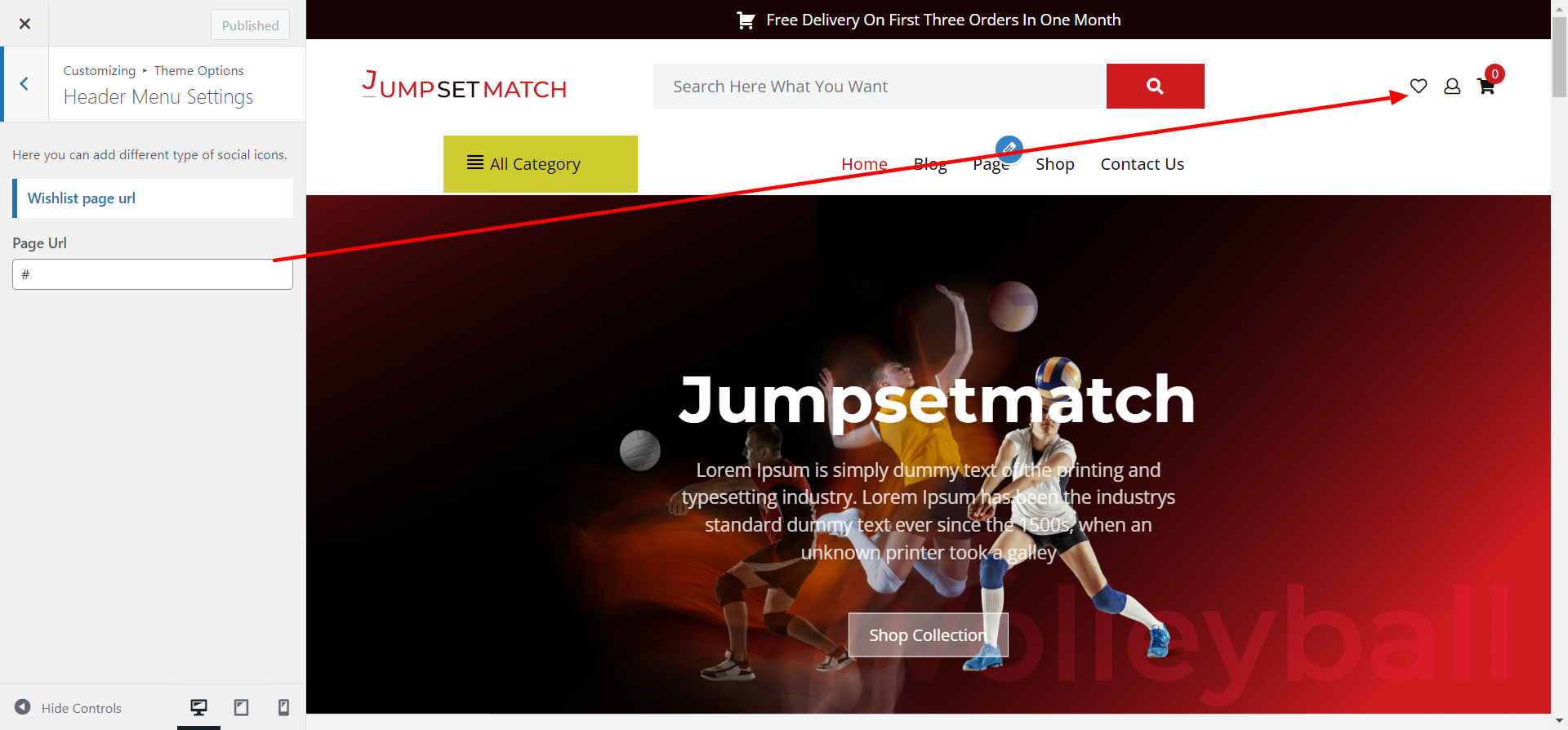
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Header Settings

You can set the url of whislist icon in header settings.

In front end, it will look like this.

Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Site Identity >> Logo Or Set Title and Tagline You can also Enable / Disable Site Title and Tagline

In front end, it will look like this.

Homepage Banner Section
Homepage banner Settings
In order to proceed with Theme Homepage banner Settings , you can set slide show , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Homepage banner Settings
You can set heading, content, button text and button url and image. You can choose from this options for each banner option.

In front end, it will look like this.

Our Collections Products Section
Our Collections Products Settings
Fetch Categories
Important Step: Install WooCommerce plugin in your wordpress.
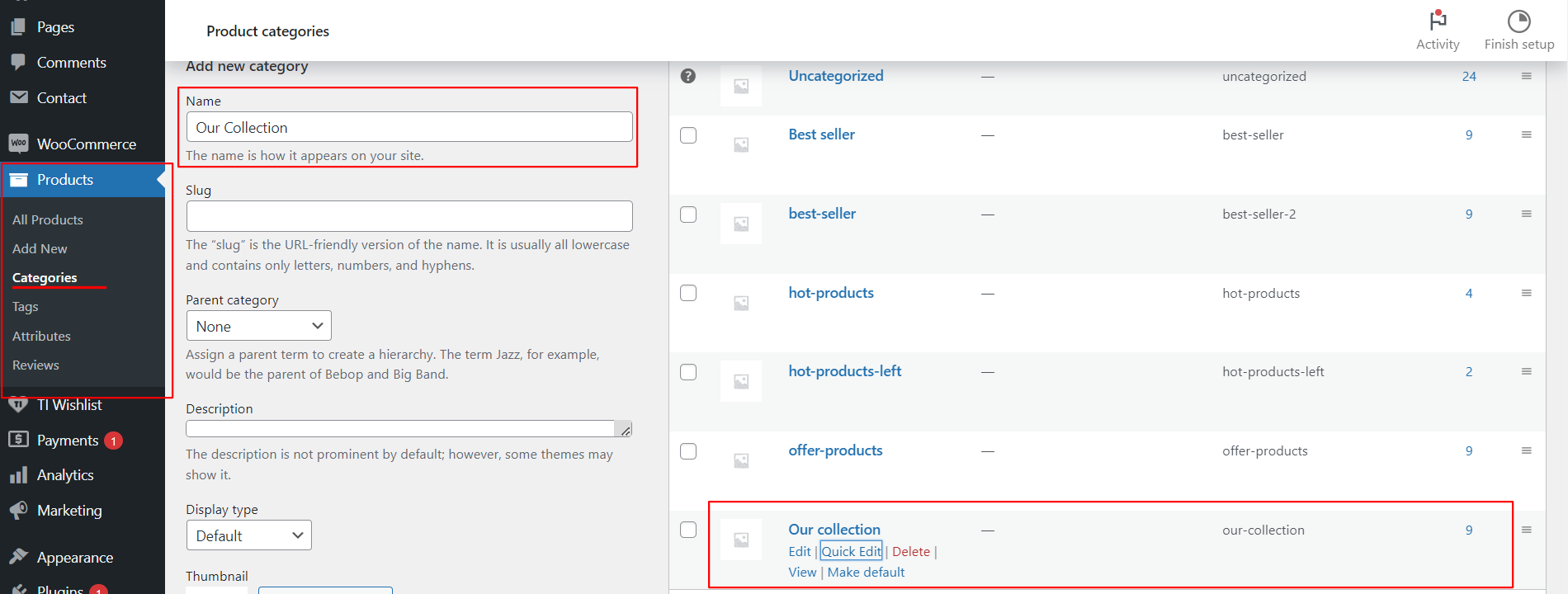
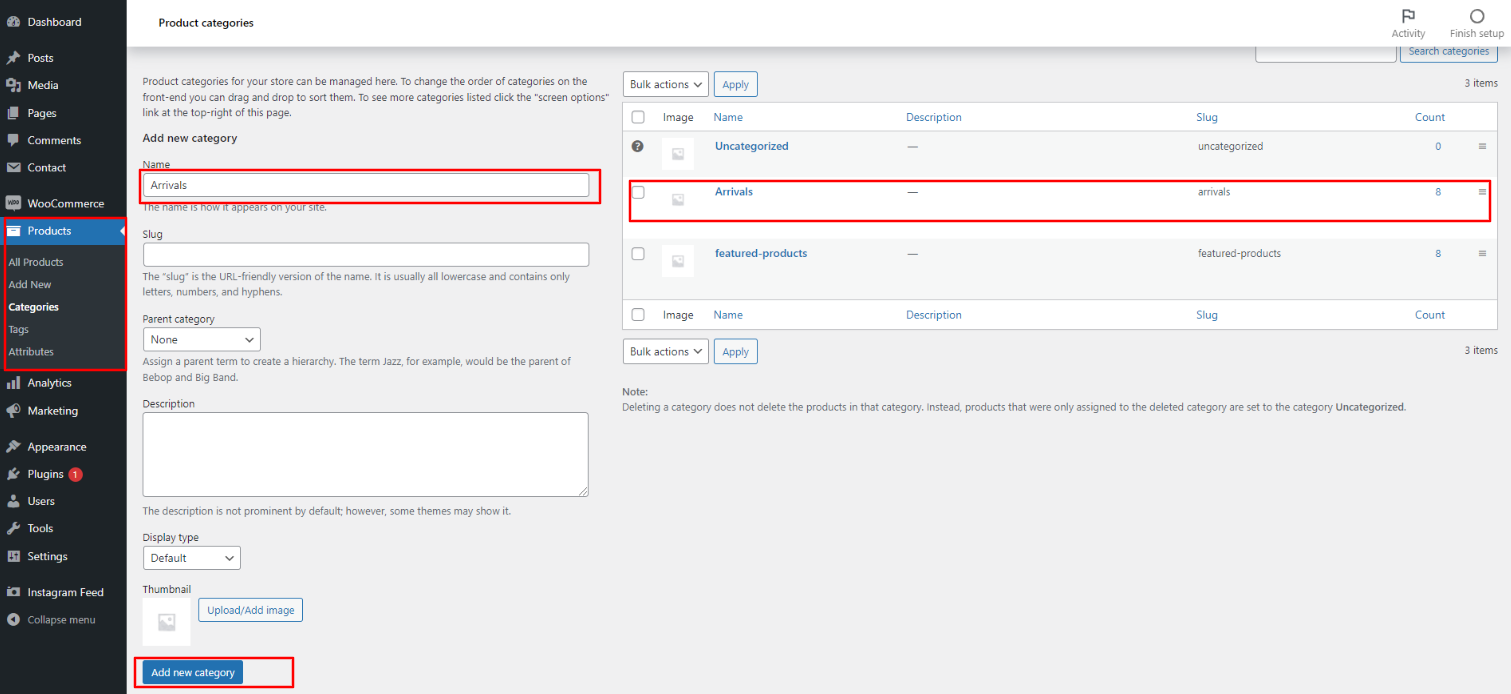
In the Dashboard, go to Products >> Categories >> Add New

This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the instructions given below to setup Category Settings.
Once you have done with this you will see the categories on your theme customize.

In this section, you have to add new category for each product.
Fetch Products
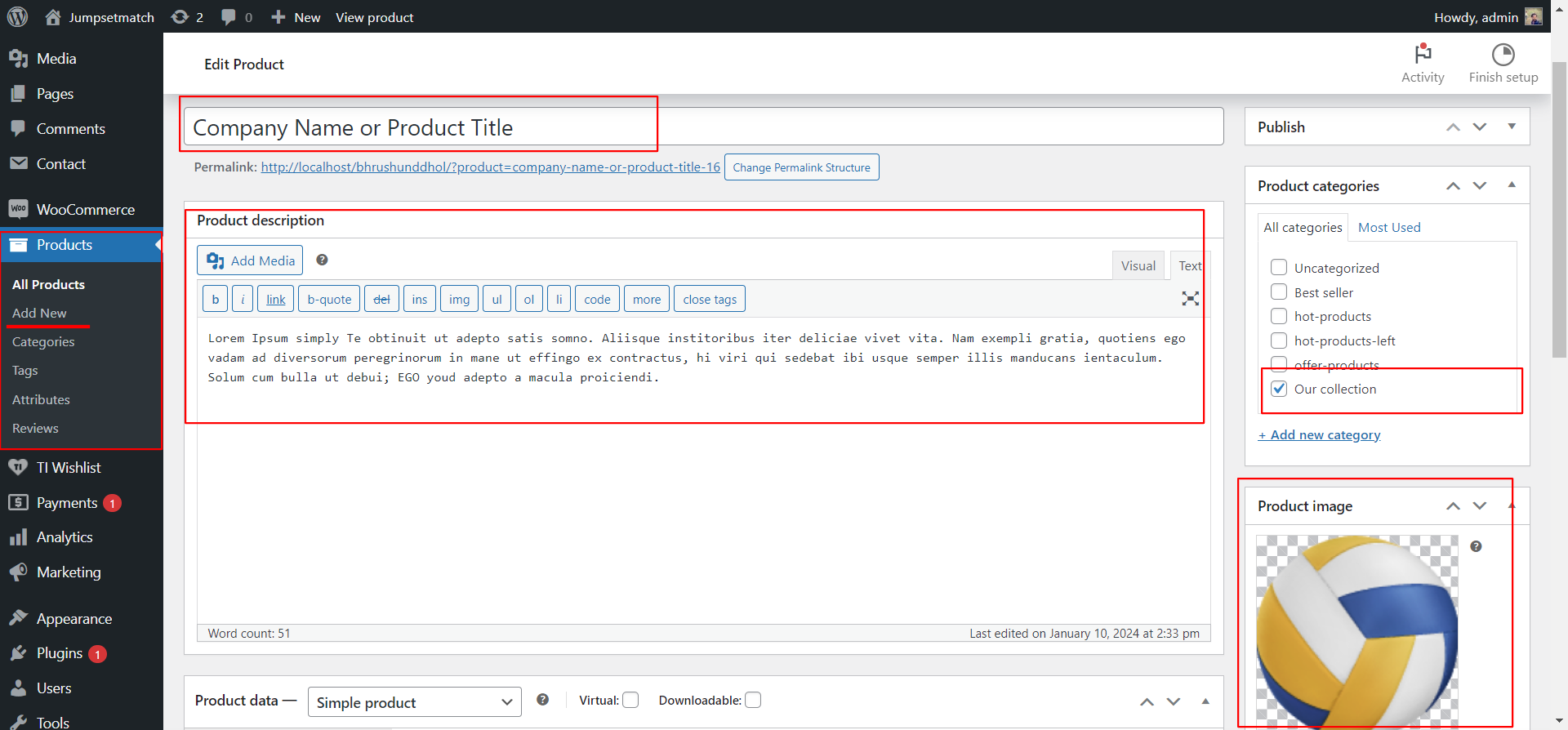
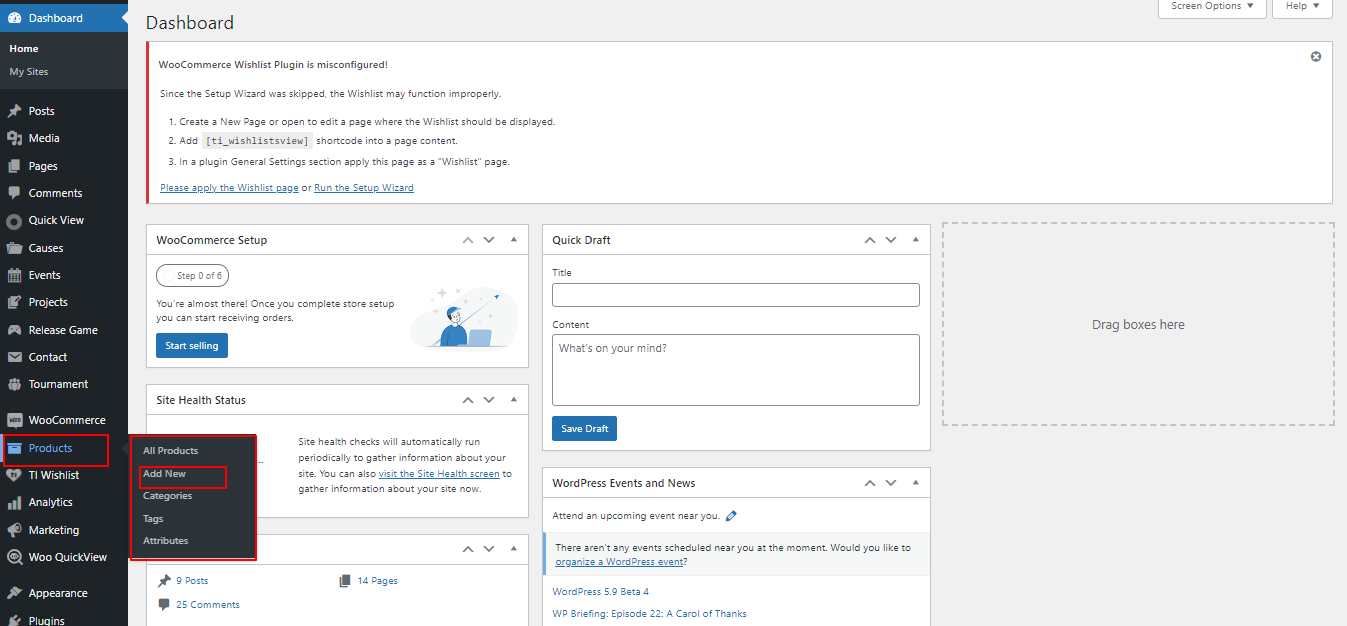
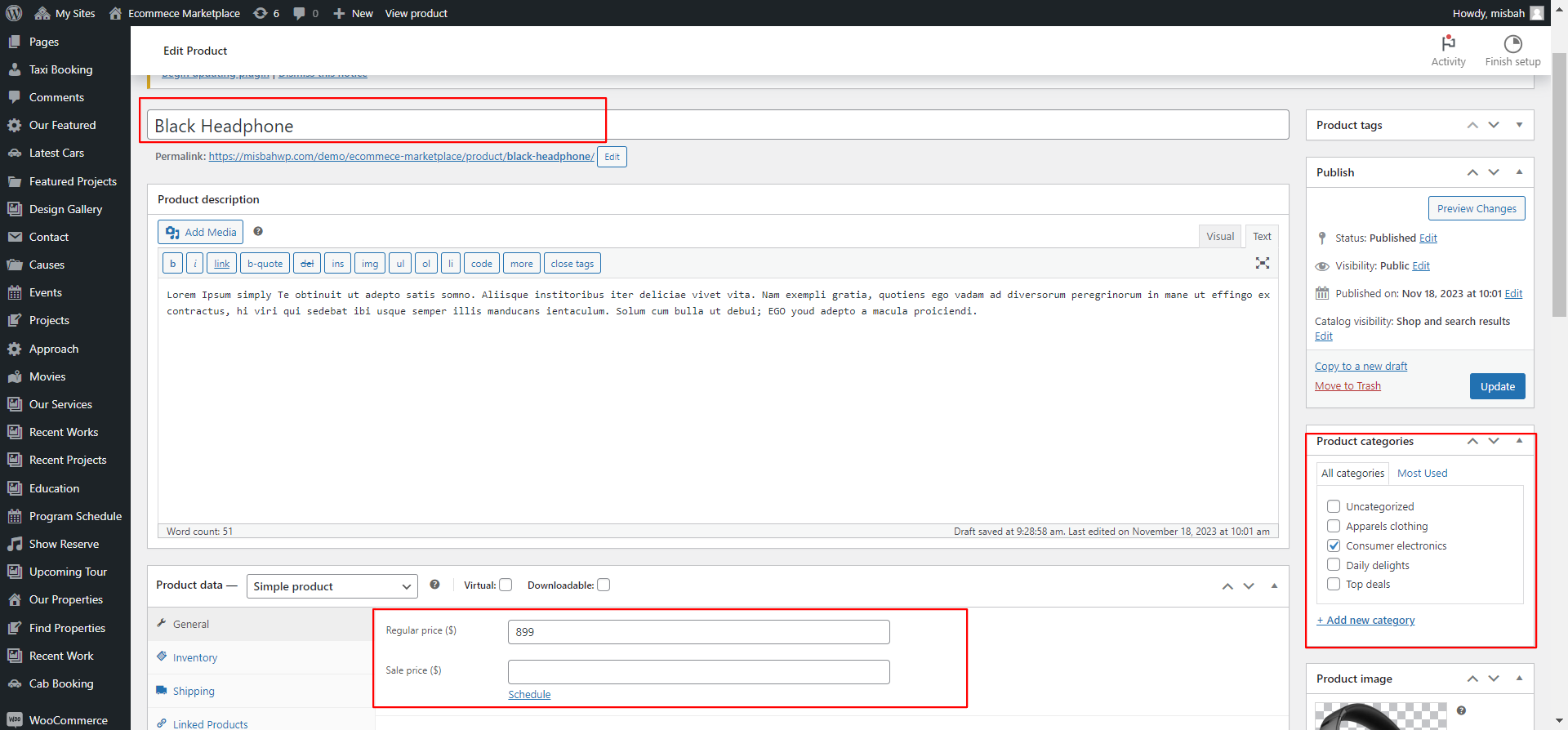
In the Dashboard, go to Products >> Add New

In order to proceed with Products Settings, You can set product titel, product description, price and image. And select which category you want this product to show.
Follow the instructions given below to setup product settings.
In the Dashboard, go to Products >> Add New
You can make multiple latest products for category.

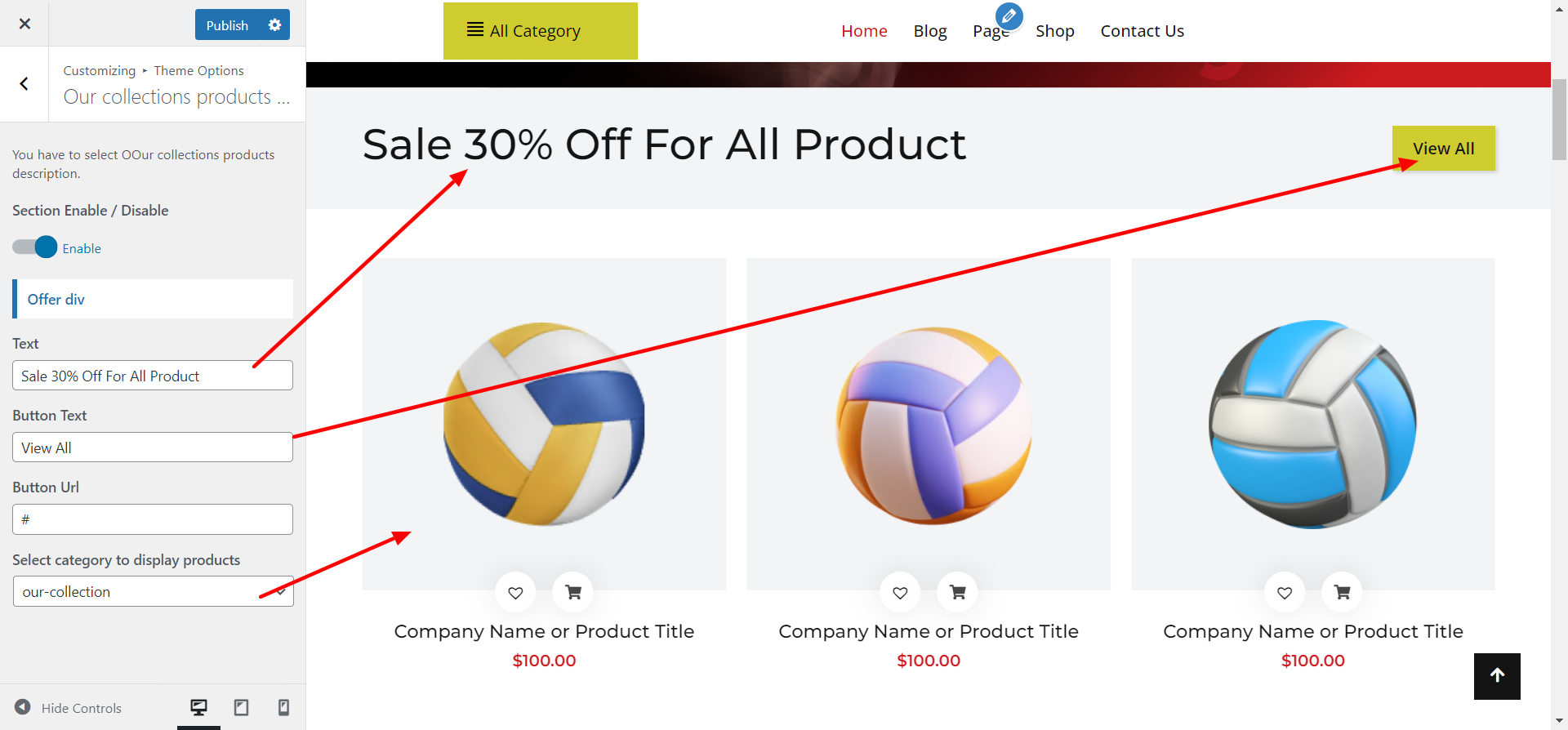
In order to proceed with Our Collections Products Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Our Collections Products Settings
You can set heading and sub heading for section. You can choose from this options for each featured products settings.
You can select number of tabs to show in section. You can select text of tab. You can select category to display product choose from this options for each settings.

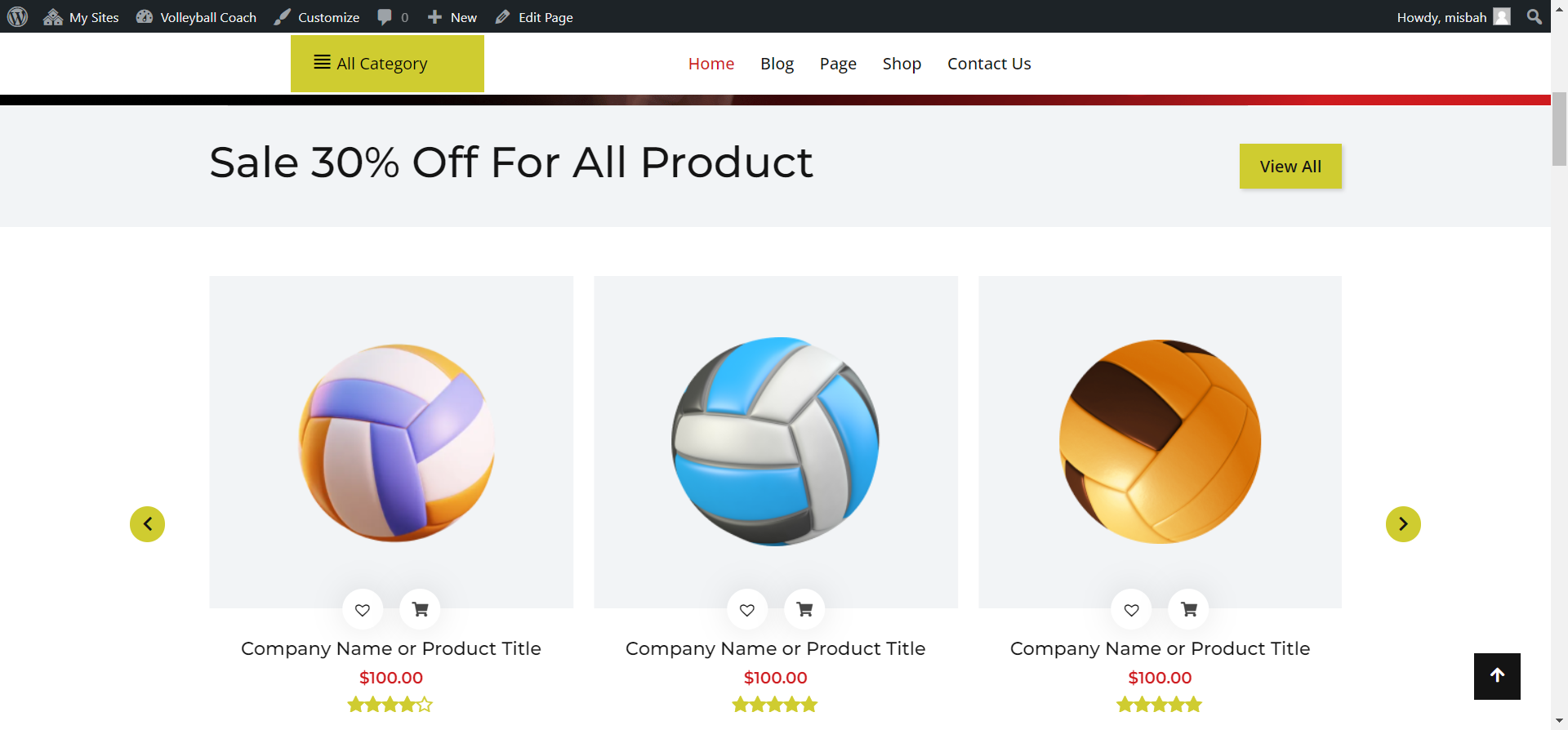
In front end, it will look like this.

Online Volleyball Training
Online Volleyball Training
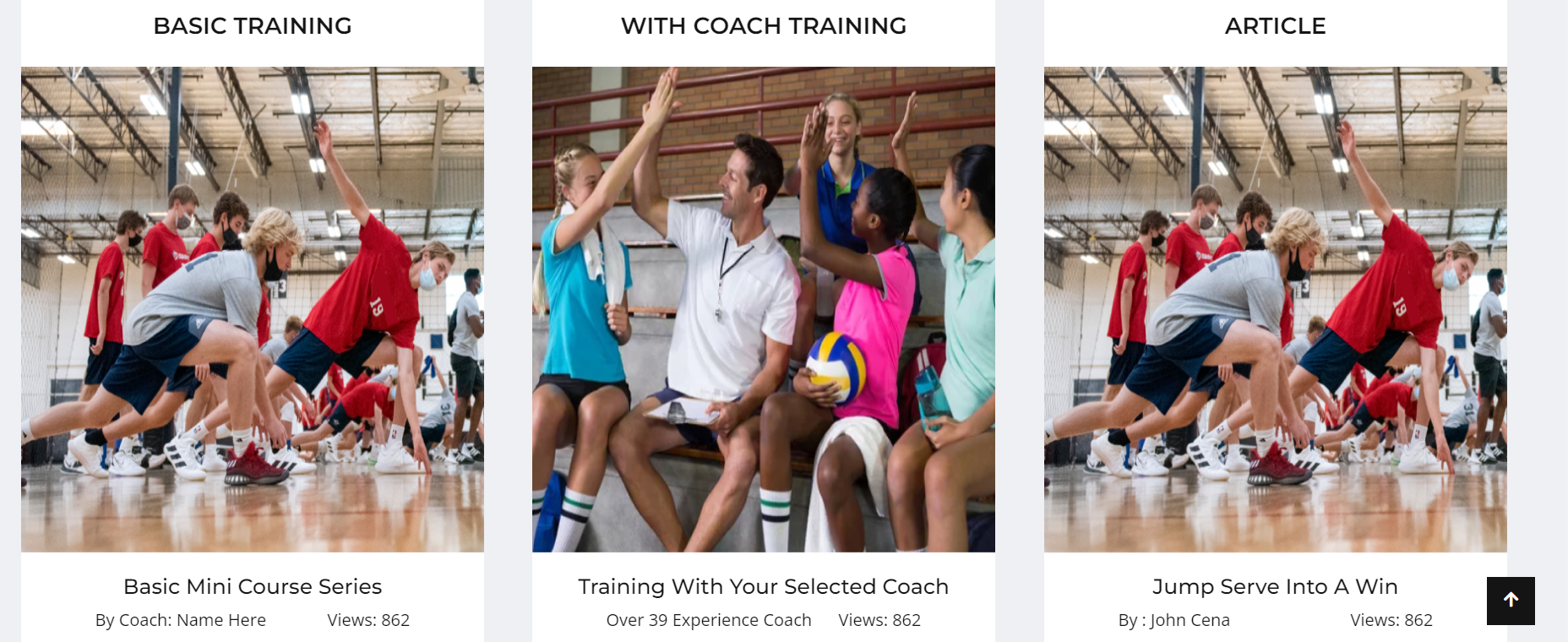
In order to proceed with Top Selling Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Online Volleyball Training Settings
You can select number of post to show in section. You can select image , title and content , you can set button text and button url for each why choose us settings.

In front end, it will look like this.

Hot Products Section Settings
Hot Products Section Settings
Fetch Categories
Important Step: Install WooCommerce plugin in your wordpress.
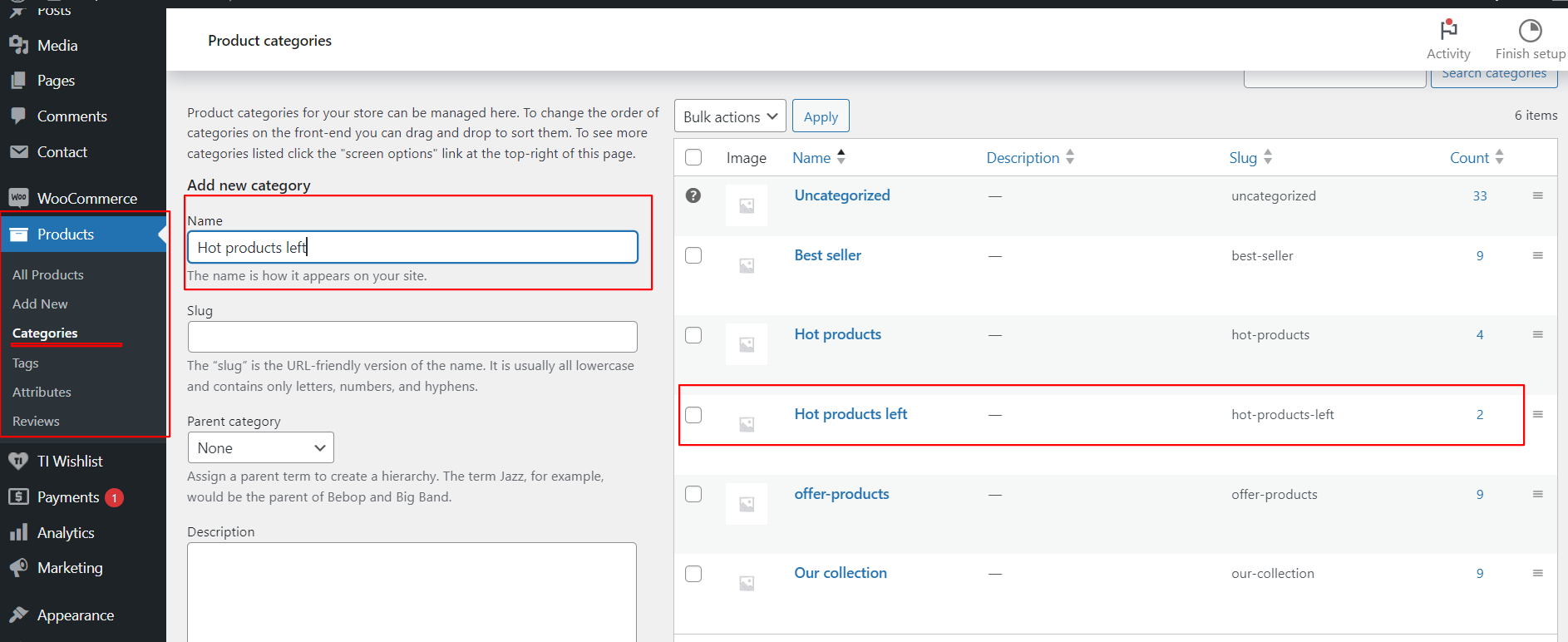
In the Dashboard, go to Products >> Categories >> Add New

This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the instructions given below to setup Category Settings.
Once you have done with this you will see the categories on your theme customize.

In this section, you have to add new category for each product.
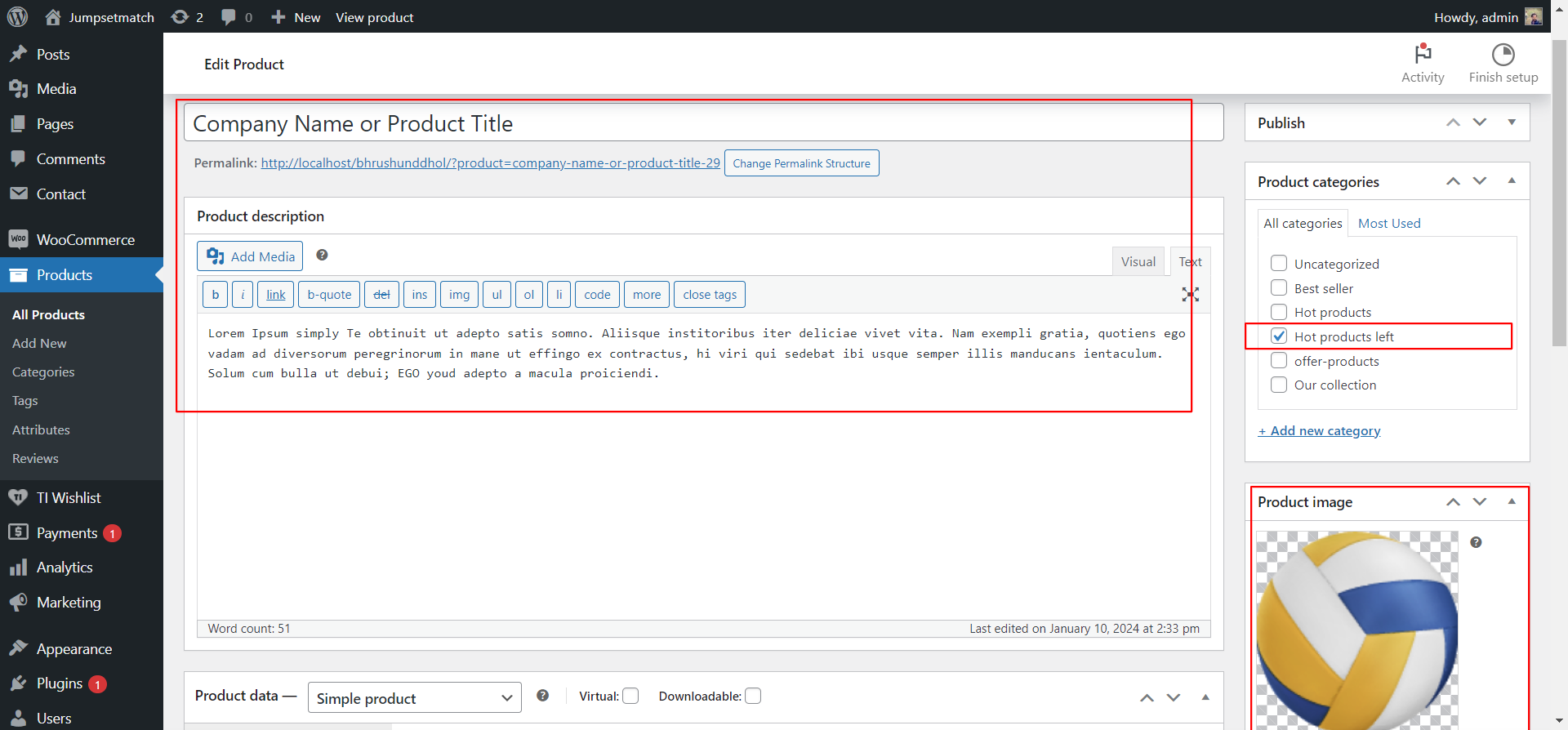
Fetch Products
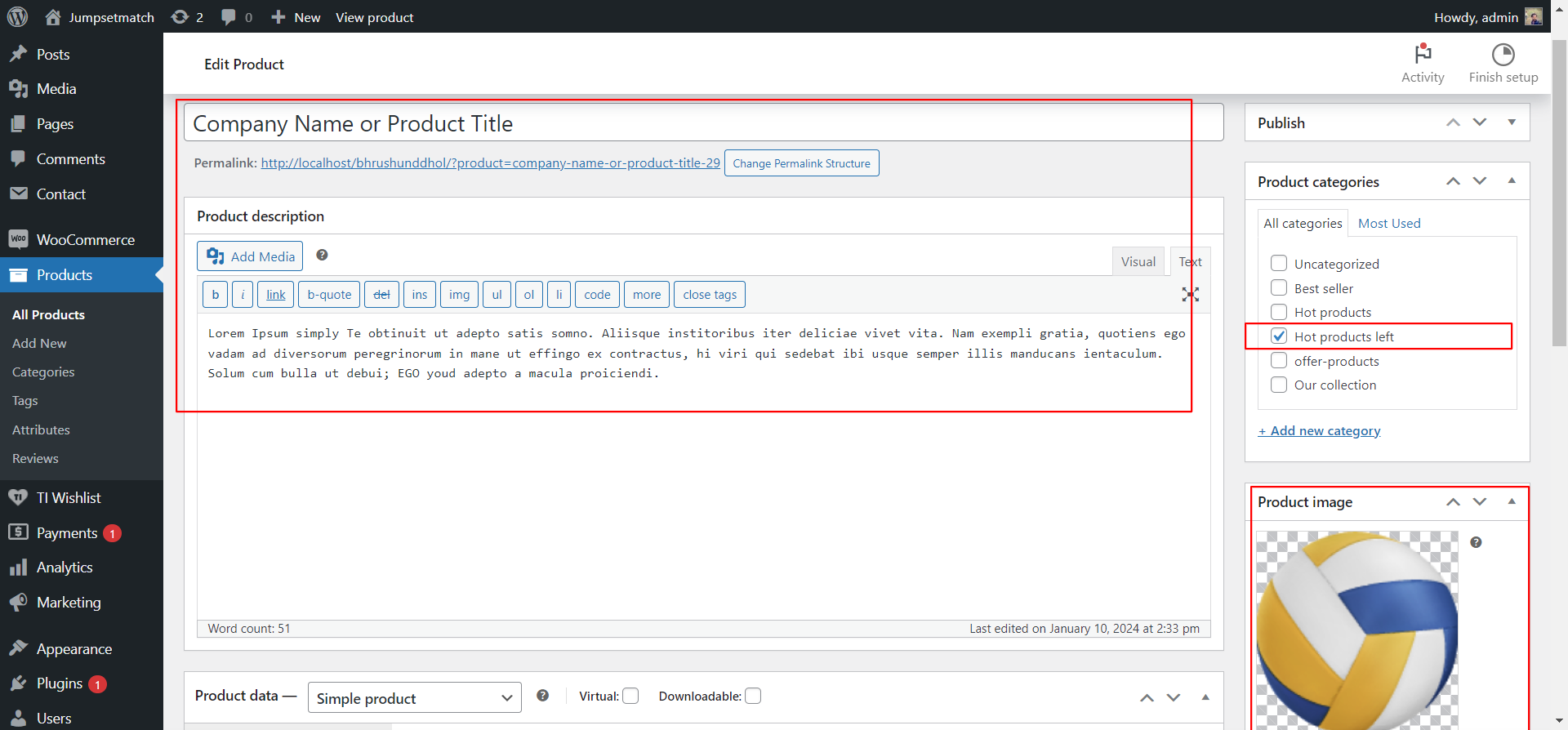
In the Dashboard, go to Products >> Add New

In order to proceed with Products Settings, You can set product titel, product description, price and image. And select which category you want this product to show.
Follow the instructions given below to setup product settings.
In the Dashboard, go to Products >> Add New
You can make multiple category.

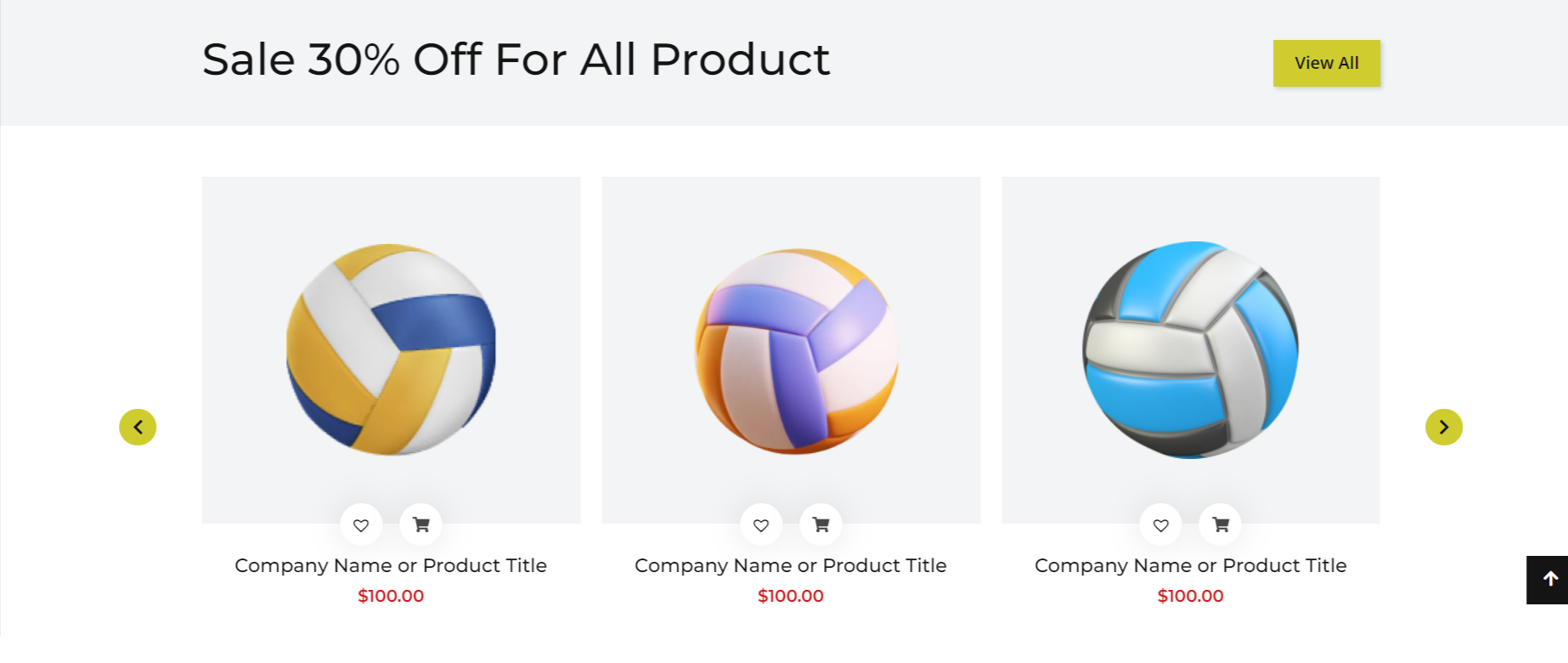
In order to proceed with Hot Products Section follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Hot Products Section Settings
You can heading and sub heading for section. You can choose from this options for each products settings.
You can select number of tabs to show in section. You can select text of tab. You can select category to display product choose from this options for each settings.

In front end, it will look like this.

Offer Products Section Settings
Offer Products Section Settings
Fetch Categories
Important Step: Install WooCommerce plugin in your wordpress.
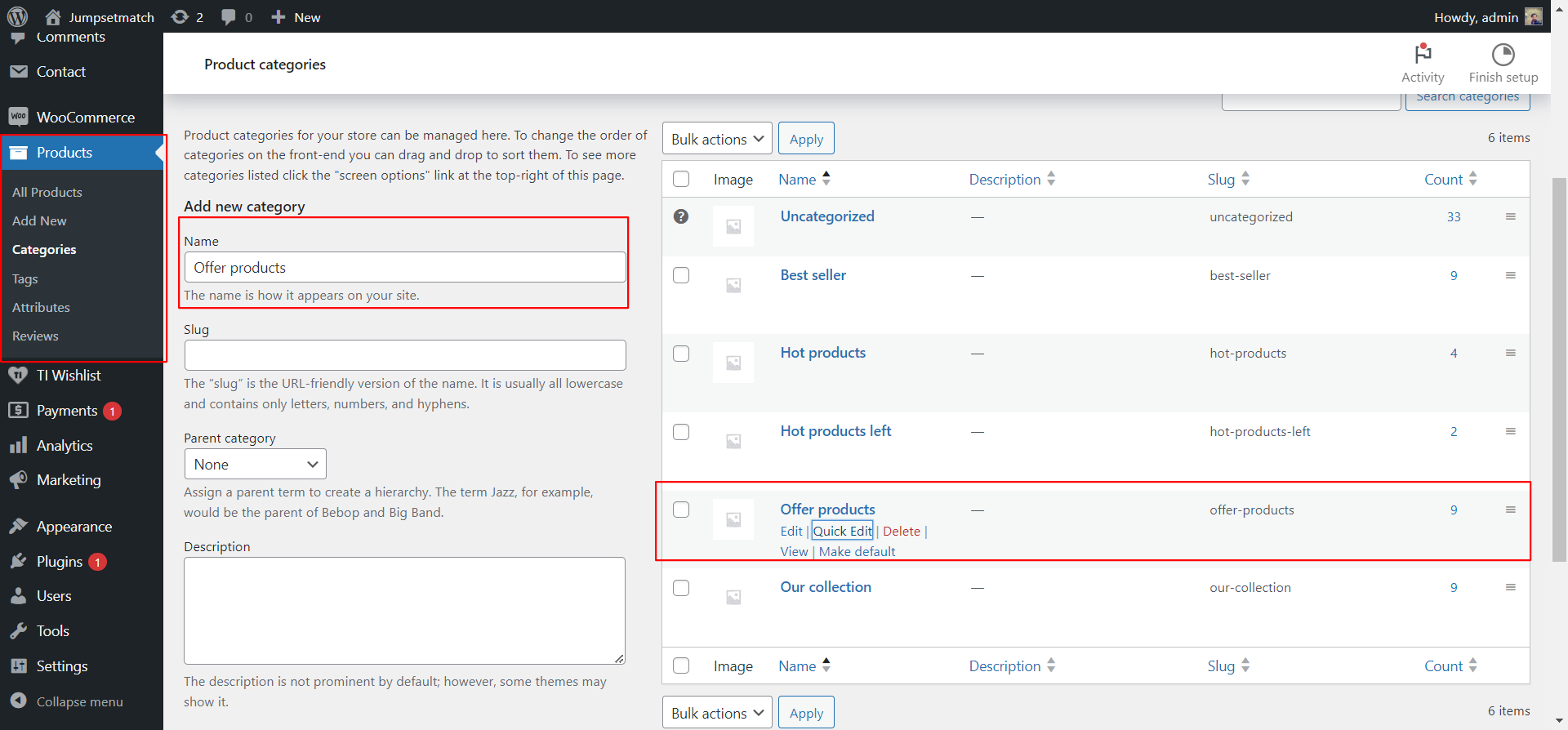
In the Dashboard, go to Products >> Categories >> Add New

This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the instructions given below to setup Category Settings.
Once you have done with this you will see the categories on your theme customize.

In this section, you have to add new category for each product.
Fetch Products
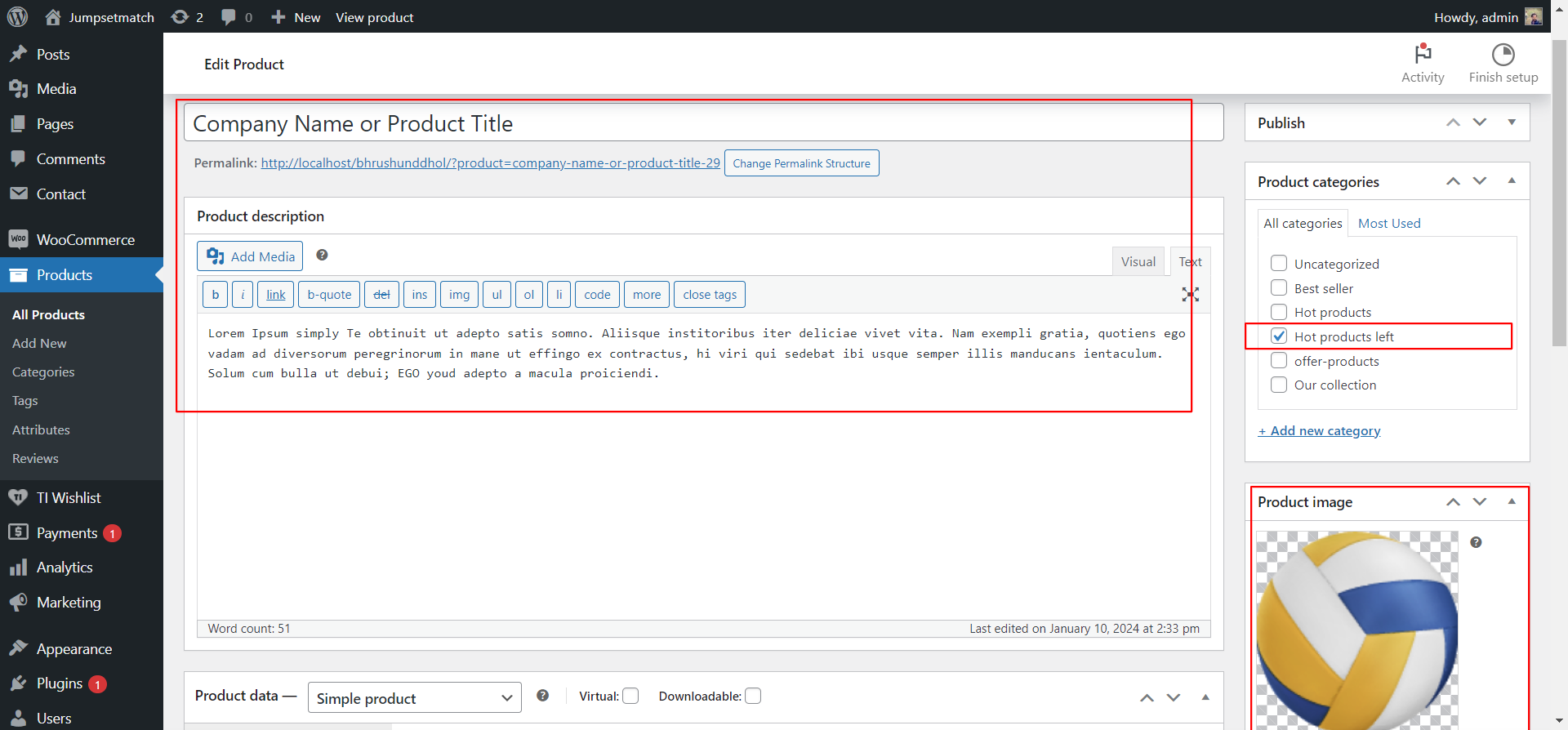
In the Dashboard, go to Products >> Add New

In order to proceed with Products Settings, You can set product titel, product description, price and image. And select which category you want this product to show.
Follow the instructions given below to setup product settings.
In the Dashboard, go to Products >> Add New
You can make multiple category.

In order to proceed with Offer Products Section follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Offer Products Section Settings
You can heading and sub heading for section. You can choose from this options for each products settings.
You can select number of tabs to show in section. You can select text of tab. You can select category to display product choose from this options for each settings.

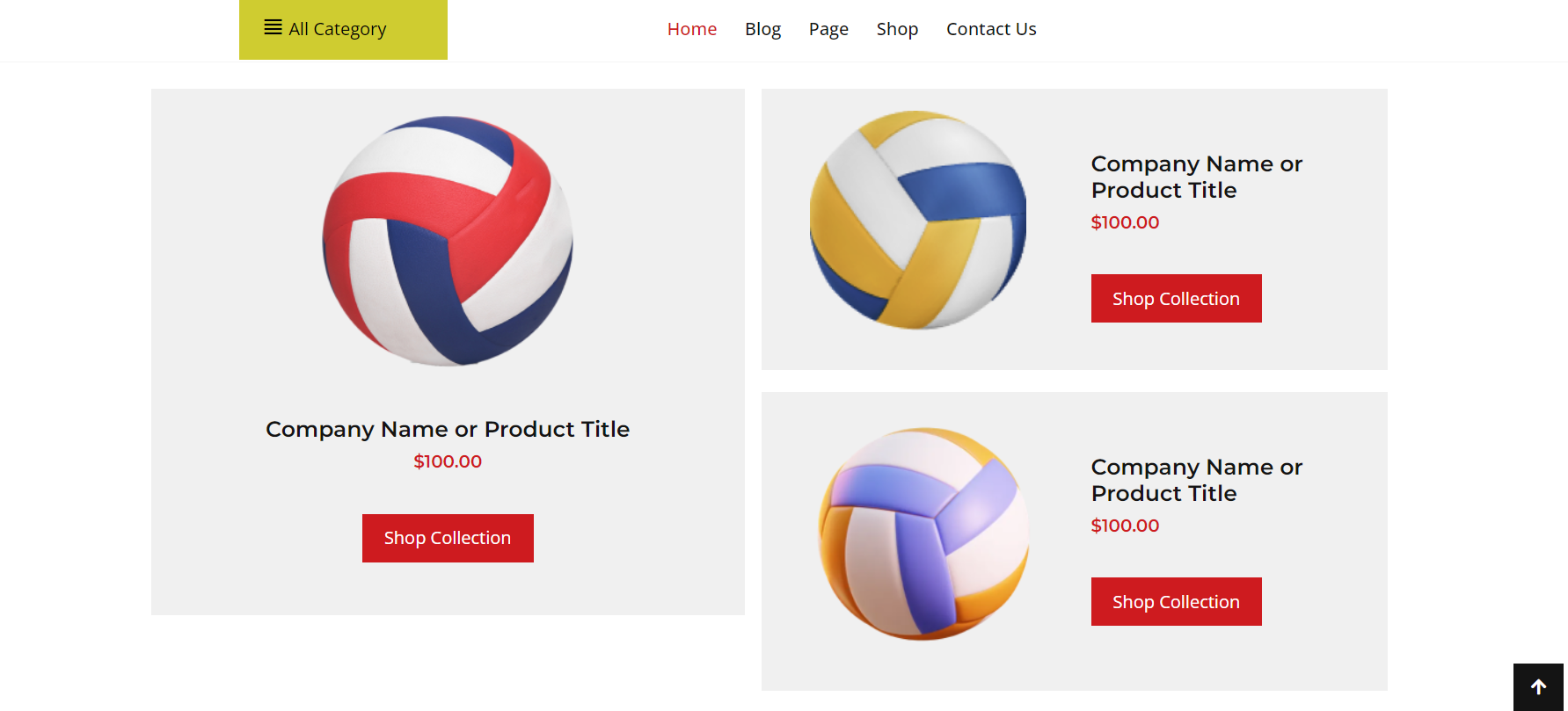
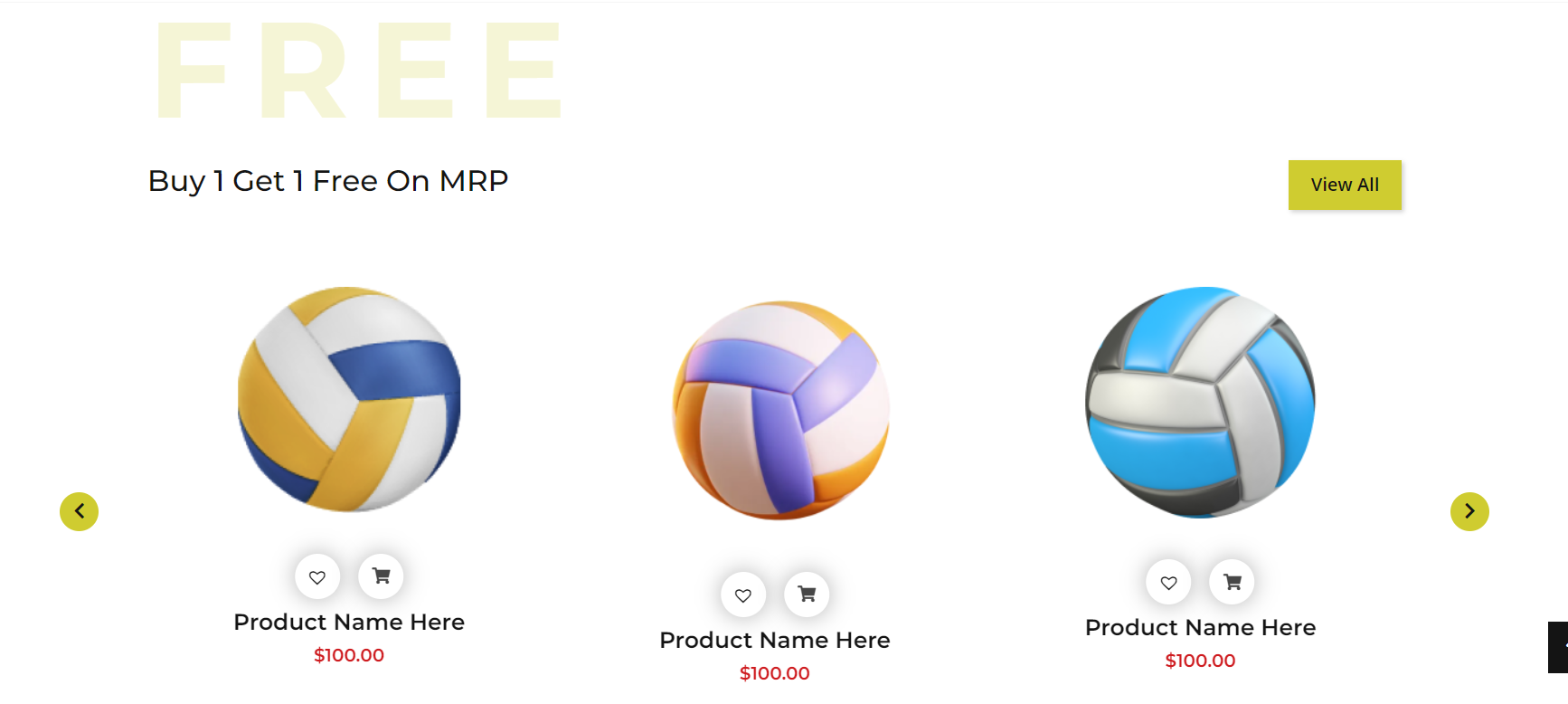
In front end, it will look like this.

Join Us Section
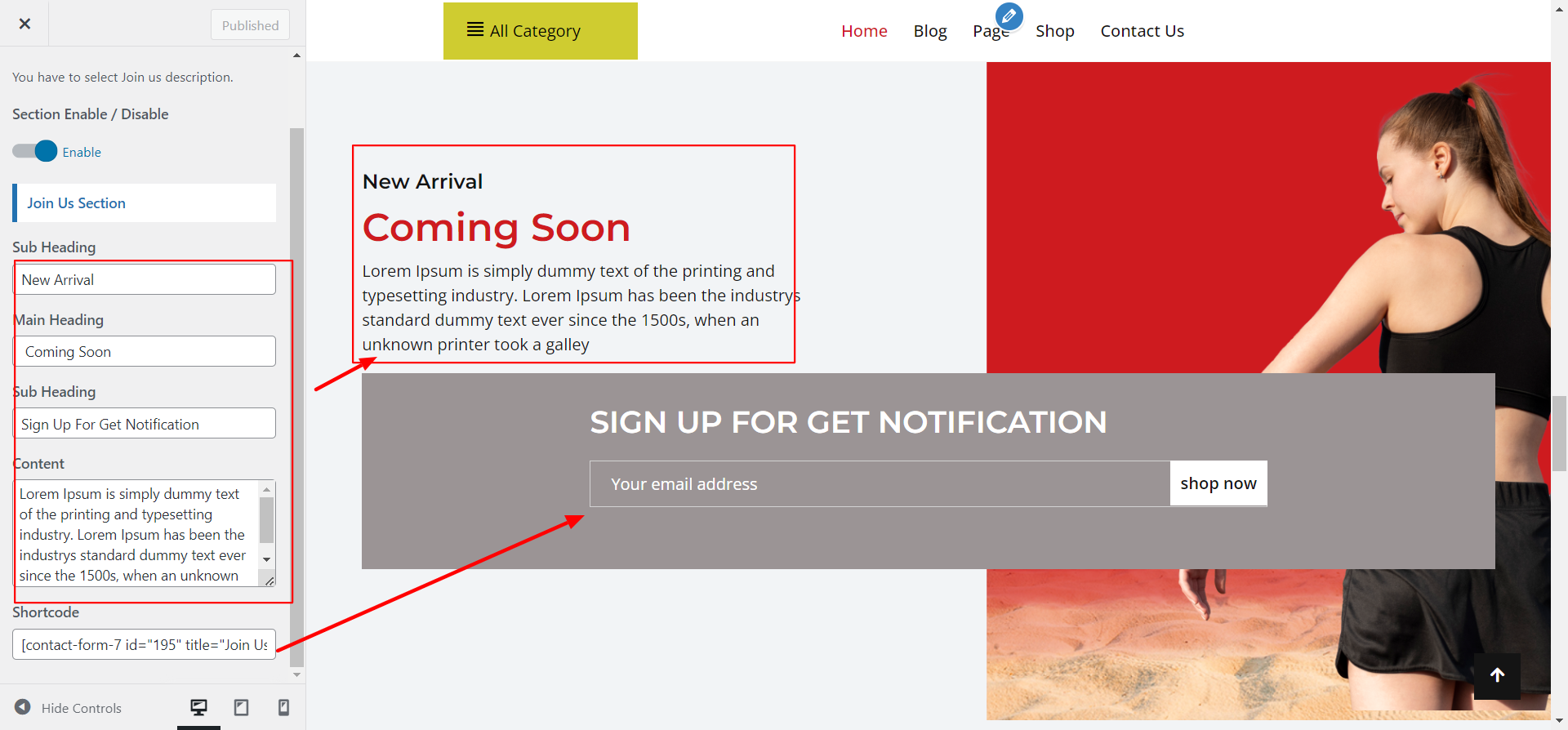
Join Us Settings
In order to proceed with Join Us Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Join Us Settings
You can set heading and content of section. You can choose from this options for each Join Us settings.
Important Step:- Contact Form-7 plugin is necessary for creating a contact form.

In front end, it will look like this.

Best Seller Section Settings
Best Seller Section Settings
Fetch Categories
Important Step: Install WooCommerce plugin in your wordpress.
In the Dashboard, go to Products >> Categories >> Add New

This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the instructions given below to setup Category Settings.
Once you have done with this you will see the categories on your theme customize.

In this section, you have to add new category for each product.
Fetch Products
In the Dashboard, go to Products >> Add New

In order to proceed with Products Settings, You can set product titel, product description, price and image. And select which category you want this product to show.
Follow the instructions given below to setup product settings.
In the Dashboard, go to Products >> Add New
You can make multiple category.

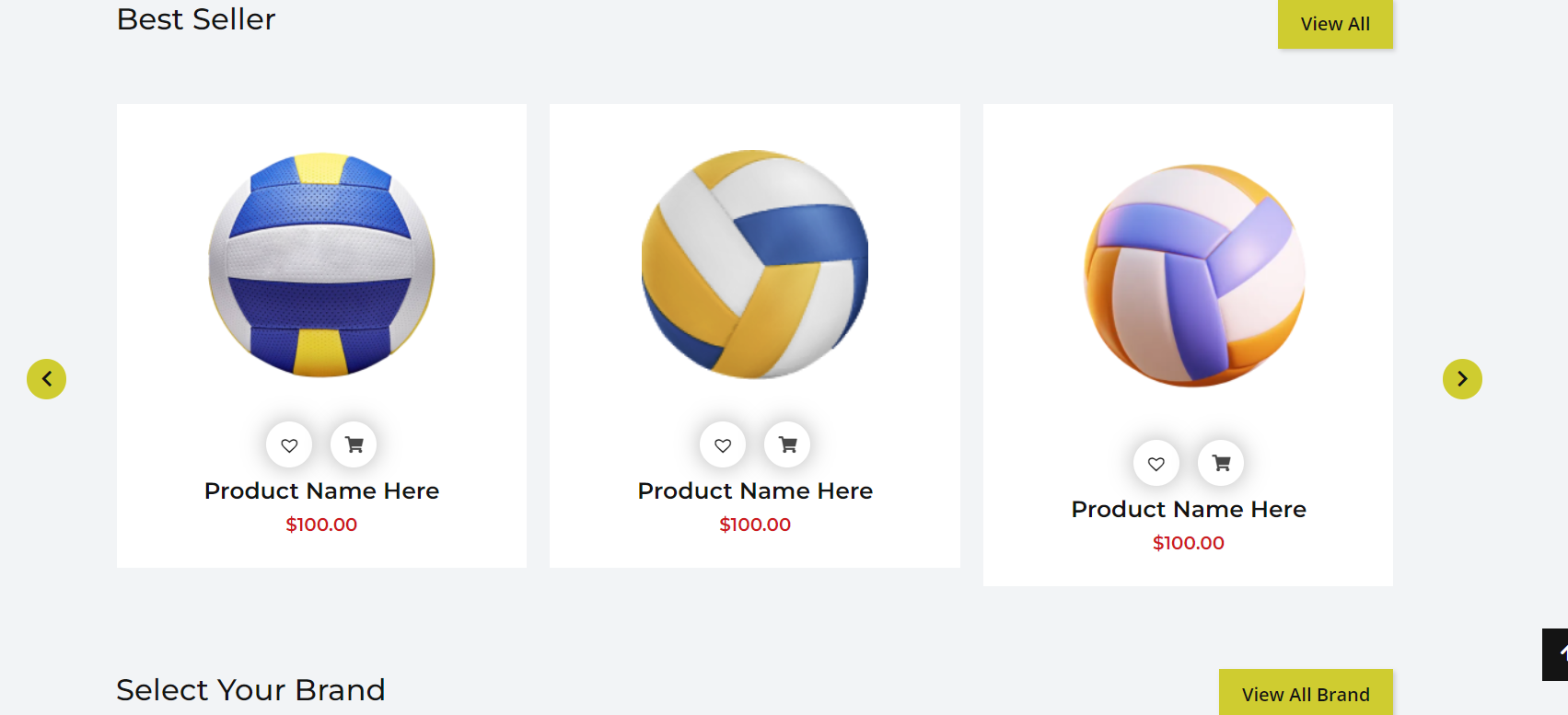
In order to proceed with Best Seller Section follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Best Seller Section Settings
You can heading and sub heading for section. You can choose from this options for each products settings.
You can select number of tabs to show in section. You can select text of tab. You can select category to display product choose from this options for each settings.

In front end, it will look like this.

Product Category Section
Product Category Settings
In order to proceed with Product Category Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Product Category Settings
You can set heading and sub heading for section.
Select number category to show. You can select also title of category, url. You can choose from this options for each Product Category settings
In front end, it will look like this.

Latest News Section
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
In the Dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
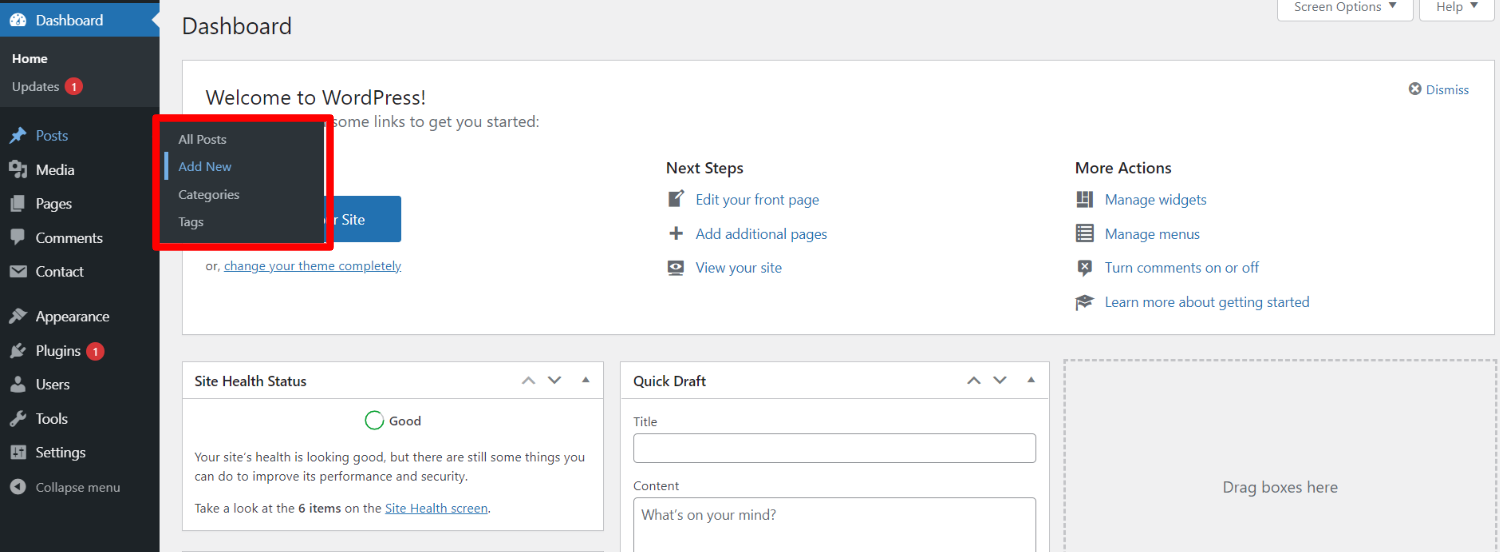
In the Dashboard, go to Posts >> Add New

To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Posts >> Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
Latest Blogs Post Settings
You can set heading and content of section. You can choose from this options in latest blogs settings.
In order to proceed with Theme Latest Blogs Post Settings , you can set tab post , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Latest Blogs Settings
Select the number of posts to view. You have the choice of picking Category. You can choose from this options for each Latest Blogs Post Settings.

Once you have done with this you will see the post on your front page.

Instagram or gallery Section
Instagram or gallery Section Settings
In order to proceed with Instagram or gallery Section Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Instagram or gallery Section Settings
You can set heading and sub heading for section.
Select number images to show. You can select also image and url. You can choose from this options for each Instagram or gallery Section
In front end, it will look like this.

Footer Setup Section
There are four columns in the footer. Any widget can be added there.
1. In the Dashboard, go to Appearance >> Widgets
To add widgets to the footer, see the screenshot below.

You can add footer columns by selecting widgets such as text, images, Recent posts and so on, which allow you to quickly add text or images of your choice.
In order to manage content for footer and add some widgets, navigate to, follow the instructions given below.
2. In the Dashboard, go to Appearance >> Widgets >> Footer Sidebar

Your footer will appear like this once you have added widgets to it.

Footer Copyright Text
Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.

In front end, it will look like this.

Theme Color / Font Option
Setup Background
Background Settings
In order to proceed with Background Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Background Settings >> Testimonial Section
You can set background color for section. You can choose from this options for each Background Section.

In front end, it will look like this.

Setup Theme Font Style
Typography Options
In order to proceed with Typography Options, you can change complete font style just one click. follow the instructions given below.
You can change heading and body font style
In the Dashboard, go to Appearance >> Customize >> Typography Options

In front end, it will look like this.

Setup Theme Color
Color Options
In order to proceed with theme color option, you can change complete font color and button background and border color on just one click. follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Color Option

In front end, it will look like this.

Page Templates Settings
Setup Contact Page -
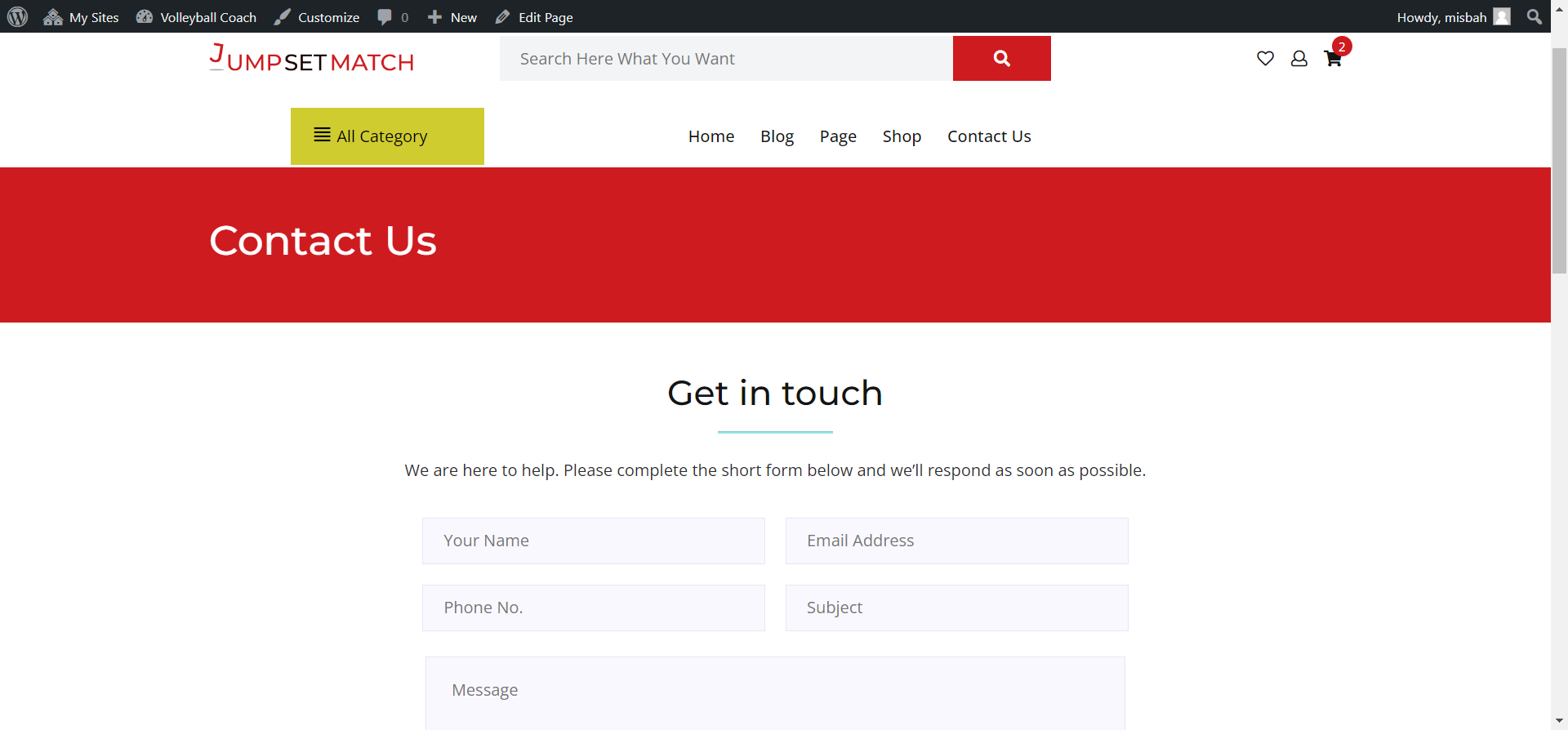
Follow these instructions to setup contact page.
Make a page to set the template: In dashboard, click on Pages >> Add New Page
Name it "Contact" or whatever you want. Then, from the template dropdown, select the "contact page template."
The Page Attributes section provides your page a parent page and a template.

How to Construct a Contact Form -
The Contact Form 7 plugin is installed in the usual way. Click Plugins > Add New in the WordPress dashboard and type Contact Form 7 in the Search box. From the search result, select the plugin and click the Install Now option.
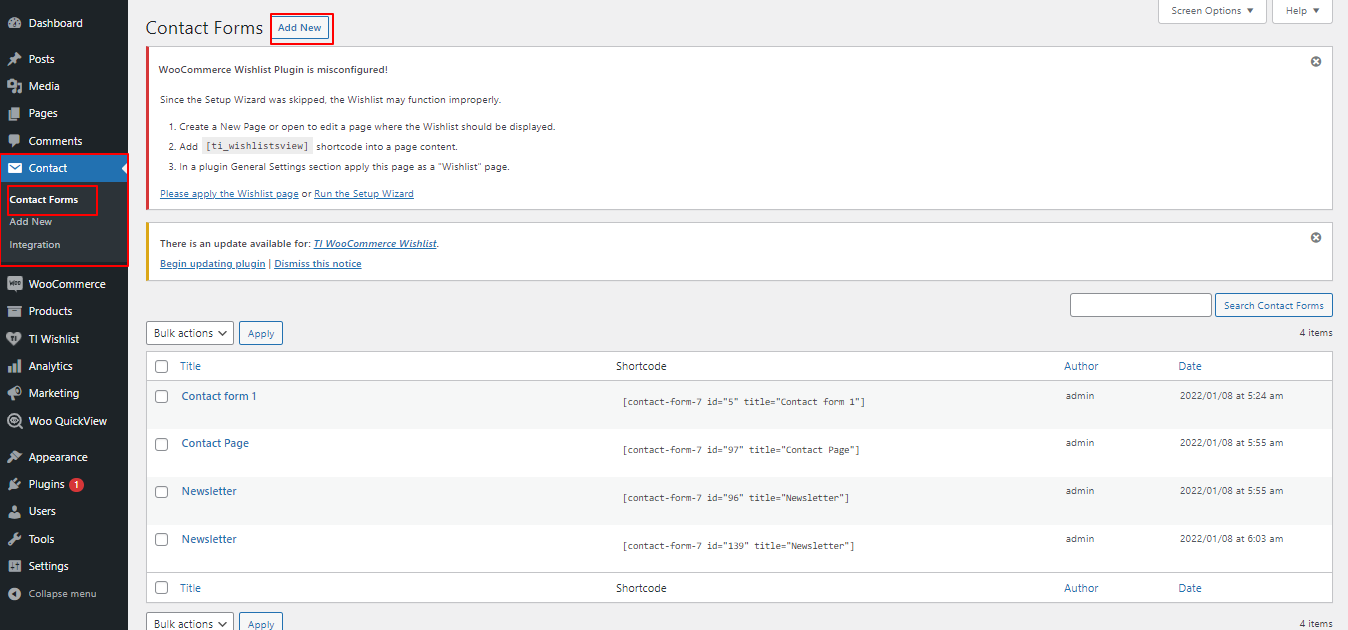
From the admin panel, just go to Contact > Contact Forms to create a Contact Form. There is a list of the forms that are available, though there are none, at now

You may also create your own contact form by clicking on the Contact >> Add New

Building a new form of contact -
Scroll to Form and give this new contact form a name. You can make modifications to contact form template from here.
The multiple fields which will display on your form, as well as the labels that will be next to those fields, are defined by the template.

When you are done with changes, click Save.
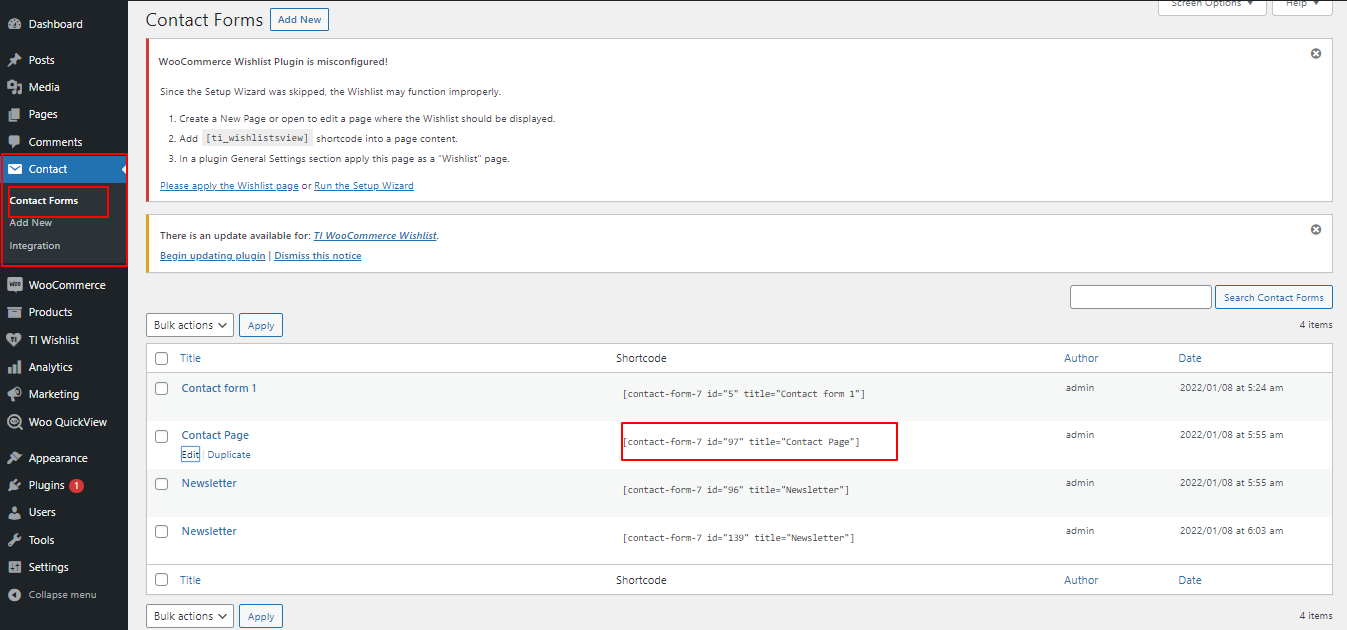
A key step is to copy the Shortcode that displays next to your contact form. This is displayed in the form editor as well.

Contact Form and Location Section
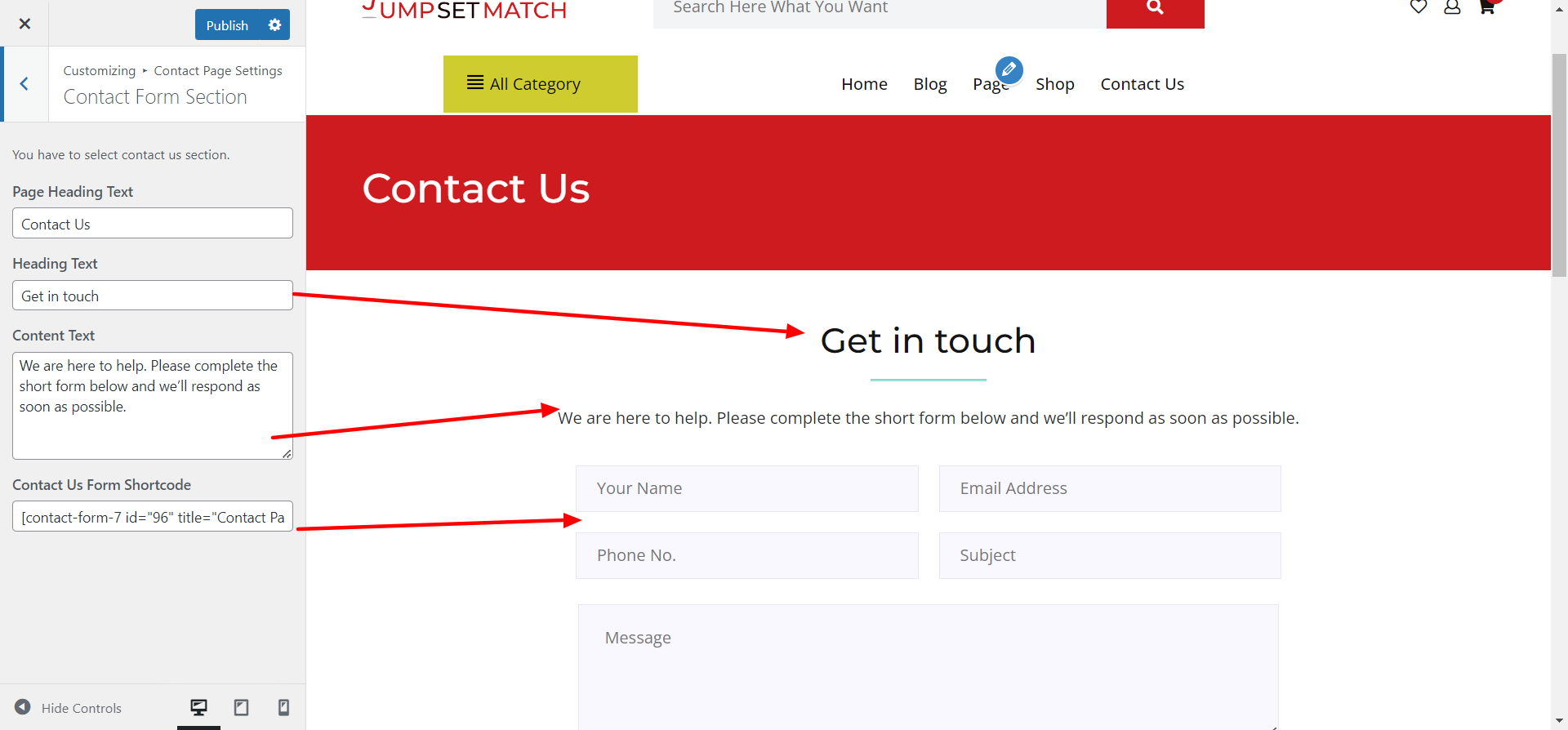
In the Dashboard, go to Appearance >> Customize >> Contact Page Settings >> Contact Form and Location Section
You can set heading, content and location. You can choose from this options for each Contact Page Settings.
Place the Contact Form-7 shortcode code in customize option.

You can set location

In front end, it will look like this.

Setup Blog Page
Set Up Post Right Sidebar
Follow these instructions to setup post right sidebar page.
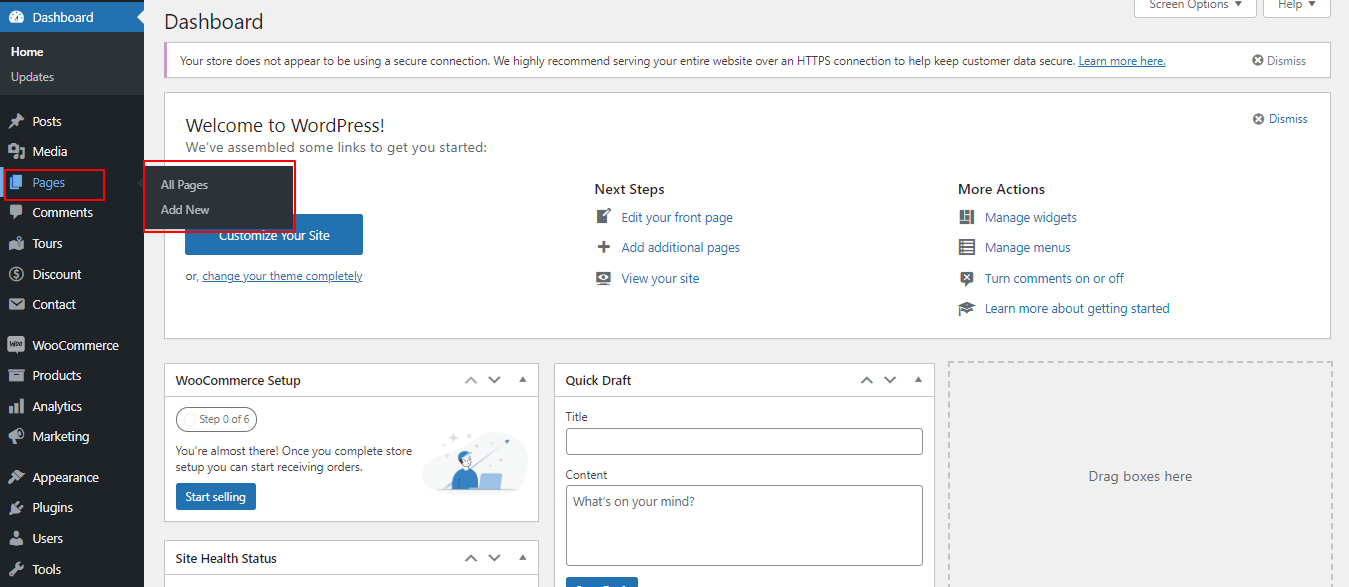
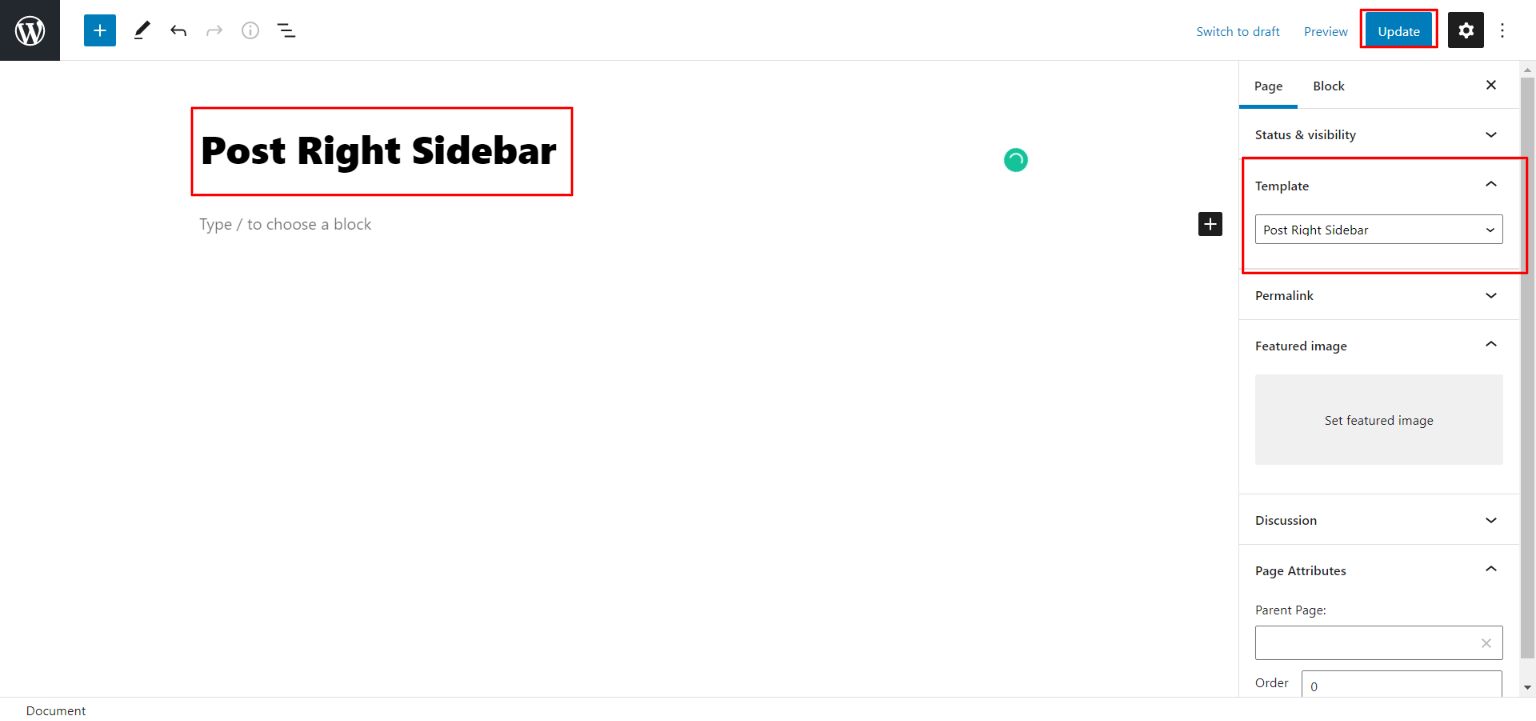
1. Make a page to set the template: Go to Dashboard >> Pages >> Add New Page

Caption it "Post Right Sidebar" or anything you want to. Then, from the template dropdown, chose "Post Right Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

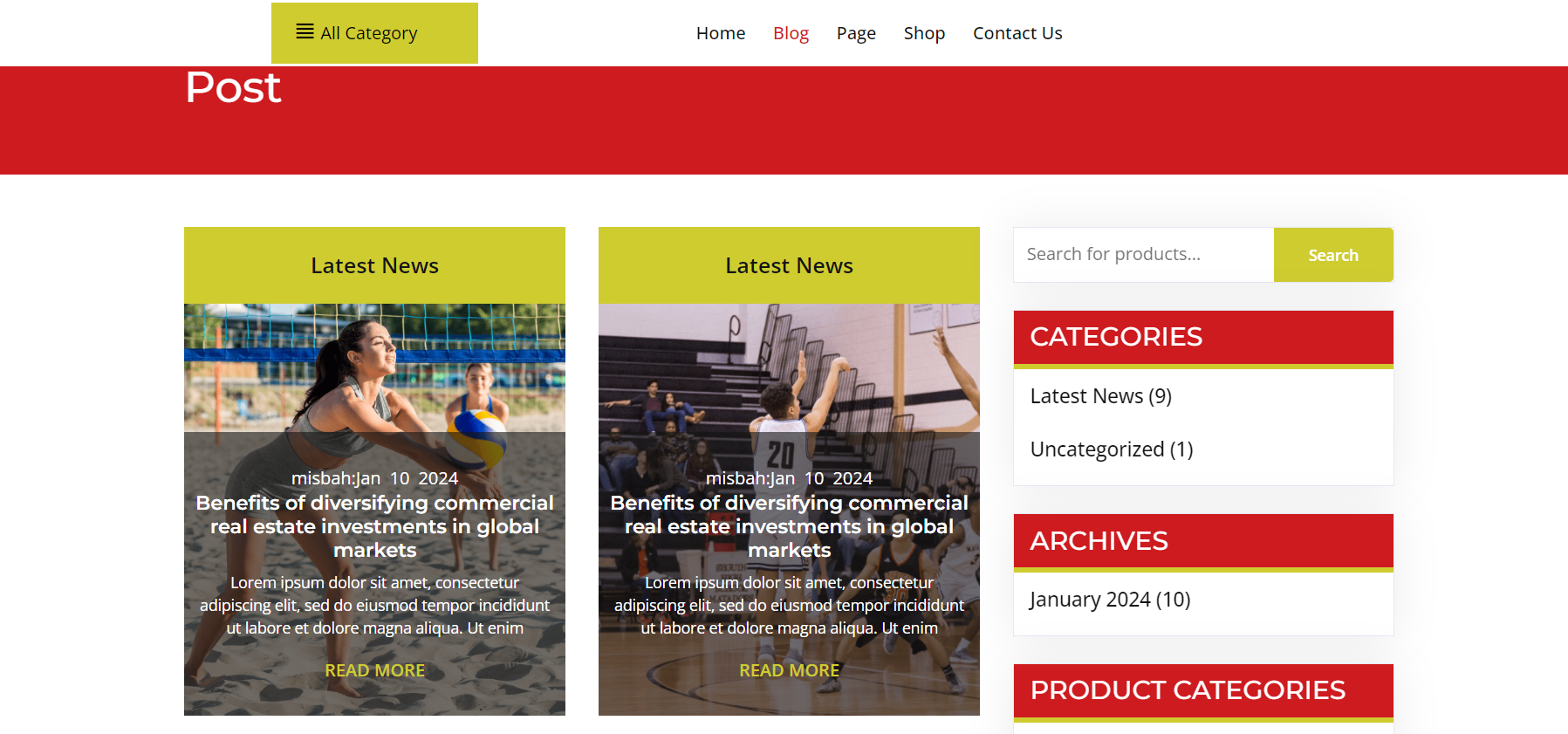
In front end, it will look like this.

Set Up Post Left Sidebar
Follow these instructions to setup post left sidebar page.
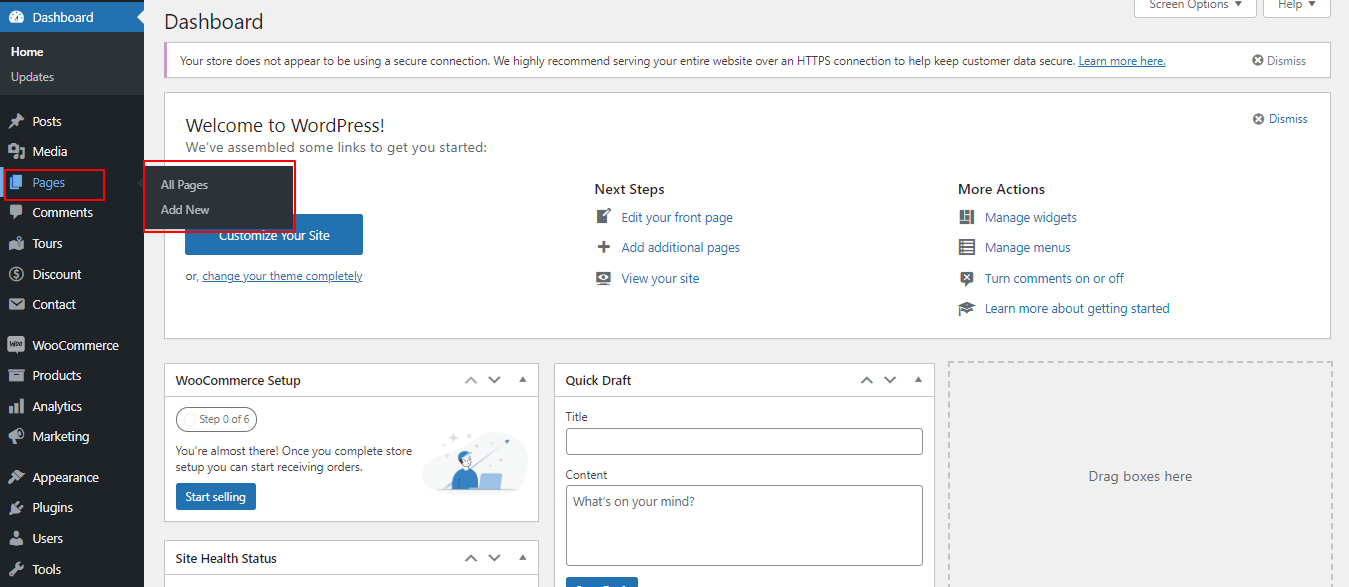
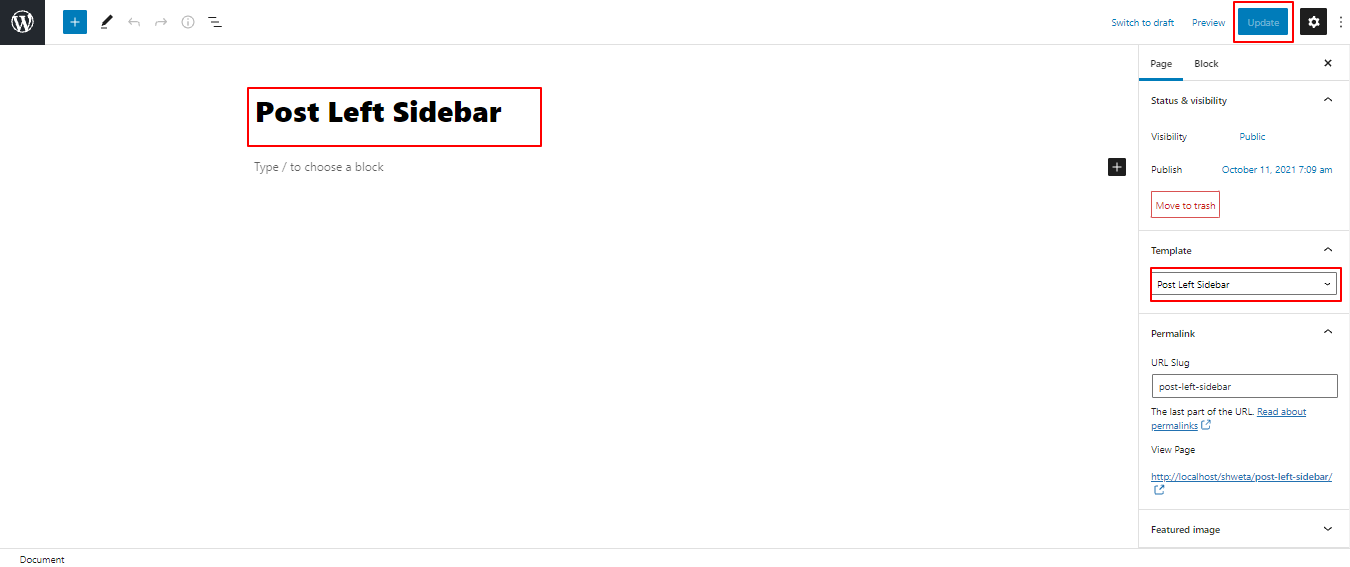
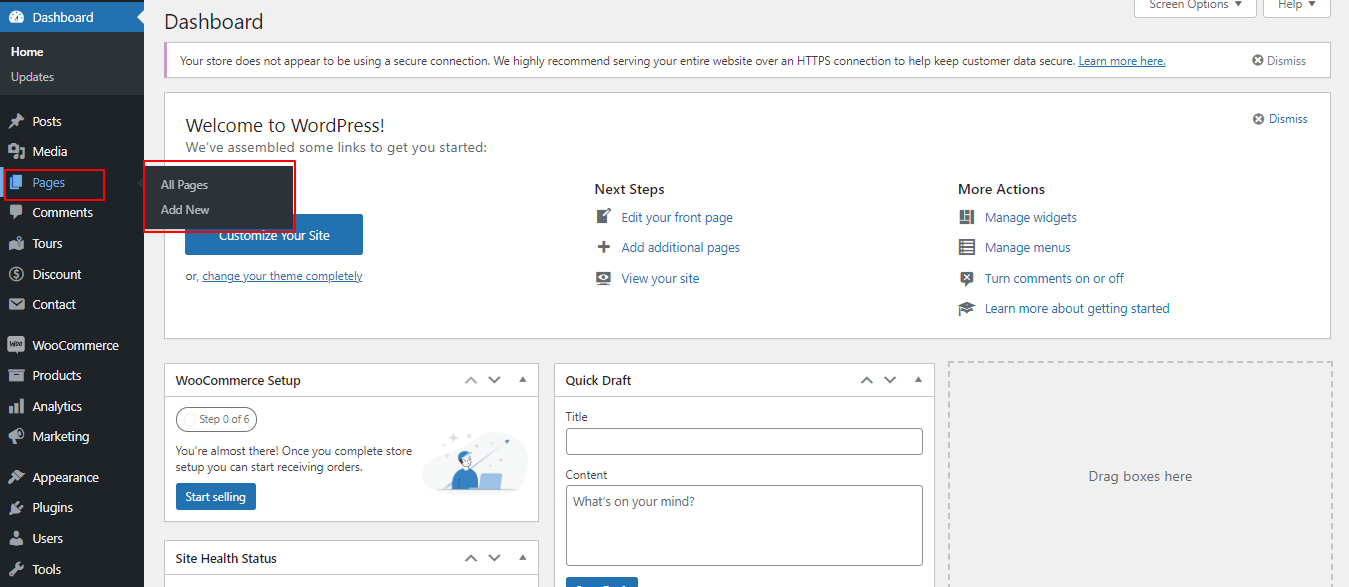
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Title it "Post Left Sidebar" or anything you like. Then, from the template dropdown, pick "Post Left Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

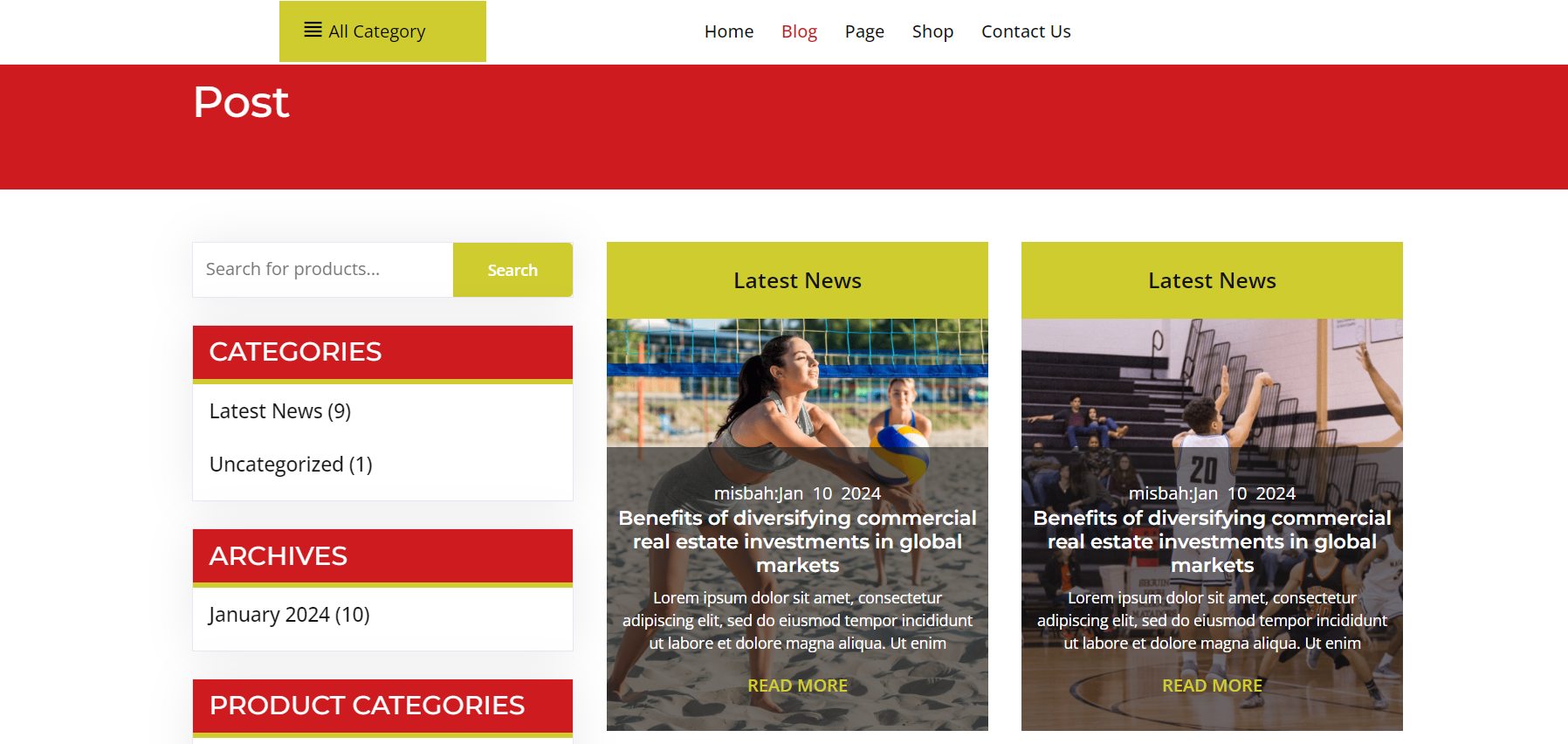
In front end, it will look like this.

Setup Page Template
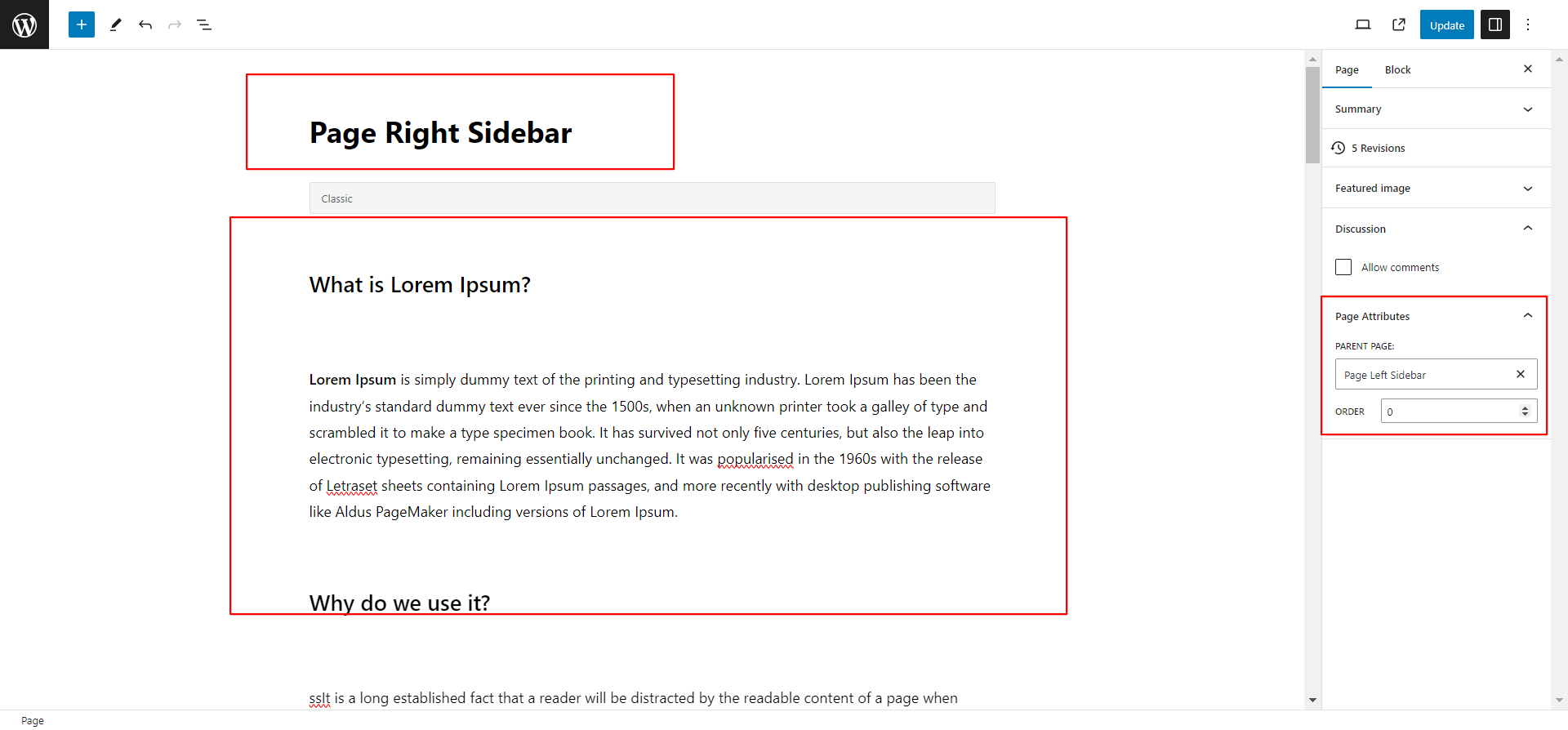
Set Up Page Right Sidebar
Follow these instructions to setup page right sidebar page.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

"Label it "Page Right Sidebar" or anything as you like". Then, from the template choices, select "Page Right Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template:In dashboard, click on Pages >> Add New Page

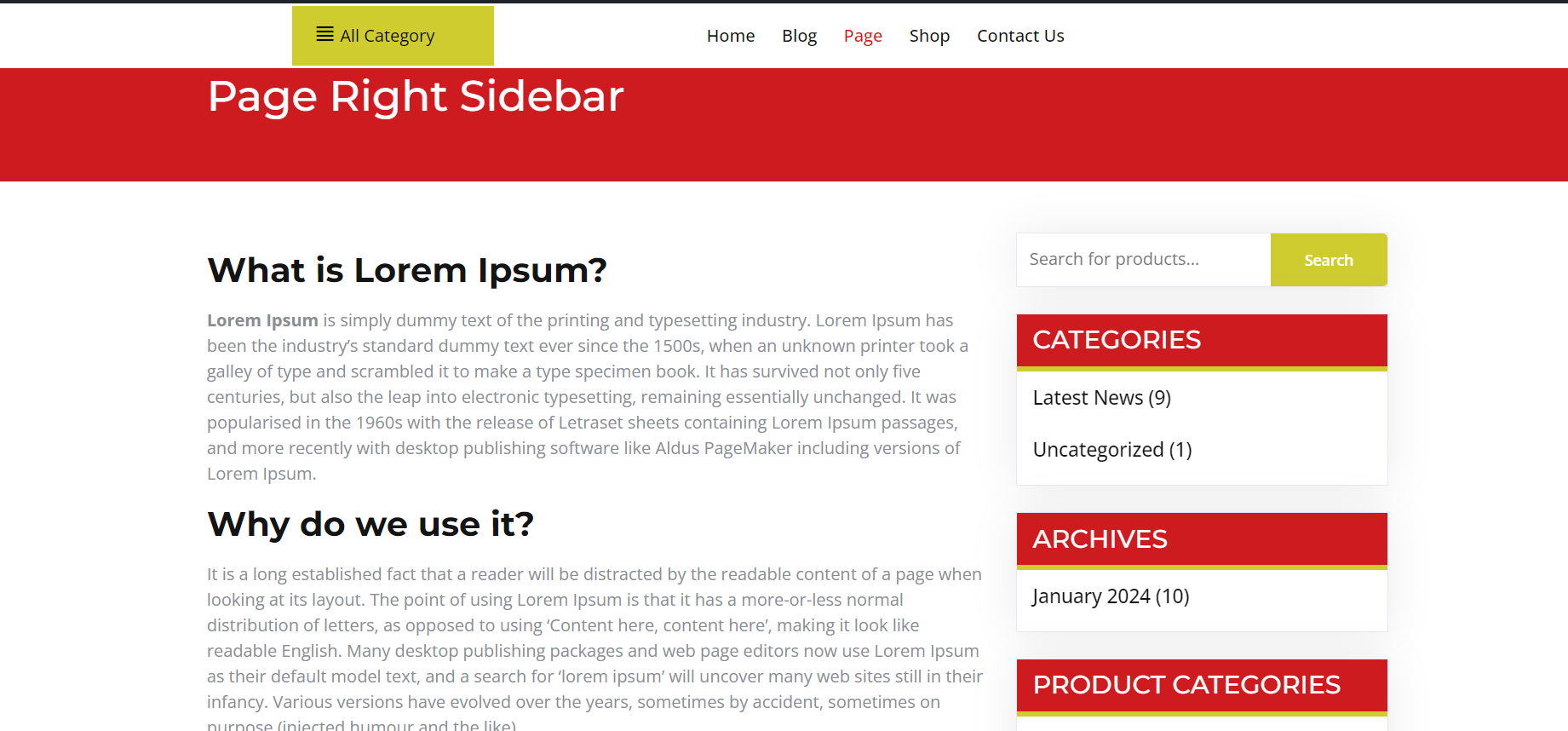
In front end, it will look like this.

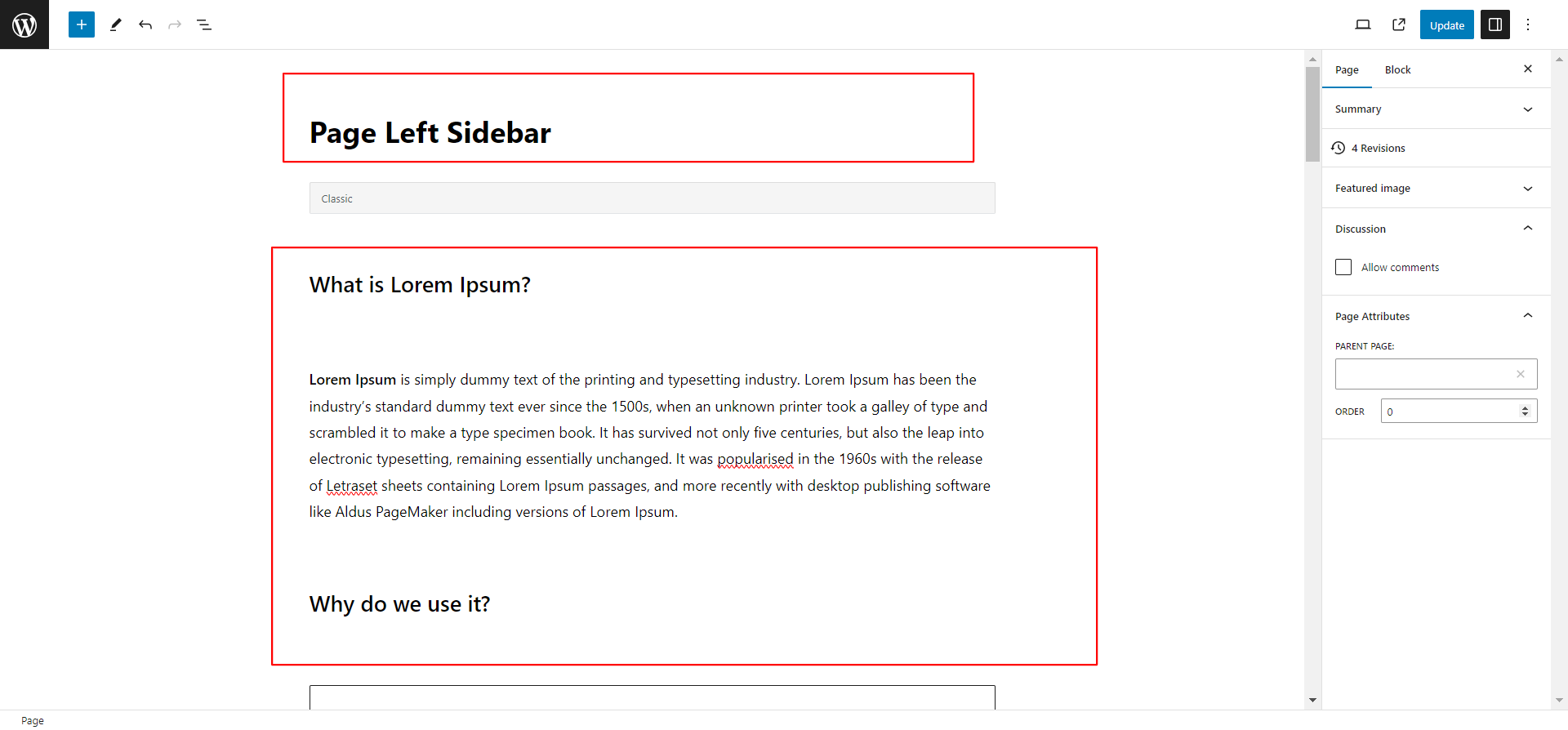
Set Up Page Left Sidebar
Follow these instructions to setup page left sidebar page.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Label it "Page Left Sidebar" or anything as you want. Then, from the template choices, select "Page Left Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

In front end, it will look like this.

Shop Page Template
Fetch Categories
Important Step: Install WooCommerce plugin in your wordpress.
In the Dashboard, go to Products >> Categories >> Add New

This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the instructions given below to setup Category Settings.
Once you have done with this you will see the categories on your theme customize.

In this section, you have to add new category for each product.
Fetch Product
In the Dashboard, go to Products >> Add New

In order to proceed with Products Settings, You can set product titel, product description, price and image. And select which category you want this product to show.
Follow the instructions given below to setup product settings.
In the Dashboard, go to Products >> Add New
You can make multiple product for category.

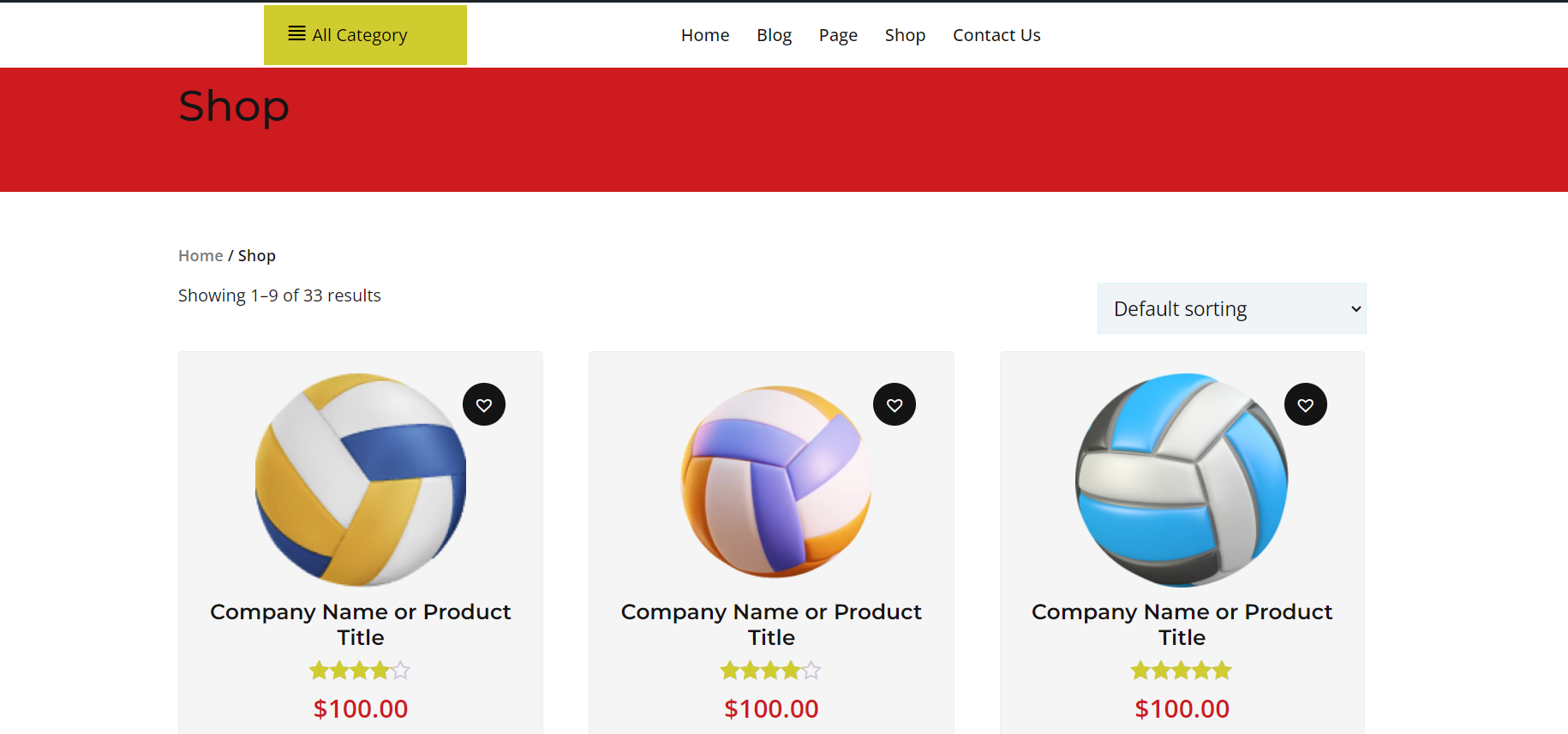
In front end, it will look like this.

WooCommerce Theme Settings
WooCommerce Product Settings
WooCommerce Product Settings
In order to proceed with WooCommerce Product Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme WooCommerce Settings >> WooCommerce Product
You can set number product show in page and show the number of row in section. You can choose from this options for each Theme WooCommerce Settings.

In front end, it will look like this.

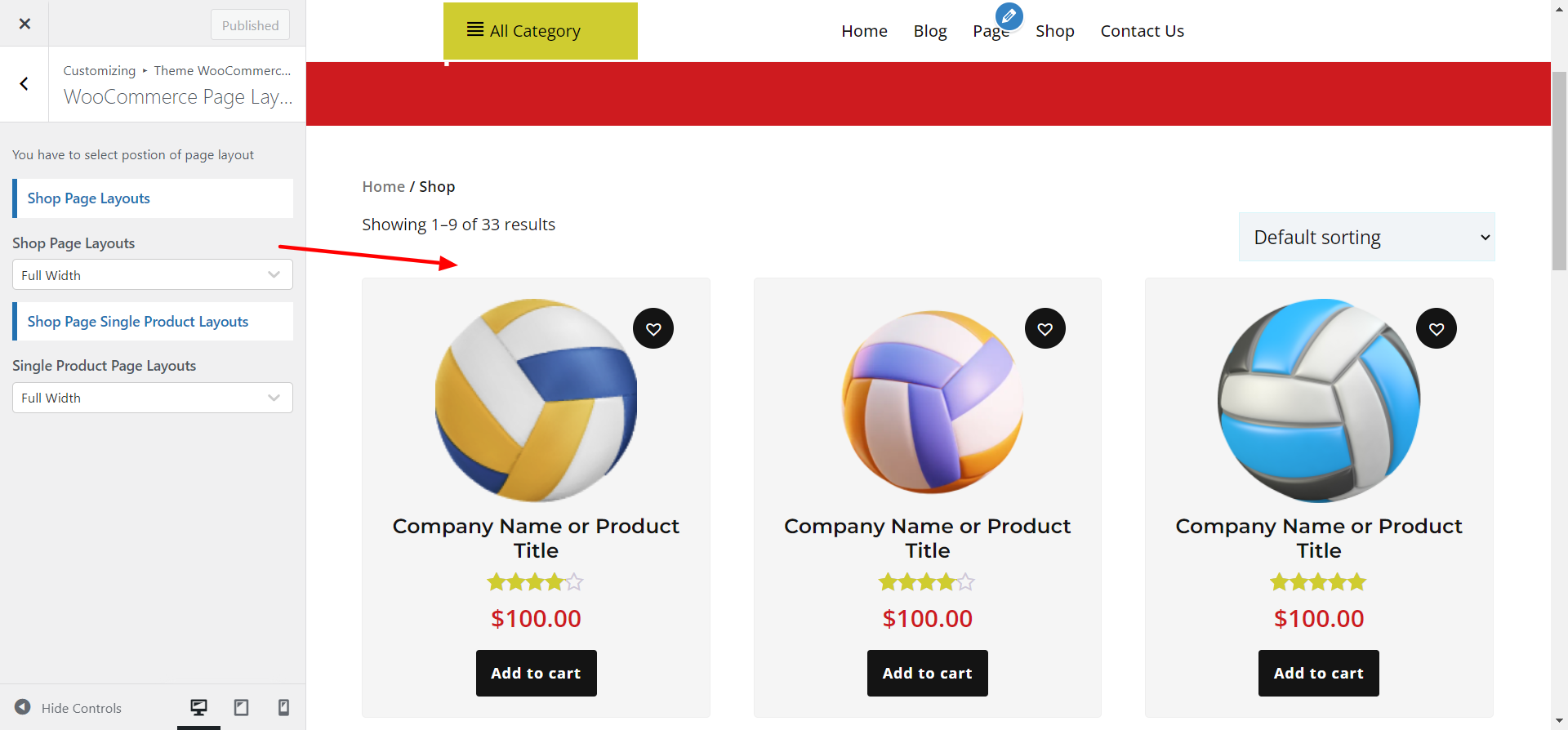
WooCommerce Product Page Layout
WooCommerce Product Page Layout
In order to proceed with you can change shop page layout settings. follow the instructions given below.
You can set page on left sidebar, right sidebar and full-width . You can choose from this options for each Theme WooCommerce Settings.
In the Dashboard, go to Appearance >> Customize >> Theme WooCommerce Settings >> WooCommerce Page Layout

In front end, it will look like this.

WooCommerce Single Product Page Layout
WooCommerce Single Product Page Layout
In order to proceed with you can change shop page layout settings. follow the instructions given below.
You can set page on left sidebar, right sidebar and full-width . You can choose from this options for each Theme WooCommerce Settings.
In the Dashboard, go to Appearance >> Customize >> Theme WooCommerce Settings >> WooCommerce Page Layout

In front end, it will look like this.

Theme Post & Page Settings
Post Admin, Comments and Date settings
Post Admin, Comments and Date settings
In order to proceed with Post Admin, Comments and Date settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings
You can Enable / Disable post of admin, comments and date. You can choose from this options for each Post Settings.

In front end, it will look like this.

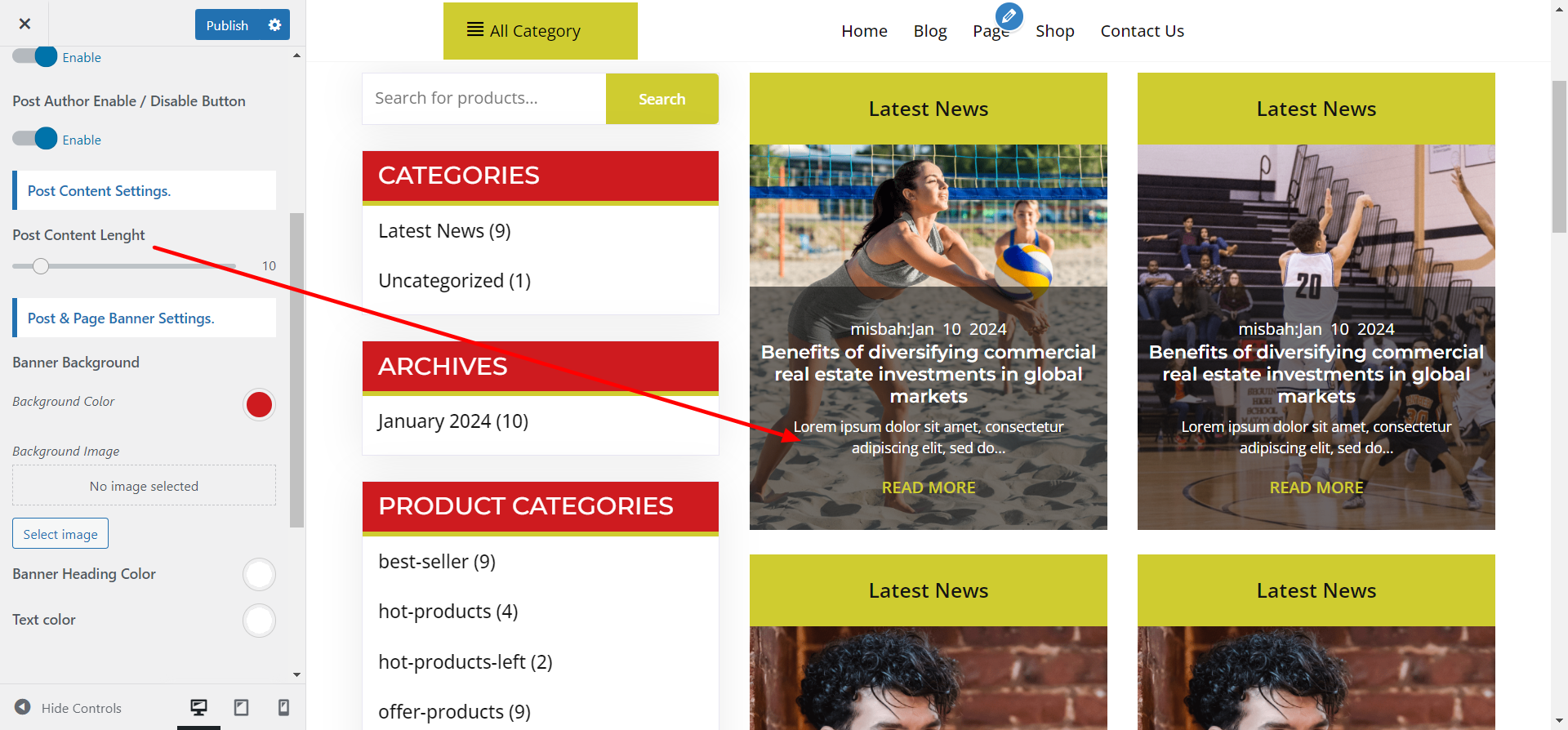
Post Content Settings
Post Content Settings
In order to proceed with you can set post content lenght, follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings

In front end, it will look like this.

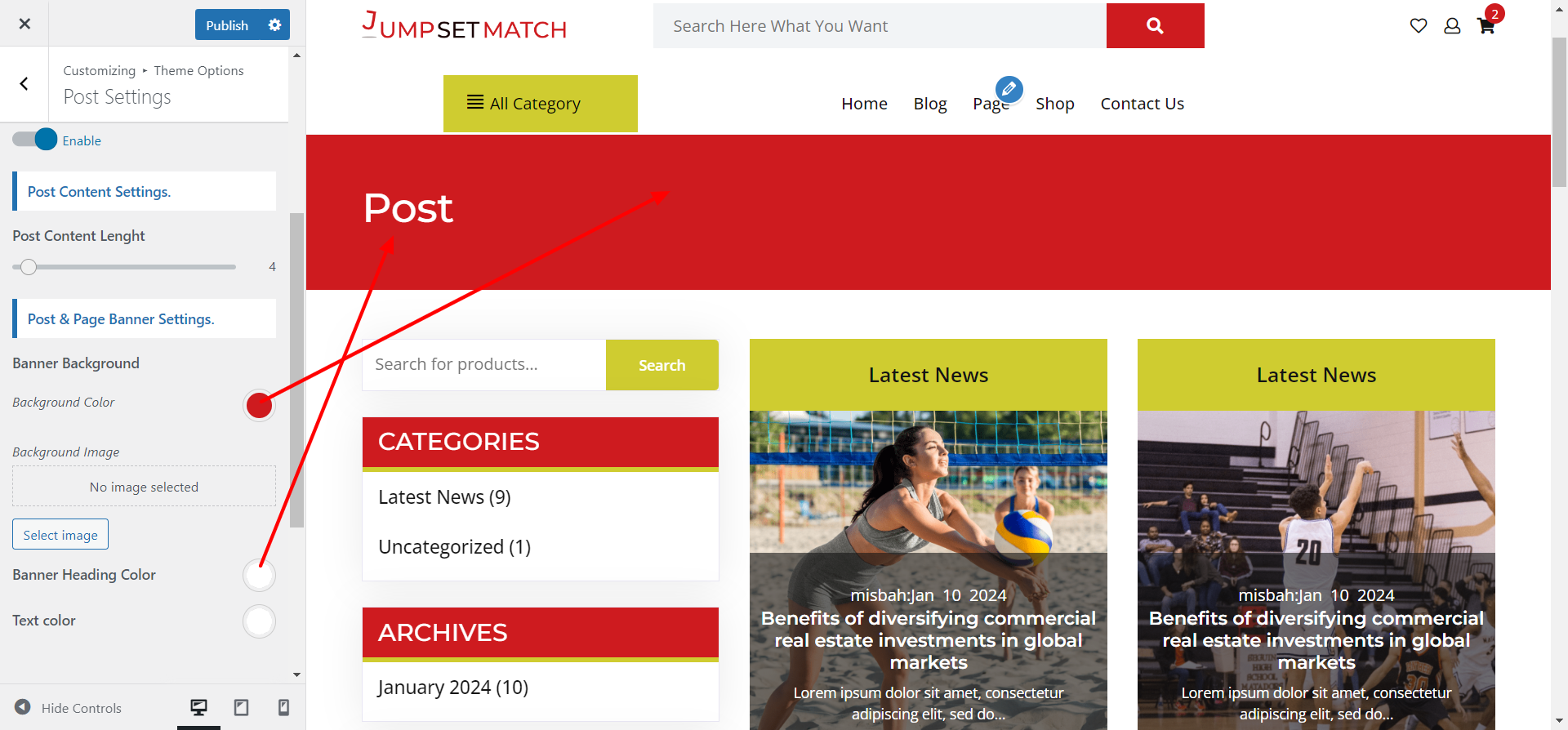
Post and Page Banner Settings
Post and Page Banner Settings
In order to proceed with you can change banner background image and color . follow the instructions given below.
You can change also page and poste title color. You can choose from this options for each Post Settings.
In the Dashboard, go to Appearance >> Customize >> Theme WooCommerce Settings >> WooCommerce Page Layout

In front end, it will look like this.

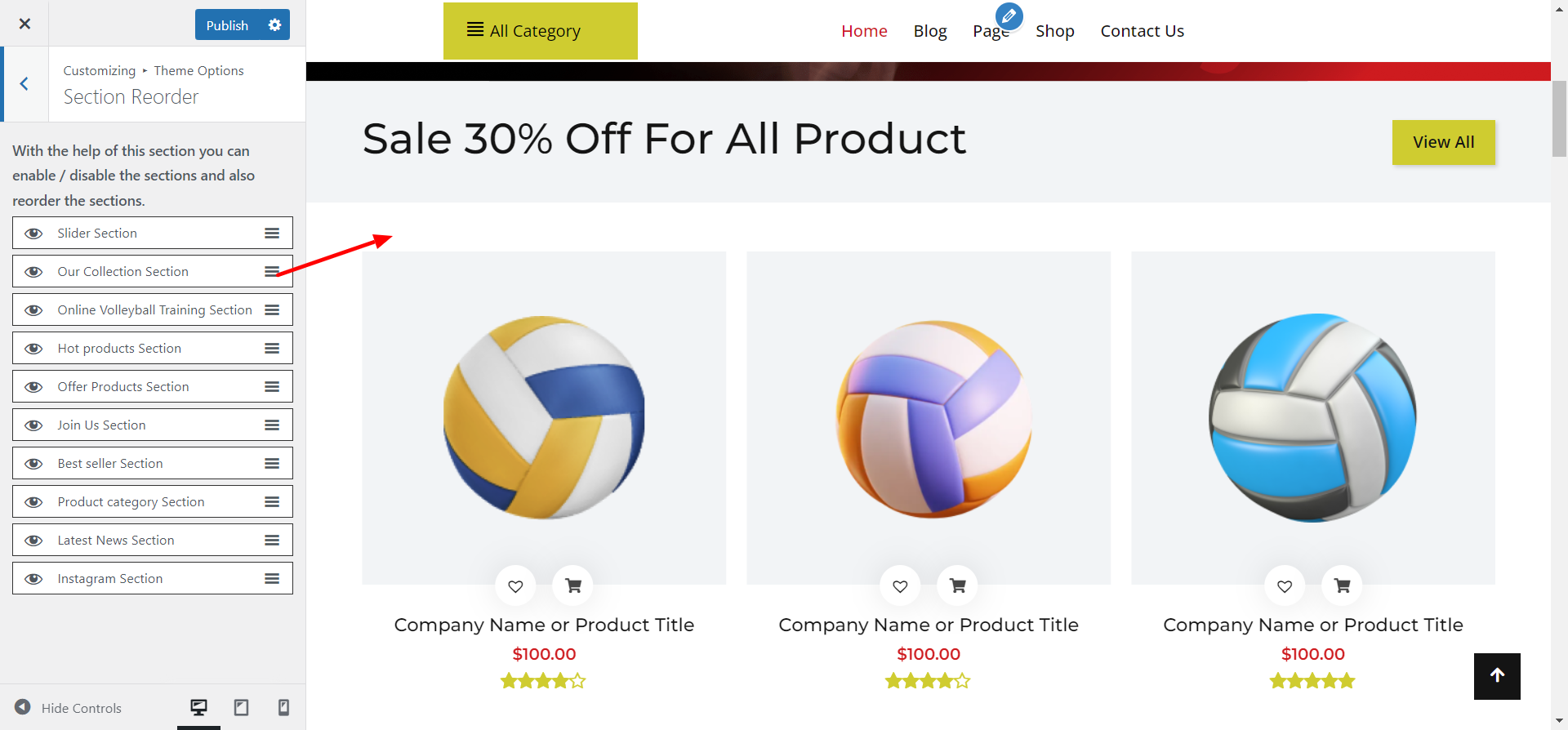
Section Reorder Settings
Section Reorder Settings
In order to proceed with you can change or reorder the section . follow the instructions given below.
You can change also hide the section. You can choose from this options for each section reorder Settings.
In the Dashboard, go to Appearance >> Customize >>Theme Options >> Header Settings >> Section Reorder Settings

In front end, it will look like this.